That is amazing ! Thank you !
Do you think in the future your tool may accept fonts others than Google's ?
Well it's possible that I will provide an input form to import font from url. In this way there will be possibility to create bitmap from all fonts which are accessible by any server. For example here: https://www.cdnfonts.com/grames.font you will need to copy that url on right.
At this moment if we want to use different font we can paste in browser console small js code like below:
const style = document.createElement("style")
style.textContent = `
@font-face {
font-family: 'YourFontName';
src: url('https://fonts.cdnfonts.com/s/30605/GRAMES.woff');
}
#preview {
font-family: 'YourFontName' !important;
}
`
document.head.appendChild(style)
That would be nice :)
I tested your C3 export, it works !
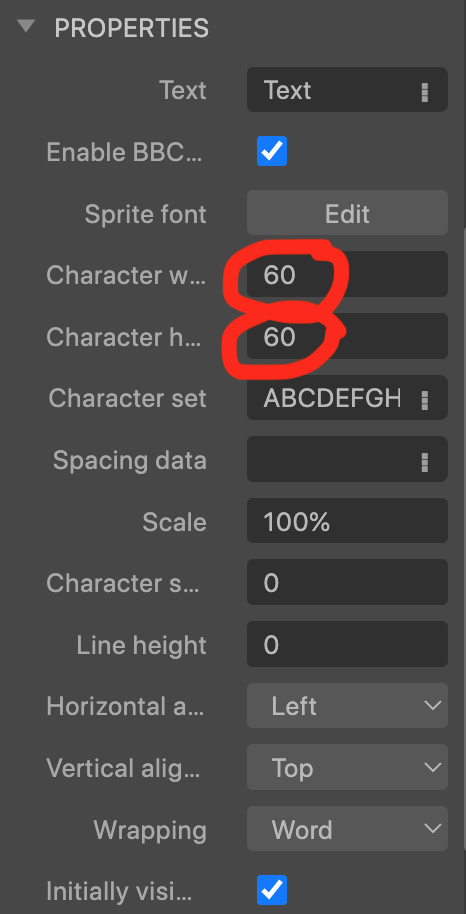
One thing about it : for given height and width value in google font to bitmap converter, these values are to be doubled in C3 SpriteFont properties. Example : in google font to bitmap converter, width and height are 30, they should be 60 in SpriteFont properties (see img)