Kirill Live
Creator of
Recent community posts
Perhaps I misunderstood you again, but what you described sounds like an element of "Legacy choice". this It allows you to change history branches based on values from variables.
doc: https://kirilllive.github.io/tuesday-js/doc_editor.html#legacy_choice
example: https://github.com/Kirilllive/tuesday-js/blob/master/example/example_quiz_or_tes...
Each element in the scene has a setting called "Display conditions" - an additional setting of conditions for showing or hiding an object in the scene relative to the values in the variables.
doc: https://kirilllive.github.io/tuesday-js/doc_editor.html#unlocked_content
example: https://github.com/Kirilllive/tuesday-js/blob/master/example/example_unlocked_co...
I think you will find the answers to these questions here:
Step 11 : Launch scene edit
https://kirilllive.github.io/tuesday-js/doc_editor.html#quick_tutorial_es
not "true"; / token1="true";
correct simply true
It is better to use numbers 0 and 1.
to check use the element "legacy_choice"
https://kirilllive.github.io/tuesday-js/doc_editor.html#legacy_choice
The Choice and Art elements have a show or hidden function depending on the value in the query.
assign function to variable TuesdayJS won't allow
Hi! I admire your persistence in finding a solution to this problem.
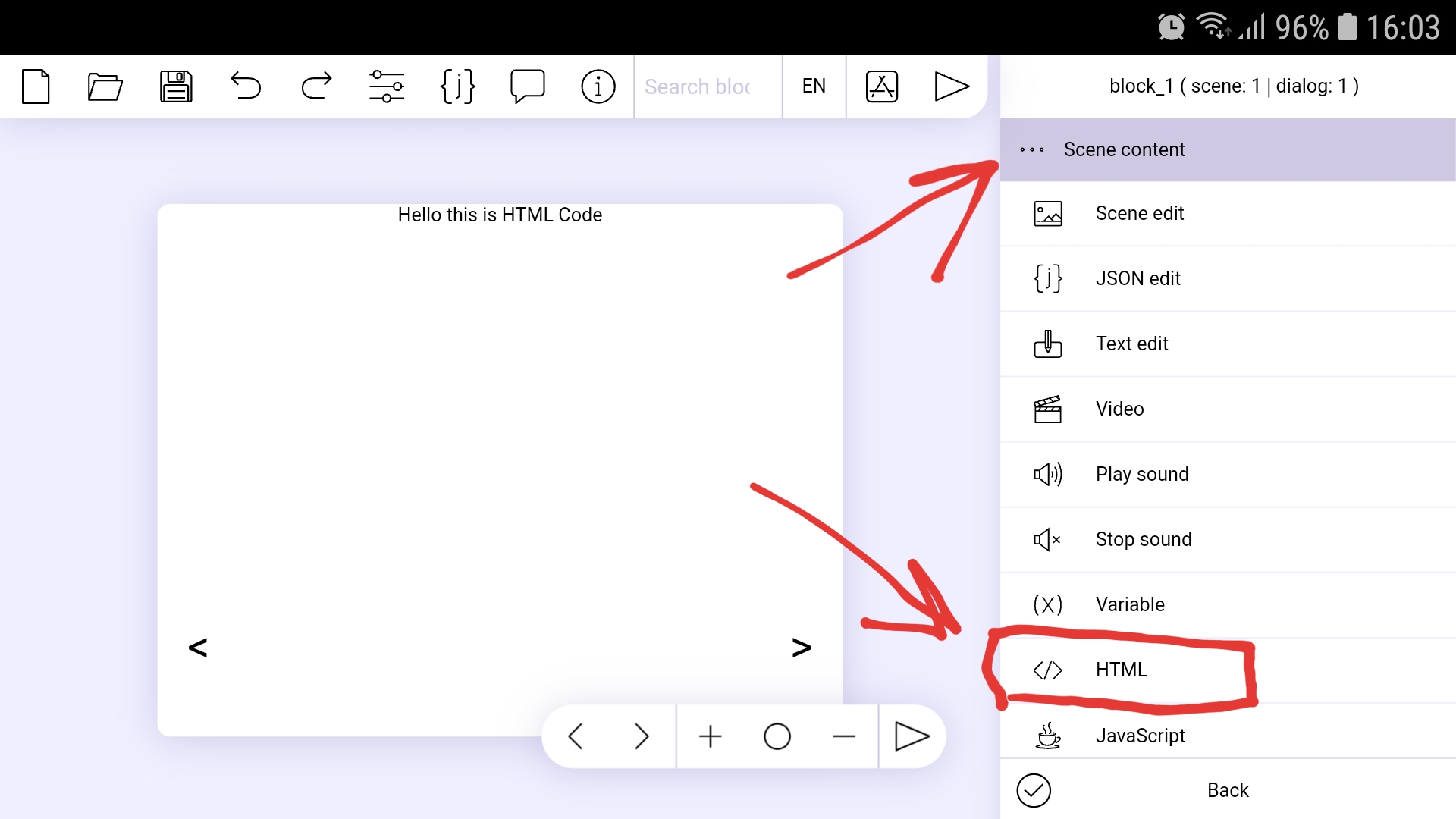
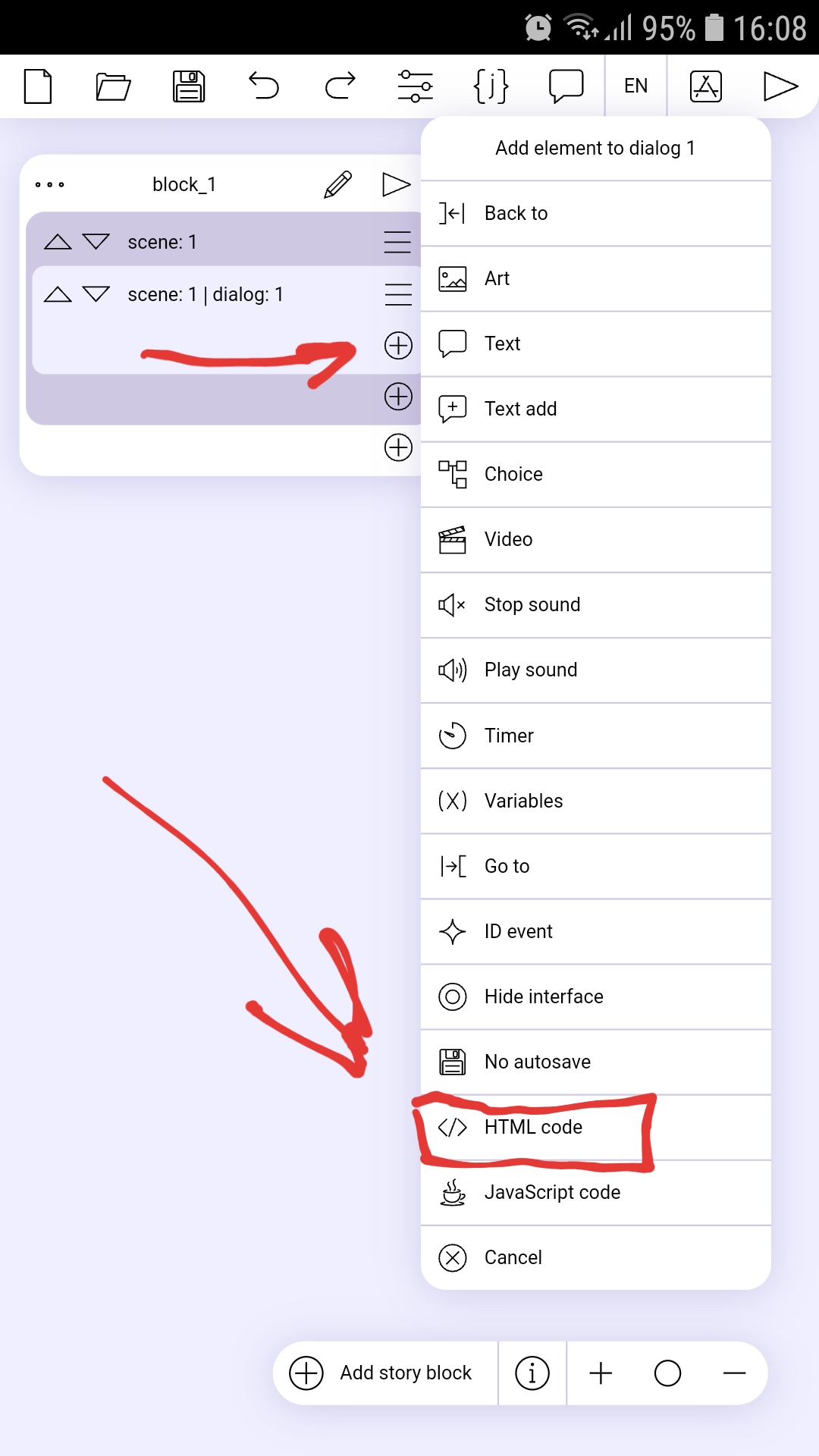
