Hello! I had a pretty simple question that I couldn't find any answers to. there's an earlier post from a few years ago on this comment section that is related but I can't get it to work. would it be possible to help me understand the style css feature? I'm rather new to coding so if it could be explained to me in a way a toddler could understand that would be great--specifically a hover command is something I'm looking to understand. thanks!! :)
Viewing post in Tuesday JS visual novel engine comments
For the hover function you need the :hover CSS event
Example: https://www.w3schools.com/cssref/tryit.php?filename=trycss_sel_hover
Step 1
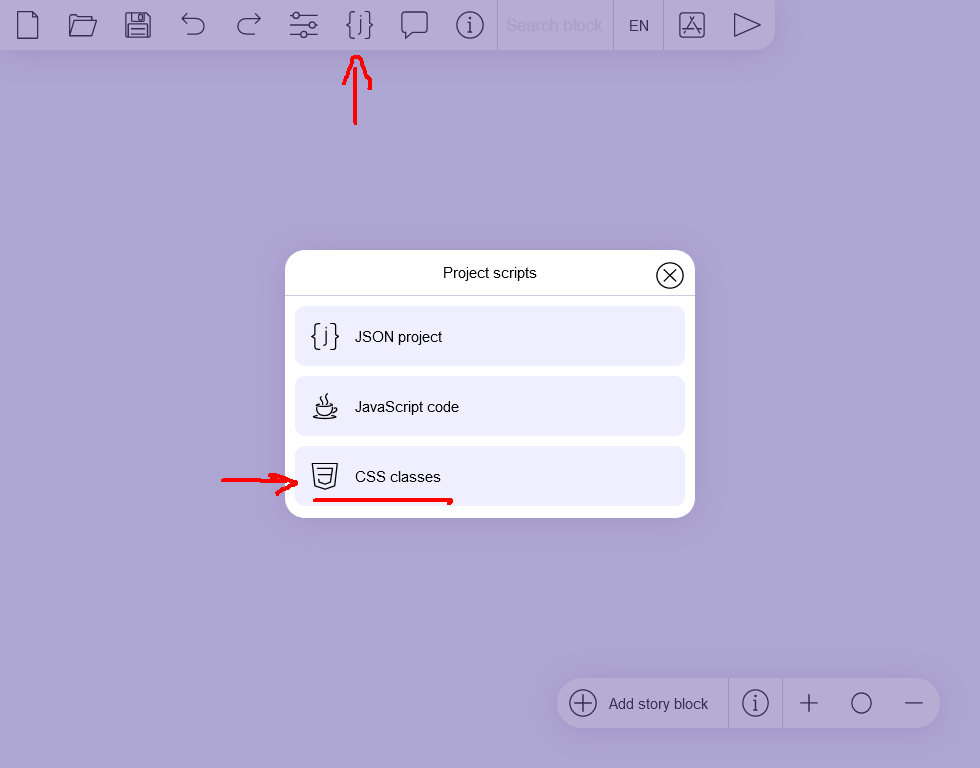
go to the global css styles section

Strp 2
Come up with a name for the style, be sure to put a dot in front of the name to indicate that this is a style class that can be applied to multiple objects
Add curly braces and write css options inside them.
Create another class with the same name but add :hover after the name. Inside the curly braces, specify which options you want to change on hover.

Strp 3
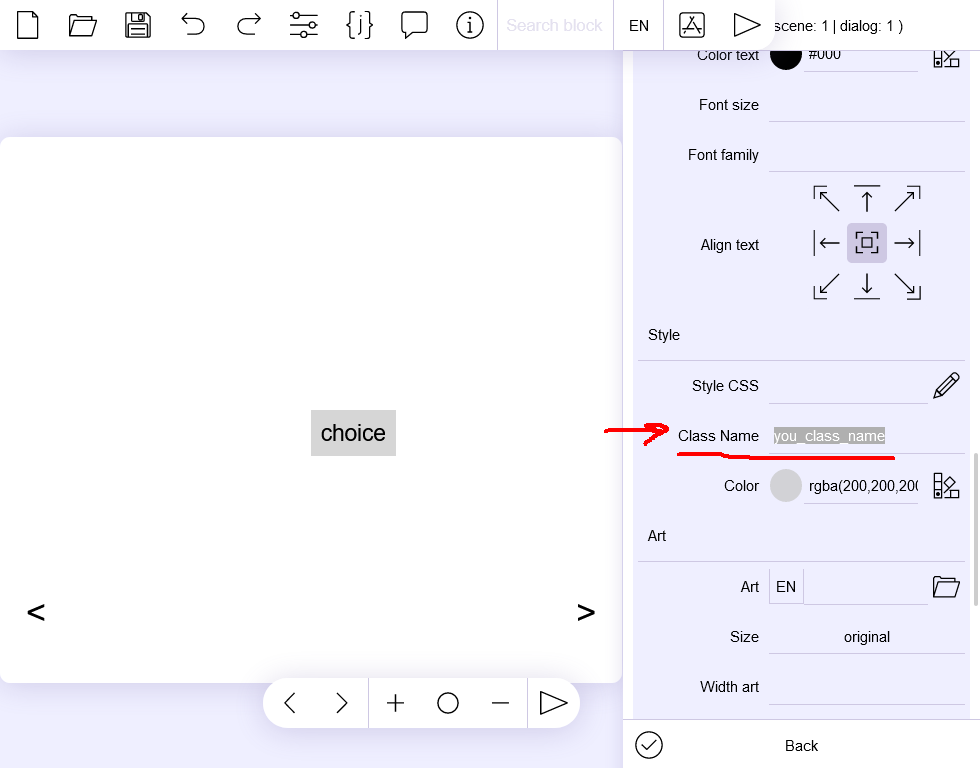
To apply a CSS class to an object, simply specify the class name in the object's properties in the Class Name section. Multiple classes can be applied to the same object, separated by spaces.

I'm sorry! the missing code is a bug in the latest version, at the end of the week I will publish an update that fixes this bug.
or you can use the latest stable version on GitHub right now: https://kirilllive.github.io/tuesday-js/translate/en_tuesday_visual.html
I added an example with a demonstration of hovering over an object
https://kirilllive.github.io/tuesday-js/example/example_mouse_hover_css.json

