Thank you for taking the time to research and test things. To answer your question here is a website that helps in determining if you've got enough contrast in regards to text:
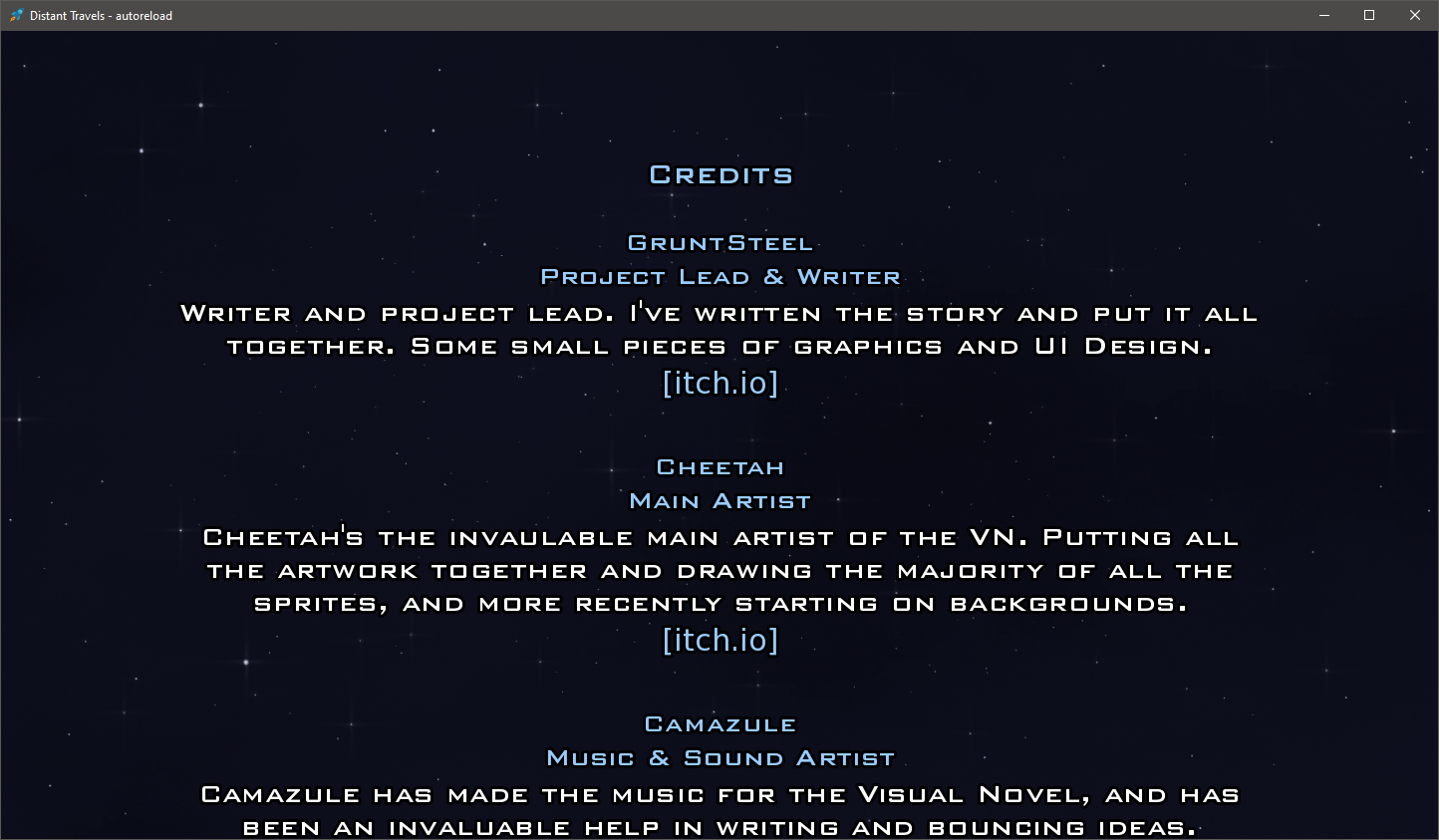
That should link you to it prefilled with the background and text color of the splash screen before the changes you just mentioned (I took a screenshot and grabbed the color values for them). That number in the middle is what is important. While 3+ barely meets the min contrast ratio, it is only a pass in the regards to the font sizes that are larger. According to WCAG that is 18pt font size and above or 14pt bold font and above. The magic number you want is above 4.5. If you change the color for the text (field on the right) to just plain white (#ffffff or just type white) you'll see that number jump very high.
21 is the best in the contrast ratio. 4.5 is min for most cases of visual impairments in regards to contrast impairments and colorblindness.
I can't tell you what font/color to use as its your vision. All I can help is guide you to make informed choices. Higher contrast is always better and covers most impairments. Just the fact that you took the time to read/adjust shows a lot in your character. Thank you very much.
For the a highly detailed explanation in this regard: Understanding Success Criterion 1.4.3: Contrast (Minimum) (w3.org)
If that's too much (it is even for me), the key take away is this one paragraph:
Benefits
People with low vision often have difficulty reading text that does not contrast with its background. This can be exacerbated if the person has a color vision deficiency that lowers the contrast even further. Providing a minimum luminance contrast ratio between the text and its background can make the text more readable even if the person does not see the full range of colors. It also works for the rare individuals who see no color.