It so happened that standard html tags do not work for several reasons, such as text animation and custom tags (variables and ruby), but the most important thing is that people who are not familiar with HTML do not break their project by using special characters in the text.
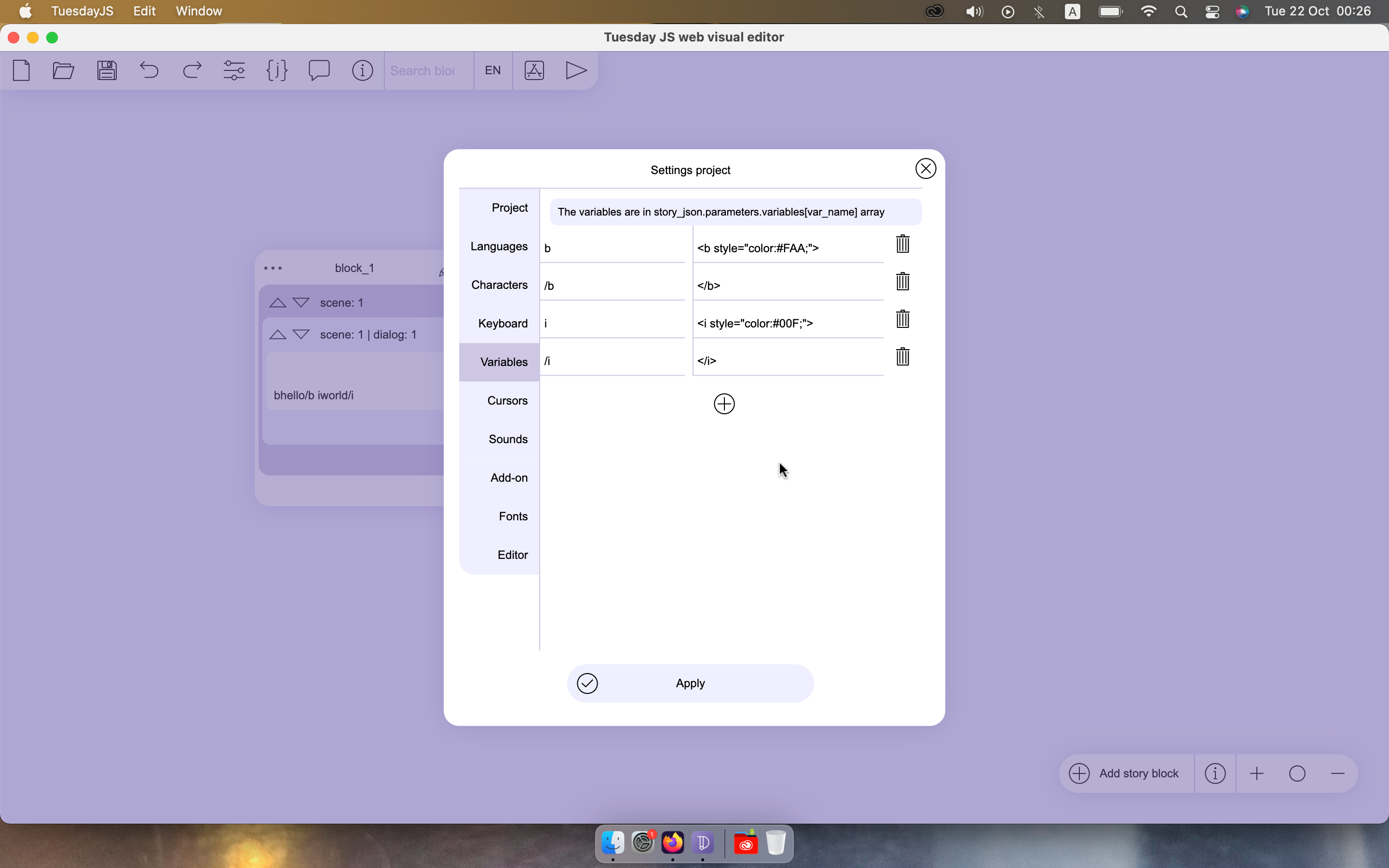
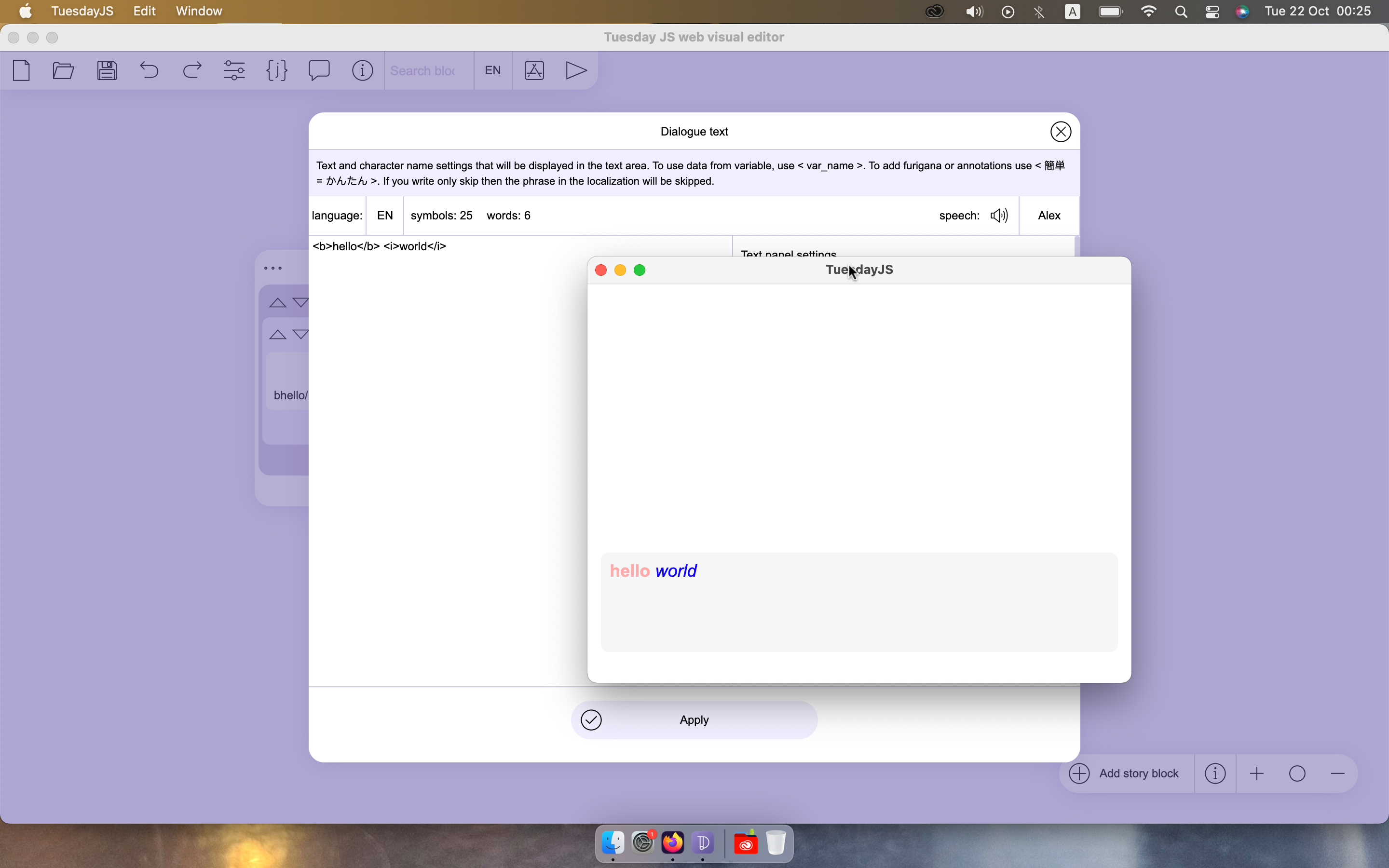
Despite this, I found a way to partially solve this problem. you can add the necessary tags to format the text in variables
It will look like this:

By adding the tag name as a variable name without brackets and their value with brackets (there is an option to add a style right away), you can use them in the text as regular HTML tags (without attributes like style, align and class).

