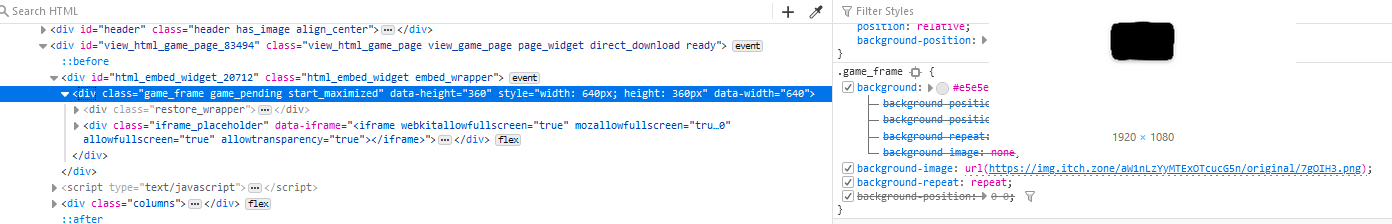
Here's an example of how it gets applied in the code from Mingle (right click on the image and select Open in New Tab to see it clearly)


Mingle is using an image that is 1920x1080 for the embed BG, and the game_frame div is 640x360. So the image being used is bigger than the dimensions of the frame. There's a gap on either side because the game_frame is only 640px wide while the inner column is the default 960px.

