I use userContent.css, so it'll work on Mozilla's sites too, and so that browser updates won't delete it. A lot of my other css works. But neither position:absolute nor display:none works on itch.io.
Viewing post in Game pages trigger my migraines
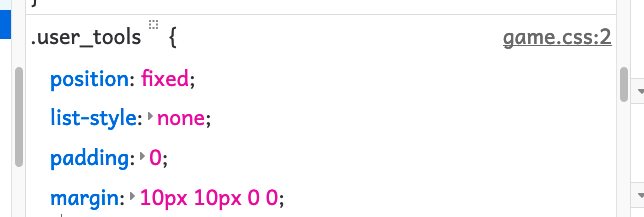
I did not know this can be done. Good to know. Anyways. Firefox seems to ignore your file. It would do a display none, but the position attribute is not used from the file, but from the site css. Use important. That works. And use inspect button to look the element. You can see wich css is used.
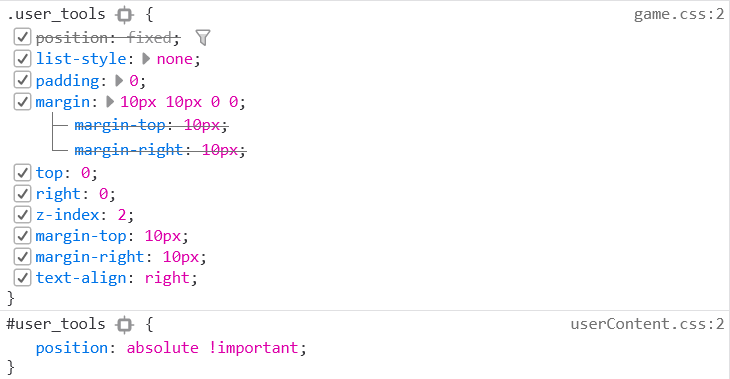
(Edit. I read the discussion in github. I can not tell you why your firefox does not do it. I can only tell you, my firefox ignored it, till i wrote important. And again, use the inbuilt inspect button. It should look like the screenshot.)

@-moz-document domain("itch.io") {
#user_tools { position:absolute !important ; }
}Check your file in an editor with syntax highlighting. You have bugs in there and firefox does not tell you this.
The addons used to integrate user styles have syntax checking and can apply it on the fly, without restarting firefox. I used Stylus 1.5.33 on Chrome and that is available for firefox as well.
If a global setting works, the namespaces are screwed up somehow. You probably do not even see userContent.css in the inspecor, do you. Because ff does not know that it has to apply the file to the site.
Well. As you can see, the position uses the attribute from game.css
At this point I would use standard bug search pattern.
Make backup of your userContent.css and try naked file with only the absolute important setting.
If this fails, try -p to start firefox with profile manager and make a fresh profile to try out. My best guess is, that you have some interfering addons or a } problem with your userContent.css. Syntax highlighting editors are good for that.