Thank you very much for the feedback, especially about the pitchfork bug!
It will help me improve the level design for the post jam update.
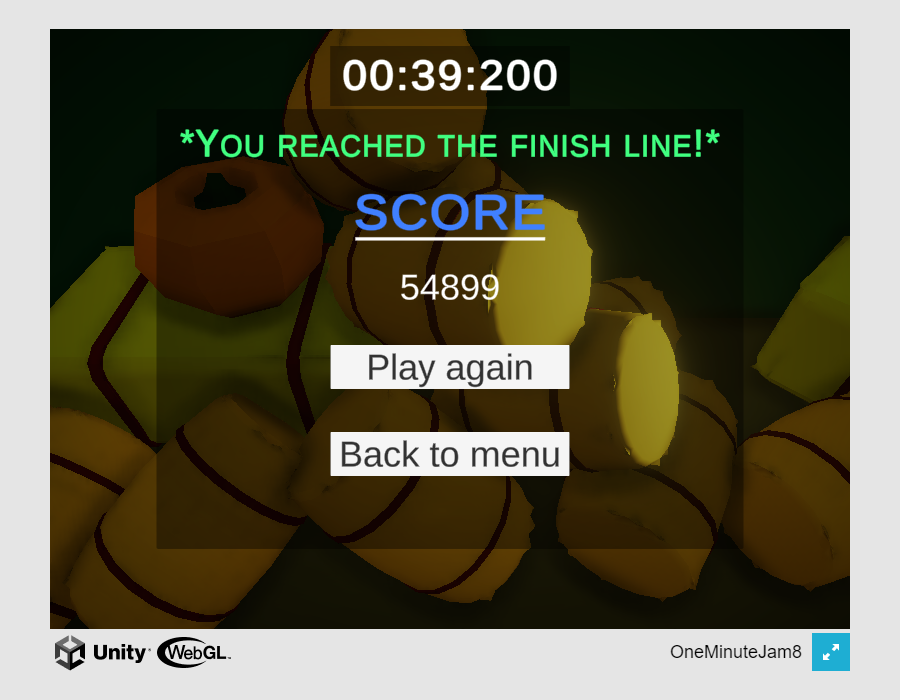
- The UI seems to be fine for most people, would you mind sending a screenshot of what you've seen? It could also be a browser issue.
- The score is actually below the timer in white. The timer has a black rectangular background, but the score is just below it. (Admittedly, I should have made it a little more contrasting.)
- The trigger does seem to break after consecutive runs and I'm still unsure what causes it. However, it's simply triggered after reaching a specific point in the track.
- The coins, I agree, need to be more balanced. The initial design was to make the majority of the score dependent on the time, then the coins would determine the "tipping point" factor. Typically this is used to try and beat a previous score by trying different paths in the track. I was unable to get a decent balance between paths however...
I also made this with a possible multiplayer update in mind, so hopefully I can get this balanced enough :)