Where were we? Yes, we had one lovely manual already licensed under Creative Commons, perfect for our contest.
But all we could use freely was the text, dropped in bulk as unformatted HTML. The lovely illustrations and layout of the original were copyrighted and out of our reach. We had to make do on our own.
The illustrations
Creating brand new pictures was beyond our budget and schedule, so we tapped into public domain.
Since RPG illustrations often have a somewhat "pulpy" vibe and since this specific game is very open-ended in the type of adventures you can play, old comic books seemed a great fit.
Luckily, there is a huge website dedicated to out-of-copyright comics, fittingly called Digitalcomicmuseum.com.
On one hand, the golden-age aesthetic was a great fit for our manual, with whimsy and imagination to spare.
On the other, we had to choose very carefully. While we wanted to honor these great artists of the past, sharing their work as intact as possible, we also wanted something welcoming for all people and ages.
With some good archive-digging. I think we found a good selection. And after our trusty Marco cut out the marquees, I'd say they work surprisingly well in their new role.

The layout
Admittedly, our initial plan was to share the PDF manual as-is, turning the work of extracting it and editing it into part of the challenge. It would have been quite fun to see people searching for solutions, picking their strategy, asking and sharing them in the forums and so on.
Still, since we now had to start from HTML, it seemed just fair to stick to it. Not only that, but itch allows to show HTML directly online (through its "play file in browser" option) and making entries so accessible was something we couldn't afford to pass.
Enter Bulma.
As we all know, web design is incredibly powerful these days. Someone even managed to create a fully-featured clone of Photoshop that plays entirely in your browser.
But it got very far from the readability of the origins. If you want a modern design, you will have basic HTML on one side -spartan but human readable- and CSS on the other -with a cascade of numbers and codes only a machine can parse-.
Bulma is a "free, open source and modern css framework". Simply put, a collection of css classes you can use to spruce up the design directly from HTML.
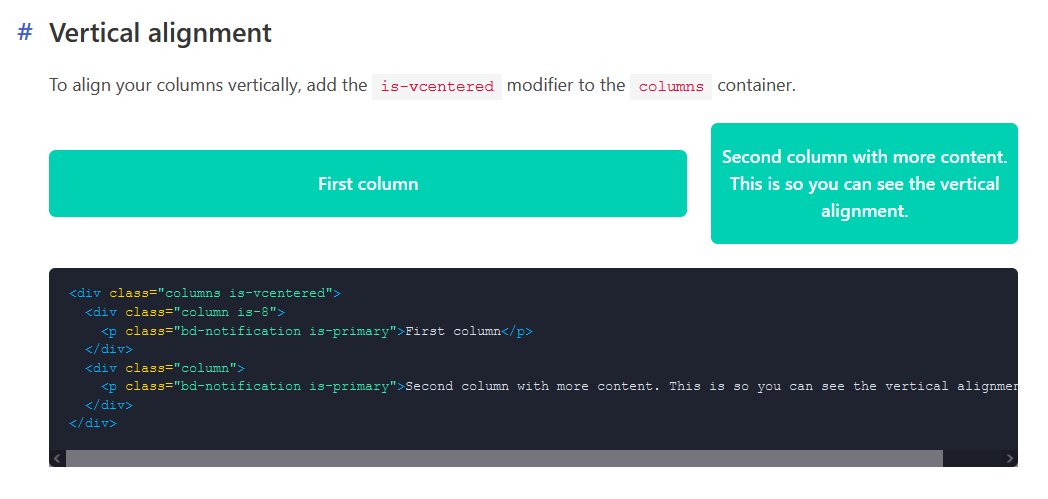
Want to split the text into columns? Just use the columns class!

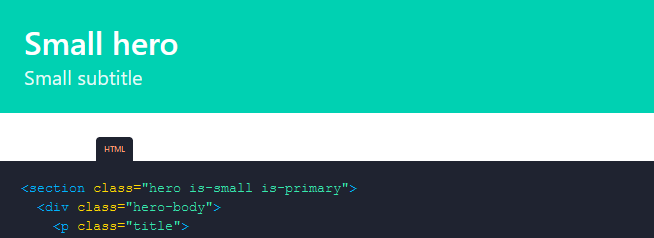
Want to make a big splash header? Call up the hero class

And just like that, not only I managed to create a decent layout all by myself -complete with columns, backgrounds and precise image position-, but the code is so clean that everyone will be able to navigate it easily and -hopefully- improve upon it after spending just a few minutes on the documentation.
And there is it. Thanks to these amazing free resources, I'm happy to say that LocJAM RPG has one of the strongest, more approachable and easier to share packages we ever had.
Really looking forward for the jam to start on July the 2nd. See you soon!