I'm not sure how well this will work since the engine is not designed for this type of use.
You can see how The main menu is made in the sources of these games:
https://tuesday-street.itch.io/nude-camera
https://tuesday-street.itch.io/rock-paper-scissors
Step 12 of the tutorial describes how to make the main menu the default
https://kirilllive.github.io/tuesday-js/doc_editor.html#quick_tutorial
Hello! The screenshots show that you are using the android version.
If you use HTML export, only an HTML file with links to resources will be created. resources will not be added to html.
If you need html with resources, then try exporting to base64 (but 300 MB is big size)
Android 10 or higher, you will not be able to run html file in the browser on Android due to file access restrictions, try running it from a PC
This feature is already available: https://kirilllive.github.io/tuesday-js/translate/en_tuesday_visual.html

Hello! Thank!
Unfortunately, at the moment there is no function to animate the transition between scenes.
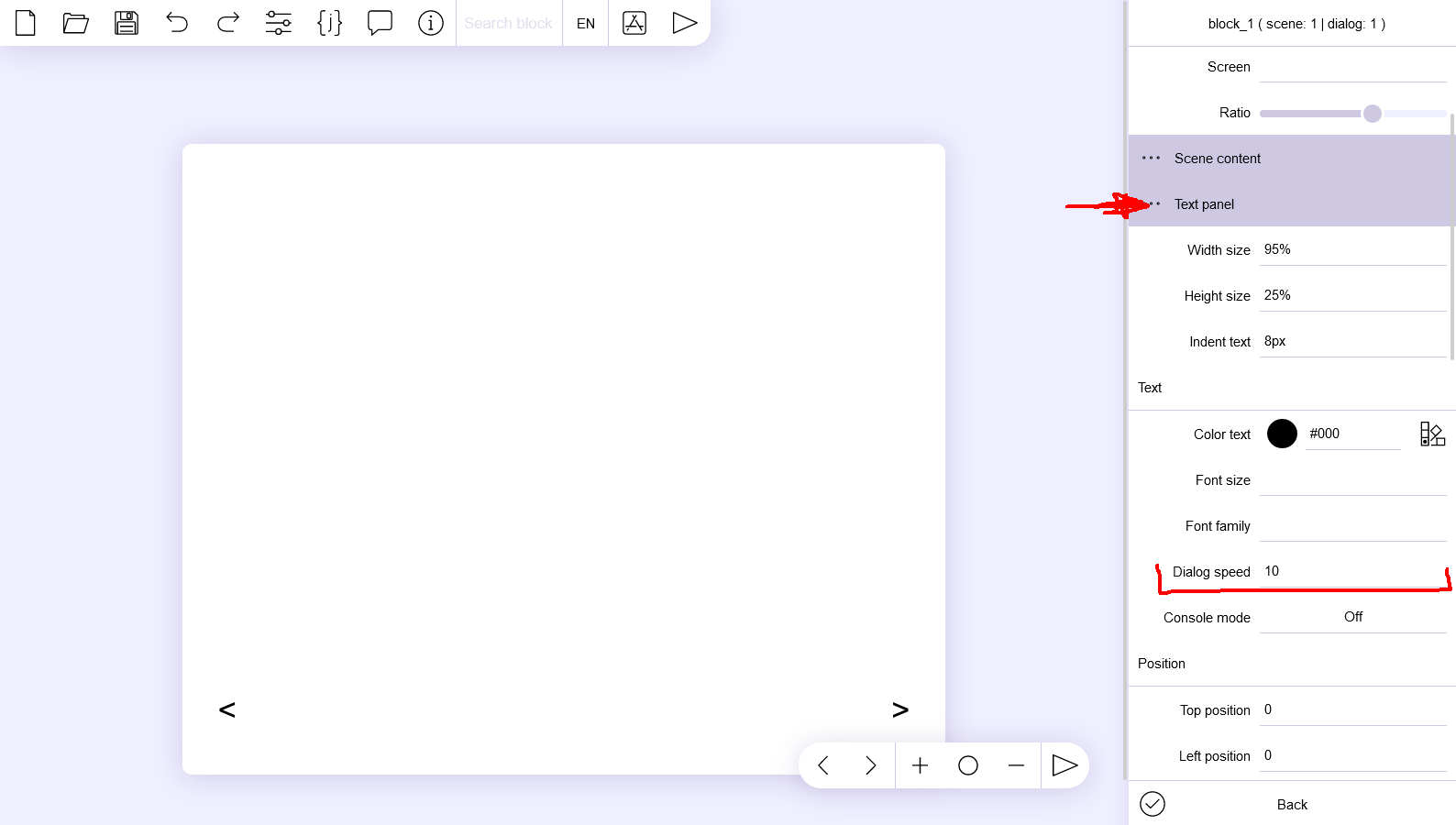
in the screenshot you set the transformation time for identical objects in successive scenes. Perhaps the parameter does not work because of the "s" symbol. seconds are used by default
https://kirilllive.github.io/tuesday-js/doc_editor.html#dialog_art
Here is published the source code for Tuesday JS game with a lot of animations: https://tuesday-street.itch.io/rock-paper-scissors
I added an example with a demonstration of hovering over an object
https://kirilllive.github.io/tuesday-js/example/example_mouse_hover_css.json
I'm sorry! the missing code is a bug in the latest version, at the end of the week I will publish an update that fixes this bug.
