11 days left

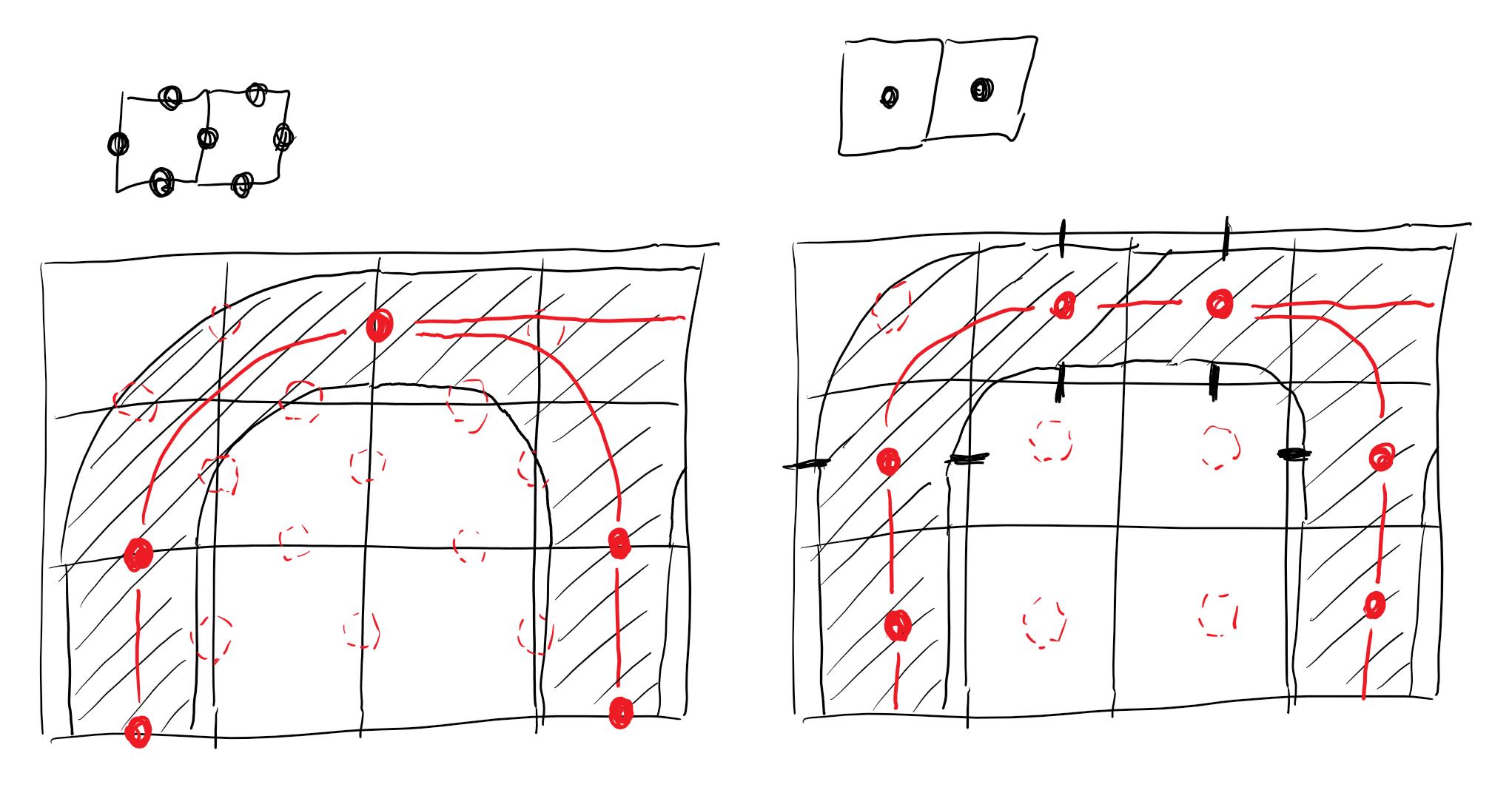
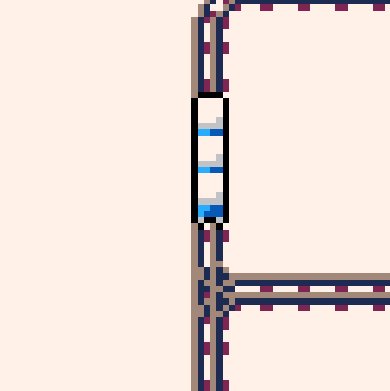
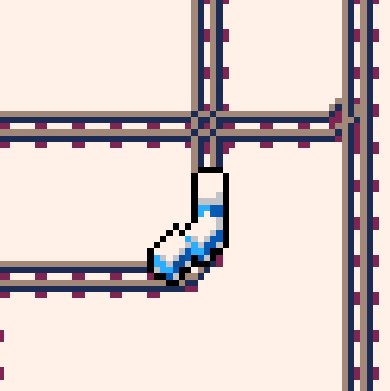
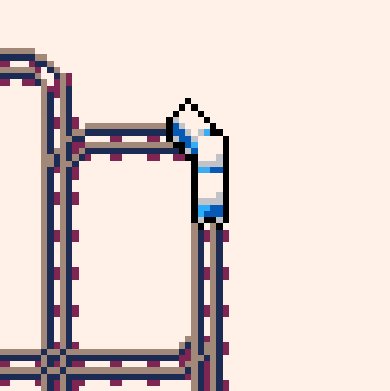
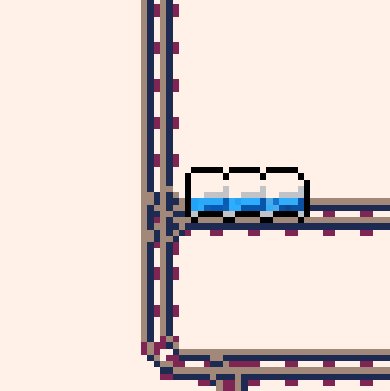
Since last post I did a lot of mockups and worked more on the graphical side and integration of Tiled. After going for the top left style of the right image collection (didn't do the other five smaller ones yet) I realised that the sprites were too big for that kind of gameplay. I had to redo the sprites and scale everything from 8x8 to 6x6 which gained 33% more tiles in each X and Y, or 77% more viewed "playable area" on screen. The rails look better now, though, because I stumbled upon perspective rails while doing the rework and pixeling around. I also decided to place a black outline on the gameplay elements to help with readability as I struggled to maintain waggon contrast on both the background and rails. However, the outline gets drawn at runtime. For that I coded a quick outline method to in my engine which works using an additional temporary buffer image. That way the outline is automated and only placed around the outside of combined elements instead of outlining every individual waggon of a train separately - if I had outlined every waggon beforehand then the combined train would have black lines inbetween all waggons which I didn't want.
for every transparent pixel (x, y) of source image
if at least one of its direct four neighbours is an opaque pixel
put outline color on buffer image (x, y)
draw buffer image on top of the input image.
