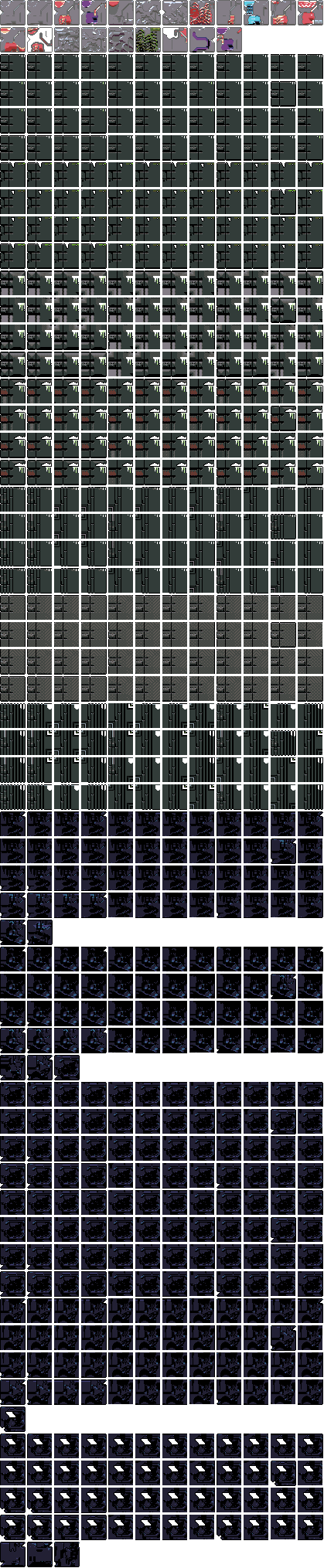
I noticed almost all of the outputs do not fit the grid and are larger than the option selected. I notice erratically sized blocks that throw the whole sprite sheet off. Below are examples.


I can explain. The actual size of the tiles in the output image is tile size + 3 pixels per tile. This is because the outline takes up 1 pixel on one or both sides of the tile depending on outline mode. Then there is a final 1 pixel spacing to prevent texture bleeding. This is to avoid rendering the outline twice between two tiles, which tends to look quite bad.
So:
Outline between tiles:
Outline 1 px, Tile 23 px, Outline 1 px, Spacing 2 px, Outline 1 px, Tile 23 px...
Outline behind tiles:
Outline 1 px, Tile 24 px, Outline 1 px, Spacing 1 px, Outline 1 px, Tile 24 px...
When used ingame, the tiles are still rendered with a spacing of 24 pixels between each tile, but the tile size may be slightly bigger to account for the outlines.