or you can use the latest stable version on GitHub right now: https://kirilllive.github.io/tuesday-js/translate/en_tuesday_visual.html
For the hover function you need the :hover CSS event
Example: https://www.w3schools.com/cssref/tryit.php?filename=trycss_sel_hover
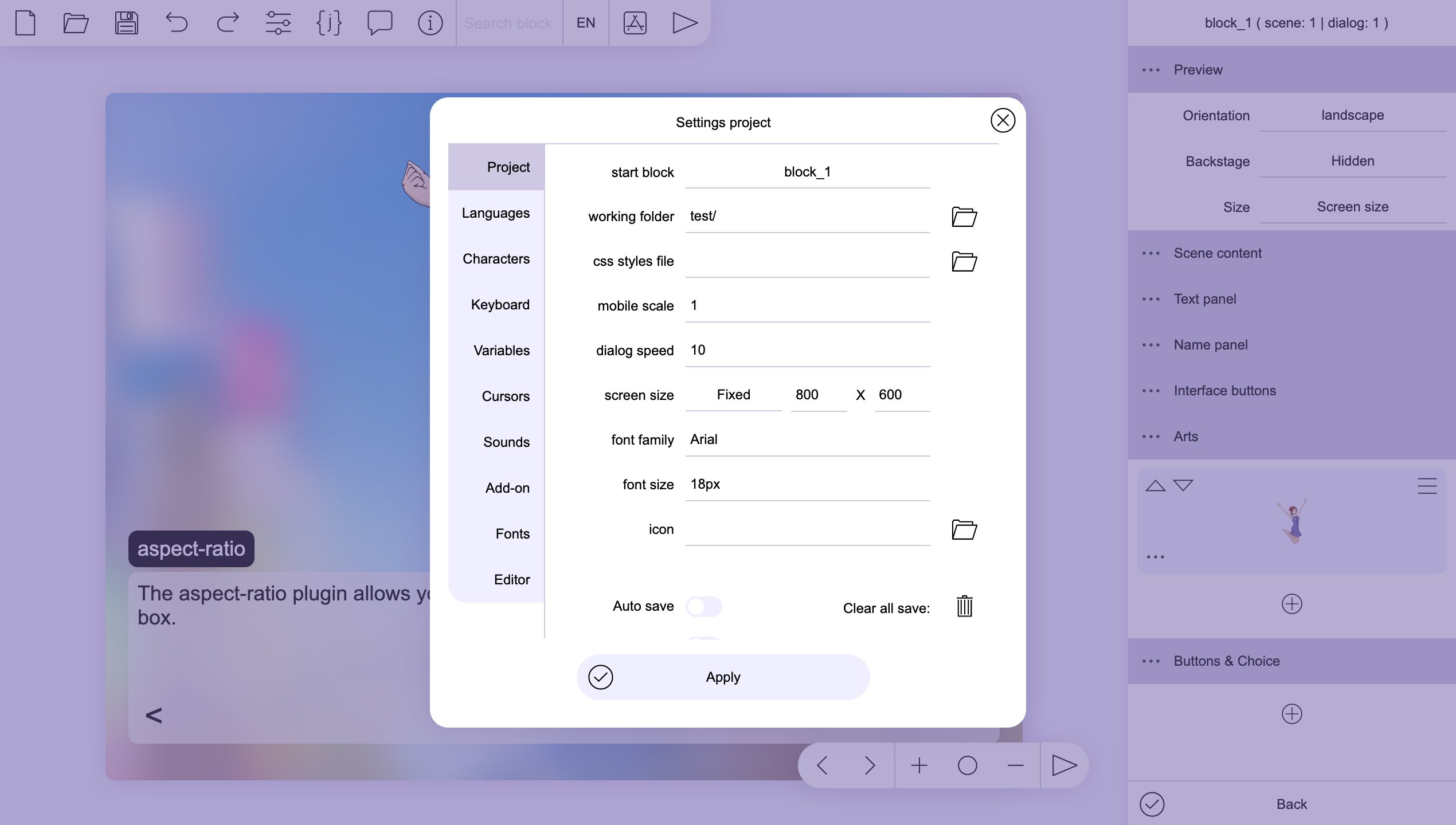
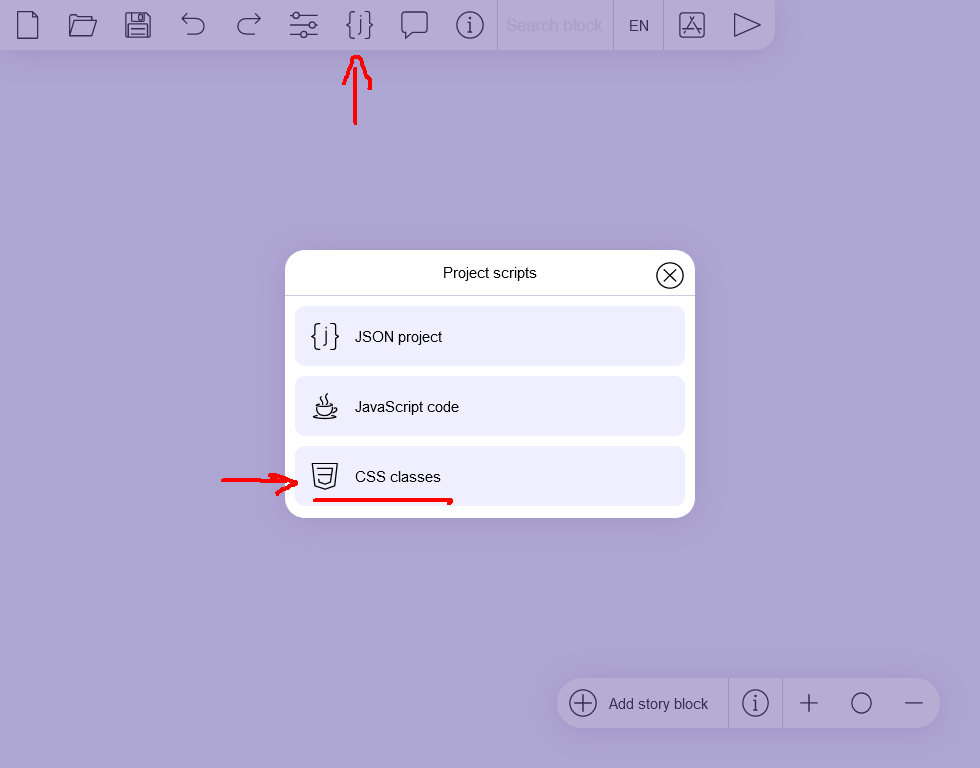
Step 1
go to the global css styles section

Strp 2
Come up with a name for the style, be sure to put a dot in front of the name to indicate that this is a style class that can be applied to multiple objects
Add curly braces and write css options inside them.
