Yes. Just as it is possible to export images with the "write[]" function, you can import images with "read[]", which takes a few arguments to specify what type of file you wish to open, and how you wish to interpret it. The documentation for this is near the bottom of the Built-In Functions section of the manual.
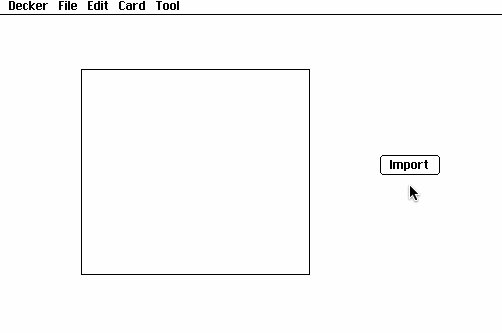
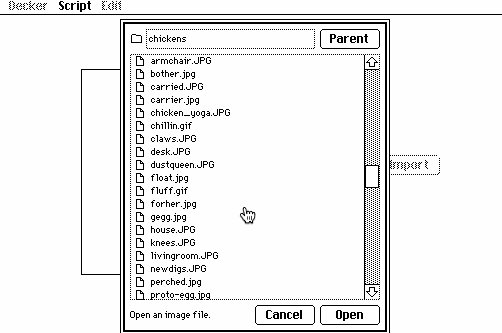
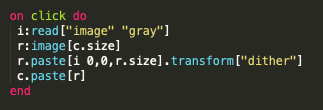
As an example, let's say we have a card with a canvas named "c" and a button with a script like so:


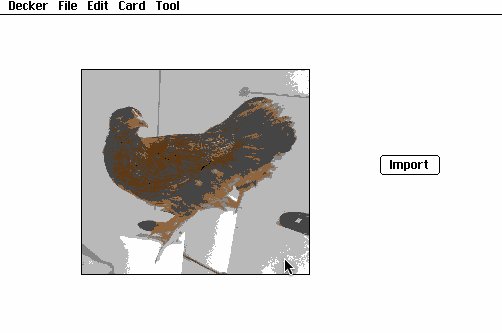
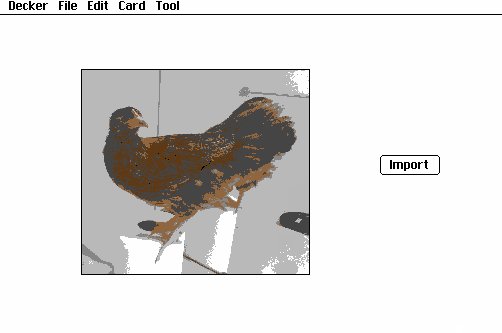
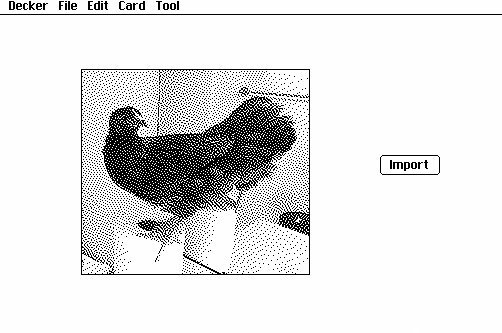
The default behavior for importing an image is to posterize it to Decker's 16-color palette. If we want a dithered image, we need to read it in grayscale and resize it (in this case using another image as a scratchpad) before we perform the dithering for best quality:


In these examples I'm resizing the image to fit the dimensions of the canvas, which slightly vertically squishes the image of Pippi the hen. Depending on your specific needs you might also choose to resize the image and/or the canvas proportionally, letterbox or crop the image.
It's also perhaps worth noting that Decker is capable of decoding the individual frames of animated GIF images, so it's possible to make a variety of animation player/viewer applications. The Bazaar has some examples. Likewise, it's also possible to export animated GIFs with "write[]".
Does that give you a useful starting point?