Hello!
I appreciate this plugin.
I have a question.
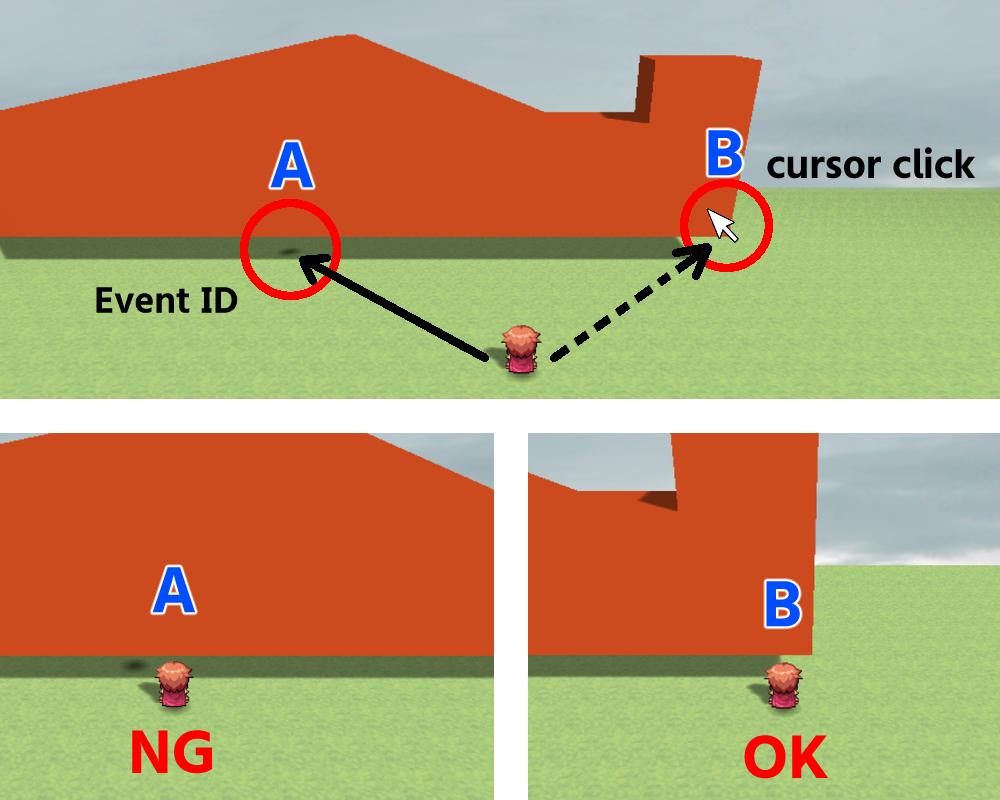
If you click the model (obj) with the mouse, the player moves to the event ID.
Is it possible to disable this behavior?
I made a big building with model (obj).
This building is background and this event id has no meaning.