Create another class with the same name but add :hover after the name. Inside the curly braces, specify which options you want to change on hover.

Strp 3
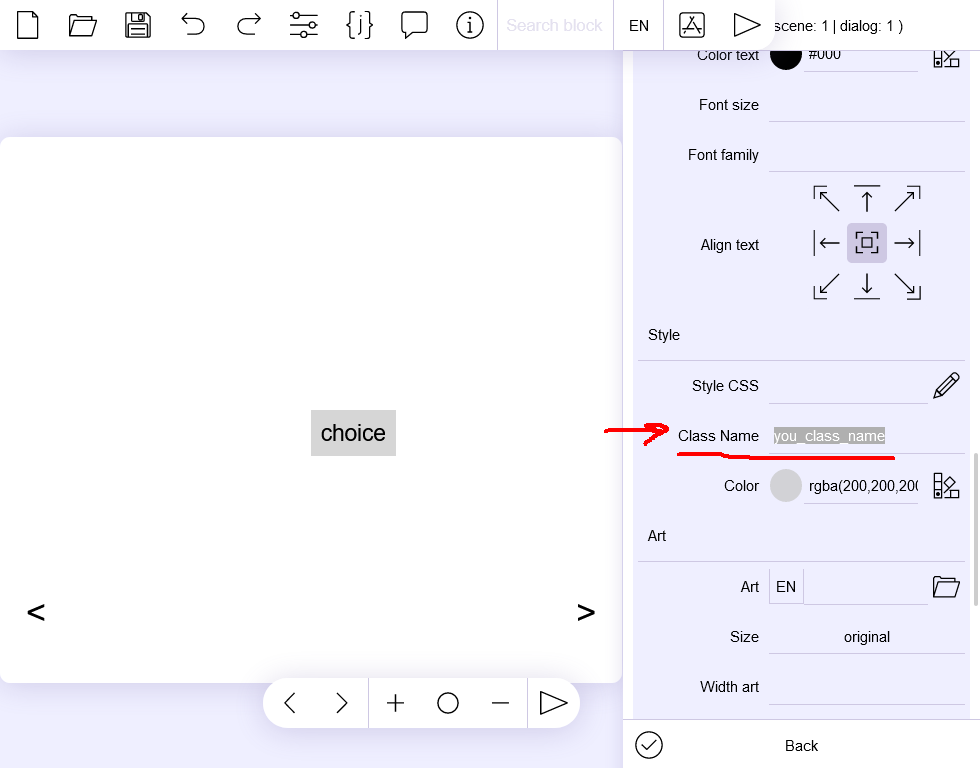
To apply a CSS class to an object, simply specify the class name in the object's properties in the Class Name section. Multiple classes can be applied to the same object, separated by spaces.

Hello!
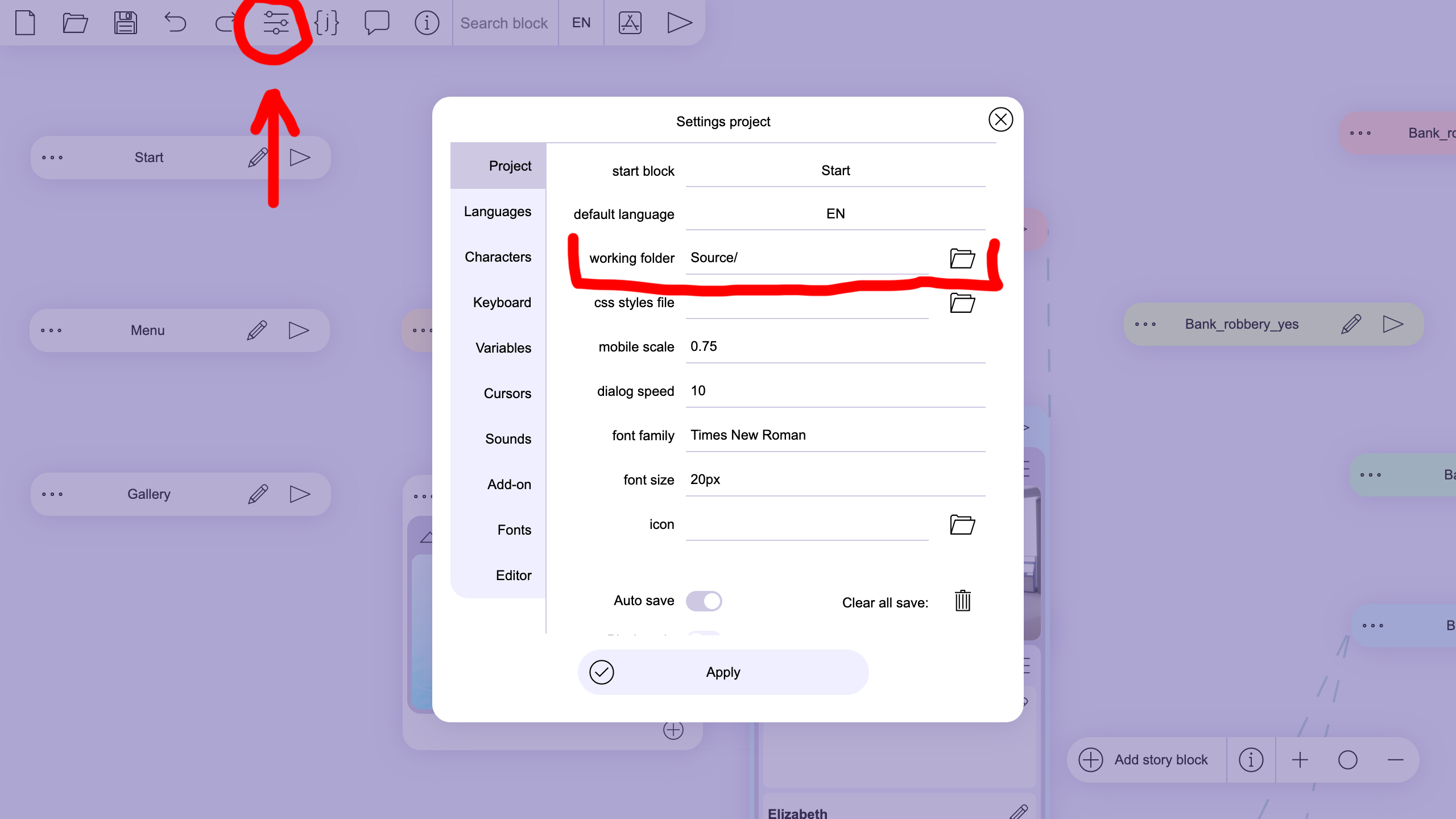