To avoid overlapping of sprites I had to implement Y-sorted sprite drawing. That really wasn't that much of a hassle as it only involved an additional queuing of sprite calls and sorting those for Y when flushing. For sorting I used the C builtin qsort().
Furthermore I worked on loading my maps from Tiled. For that I already had my .json parser on hand but I still needed to convert the placed graphical rails into my internal rail network using nodes and edges. That involved lots of hardcoding and also another smaller graphical rework because I accidentally found out that I made "edge" tiles at first: tiles connecting the midpoint of the tile edges instead of the tiles' center points which meant that my curves had to shrink from an effective 1.5 tile radius to a 1 tile radius. The difference is subtle but can really throw off things. On a sidenote: While the graphical tiles might be 6x6 I actually draw all my rails except the pure straights using 12x12 tiles offset by a half 6x6 tile, so to speak.


End of the day:
- Edit and load Tiled maps
- Drive a train bug free on the created rail network
- Waggons are tracing the curves correctly
- Sprites for waggons depending on rail: front, back, side, 45 degree back, 45 degree front, + all mirrored at runtime in X
- Automated outlining of sprites
- Camera functionality
- Y-sorting of sprites to prevent overlapping
Next up:
- User controlled rail choosing at switches
- Locomotive sprites & steam particle effects
- Docking of waggons
- Camera which looks ahead instead of being centered on a waggon

