Wow! I'm still new to Bitsy--care to share how you have animation with more than 2 frames? Are you using keys or something? I only understand the two-frame basic animation scheme.
Viewing post in Bitsy Many-Frame Animation Test comments
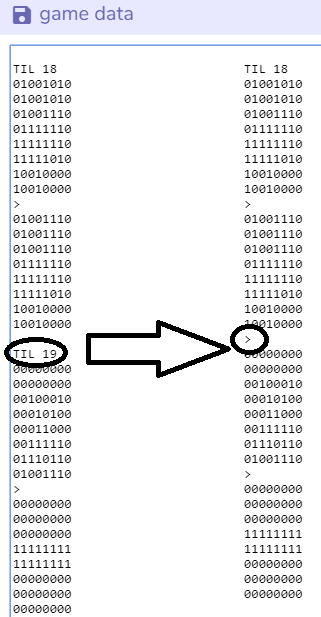
I basically merged multiple animations in the game's data. In the game's data, a tile's graphic is stored in a grid of 0's and 1's (0 being background color, 1 being the main color) that corresponds with the pixels of the graphic. An animation is stored as two of these grids with a ">" between them to indicate that the first grid becomes the second grid as the game animates. So, if you create a bunch of tiles with the animation frames you want for one animation, you can link the animations together like so:

The column of text on the left is of two tiles with 2-frame animations; the column of text on the right is the same two tiles merged into one 4-frame tile. I hope that helps!