2. Saving to a folder is currently possible in the Desktop and Android versions, but not in the browser version.
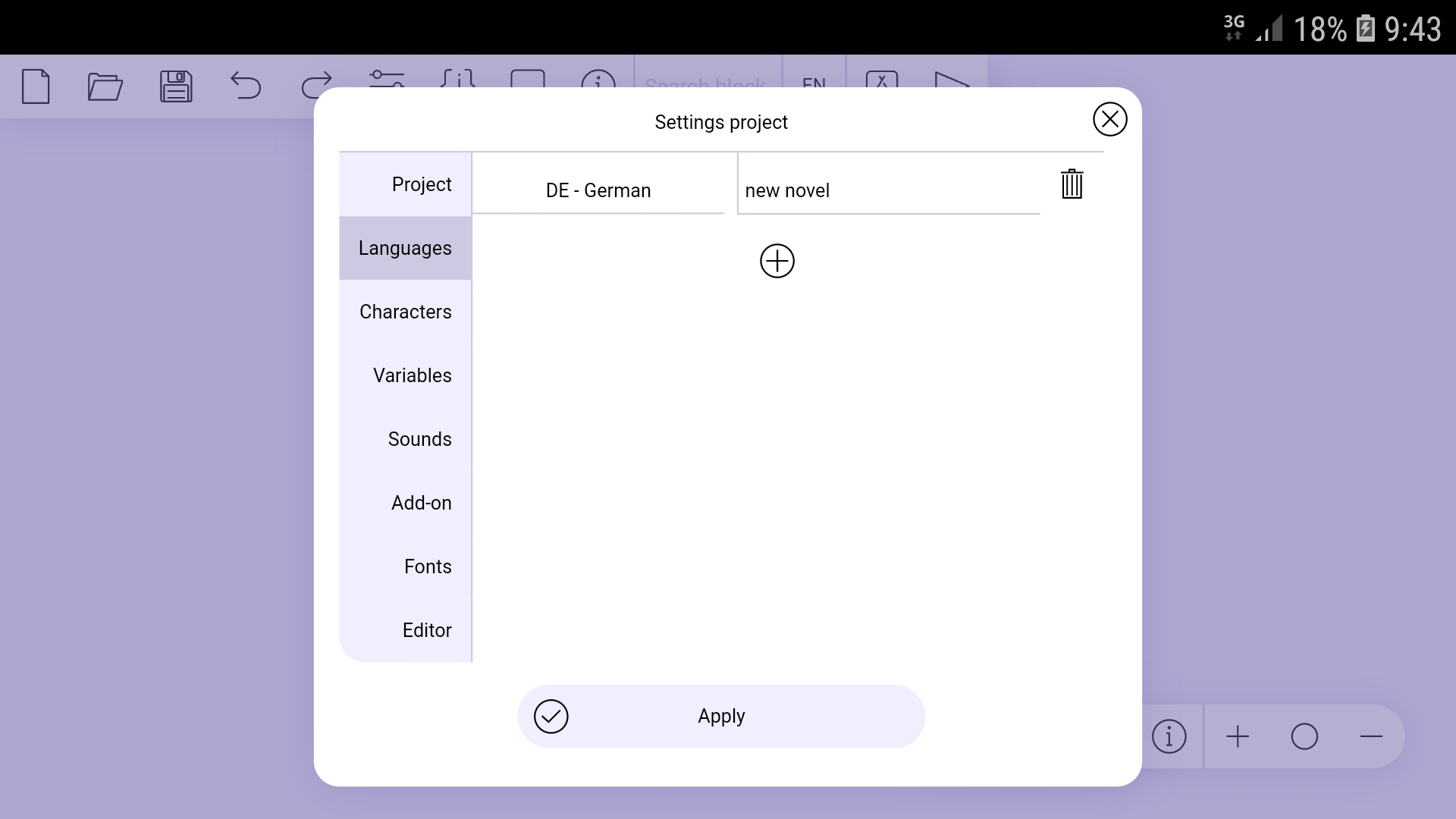
1. There is a DE language, but it is named as "German". I was also confused by this name, but it is present in many lists of languages that I have seen. "Dutch" is listed as "NL Nederlands"
I don't know why this classification, if there is a mistake then I need help understanding this problem in order to fix it.

