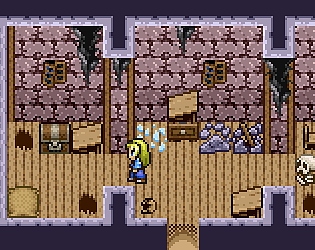
The bookshelves in the screenshot are using a parallax texture. The texture used is included, the feature just needs to be turned on in the parameters
Cutievirus
Creator of
Recent community posts
it's mostly the same as MV3D
documentation is here Documentation (cutievirus.com)
Ask itch to give you a refund if you'd like.
Adding walls is easy by the way, just use A3/A4 tiles or use regions. The plugin requires a bit of configuration to do anything complicated, but adding walls is one of the things it does without any configuration. There's also a free version you could have tried before paying for it.
Link should be https://cutievirus.com/discord, which redirects to the discord invite https://discord.com/invite/DxCuHQBWsD
I'm trying to generate normals for a large tileset, and this seems to work perfectly, however I need to set each tile to have itself as all its neighbors in order to tile properly, and this is pretty time consuming. Is there any faster way to set up the neighbors for all tiles?
I've also noticed neighbors don't seem to save with the rest of the project.
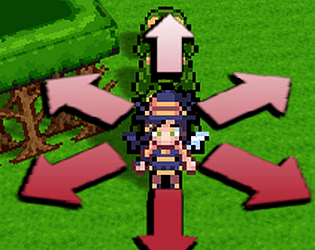
You're right, that certainly isn't the desired behavior. The current mouse input system wasn't designed with large objects like that in mind. Currently if a clicked mesh belongs to a character, it's set to move to that character's location, but it might be best to remove this behavior and move directly to the clicked point instead.
{
const raycastPredicate=mesh=>{
if(!mesh.isEnabled() || !mesh.isVisible || !mesh.isPickable){ return false; }
if(mesh.character){
if(mesh.character.isFollower||mesh.character.isPlayer){ return false; }
}
return true;
}
mv3d.processMapTouch=mv3d.util.throttle(function(){
const intersection = mv3d.scene.pick(TouchInput.x*mv3d.RES_SCALE,TouchInput.y*mv3d.RES_SCALE,raycastPredicate);
if(intersection.hit){
const point = {x:intersection.pickedPoint.x, y:-intersection.pickedPoint.z};
mv3d.setDestination(point.x,point.y);
}
},100);
}
Here is some modified code with the undesired behavior removed, you can load it as a plugin after mv3d. I hope this works for you!
I don't think there's a built-in feature that does what you're asking, but by modifying this function I think I was able to get the behavior you're asking for. It makes it so inputs are always in cardinal directions unless you're pushing more than one direction.
mv3d.getInputDirection=function(){
let dir = mv3d.DIR8MOVE ? Input.dir8 : Input.dir4;
let yaw = mv3d.blendCameraYaw.currentValue();
yaw=Math.round(yaw/90)*90;
return mv3d.transformDirection(dir,yaw);
}You can load the script as a plugin after mv3d.
Qmovement is also available as an alternative to Altimit movement, if you want to try that.
This is still something I'm interested in adding, but it's always been a low priority feature. My current list of major features I plan to look into implementing in the next few updates are GLTF import, skeletal animation, VR support, possibly an in-game editor, possibly a 3D battle system.
Honestly I kind of forgot about the patreon goals I set up, but maybe I should bump up vr on my priorities. It would definitely be cool to see.
That said I won't be able to make any promises as to whether I'll be able to get it to work.
Hi, sorry for the late response. If I understard, you want to disable the feature that changes the input direction to match the camera orientation? I don't think I've implemented an option yet to disable this. However, I think some plugins that change input sometimes might break this depending on the load order, so you could potentially mess with that.
Another possible solution is to disable diagonal movement when you're in the side areas. You can do this using the following plugin command
mv3d set diagonalMovement false