This is going to be my small jam diary. My game is going to be written in C, and hopefully I can manage to compile it to WebAssembly. The game is going to be available open source afterwards. I'll start off with a custom code base which is incomplete and very much hacked together for my personal use and is going to change a lot, but I just want to be transparent with that:
- Built on top of Raylib
- Indexed palette-based pixel art renderer (lines, rectangles, circles, affine sprites - rotation, scaling, shearing)
- Generic dynamic array
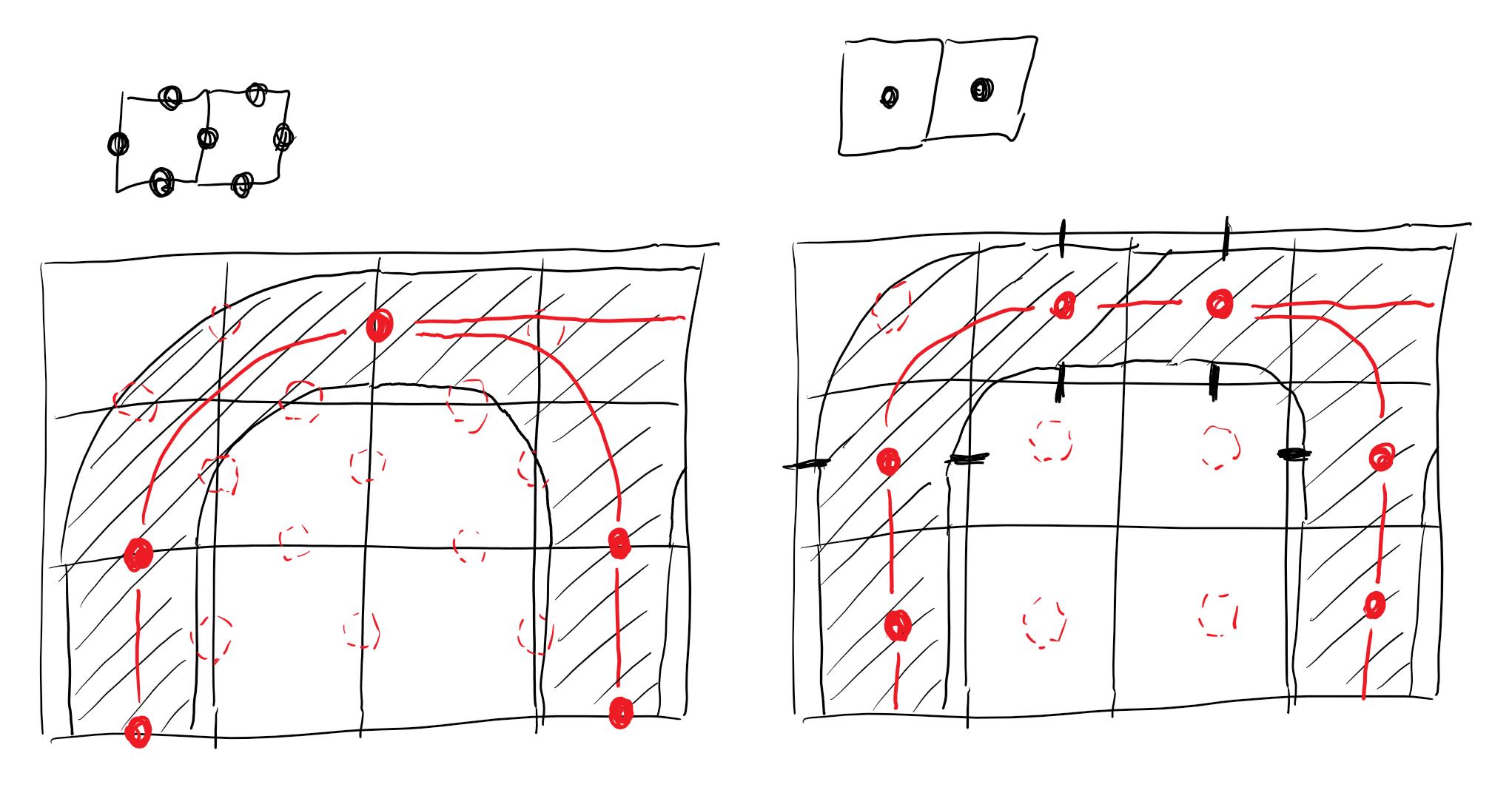
- A-star pathfinder
- .json parser.
- Some basic utility
For now I'm playing around with the resolution in Aseprite to get a feel for our beloved tiny 64 square. Didn't get to work with such a small amount of screen space, yet. My tools of choice:
- VS Code - Language: C
- Aseprite (Art)
- Bfxr (Sound)
- Bosca Ceoil (Music)
So, yeah, two more days to go until we're off to the races!