"Create APK file on an android device, without using PC"
There are online services for converting a zip archive html to apk, but I can’t recommend a specific service. there are difficulties with the publication of such games in GooglePlay
"how to make smooth transitions of character sprites?"
Yes, in the sprite settings there is an "animation" section, in which you can set the "time transform" and for the specified time there will be a smooth animation of changes between the same sprite objects. You can do this using "Opacity" option and two sprites.
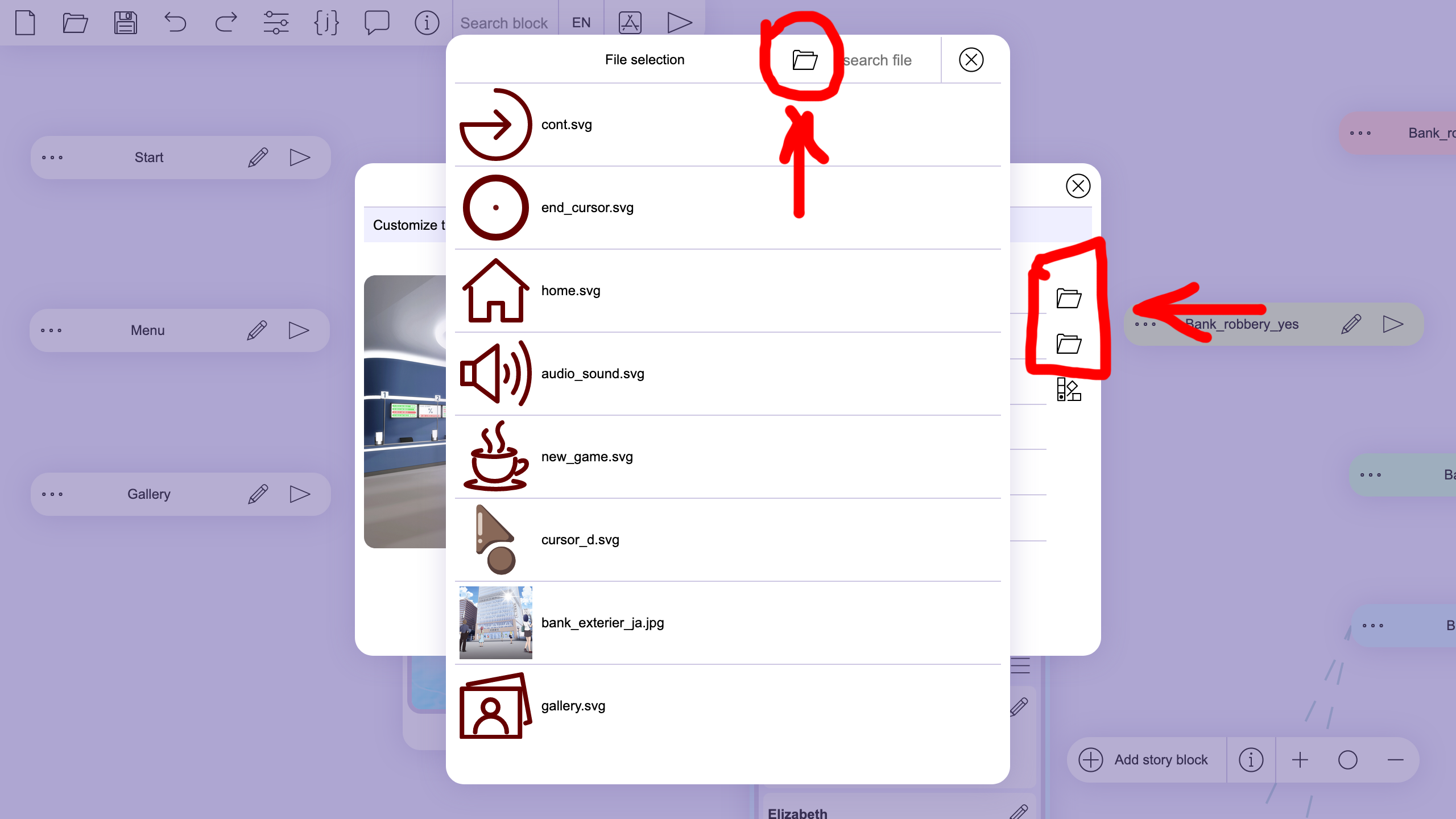
"only one folder is needed, in which all the resources are located? Can't split into folders?"
There can be any hierarchy of files in the working folder, but the editor will display all files without folders, I understand that this creates difficulties, but this problem will be fixed in the future.
I checked it is opening, You will also need the "pode_html_img.zip" file,
I've added it here: https://www.patreon.com/posts/42550486
I posted the plugins in a post with code "plugins_HTML.zip" and "plugins_Paster.zip"
https://www.patreon.com/posts/42550486
you need to unpack the archive, and move the folders with plugins to the directory: Construct 2/exporters/html5/plugins
then start the editor and open the project
Yes!
the source code for Construct 2 is on my Patreon page
https://www.patreon.com/posts/42550813