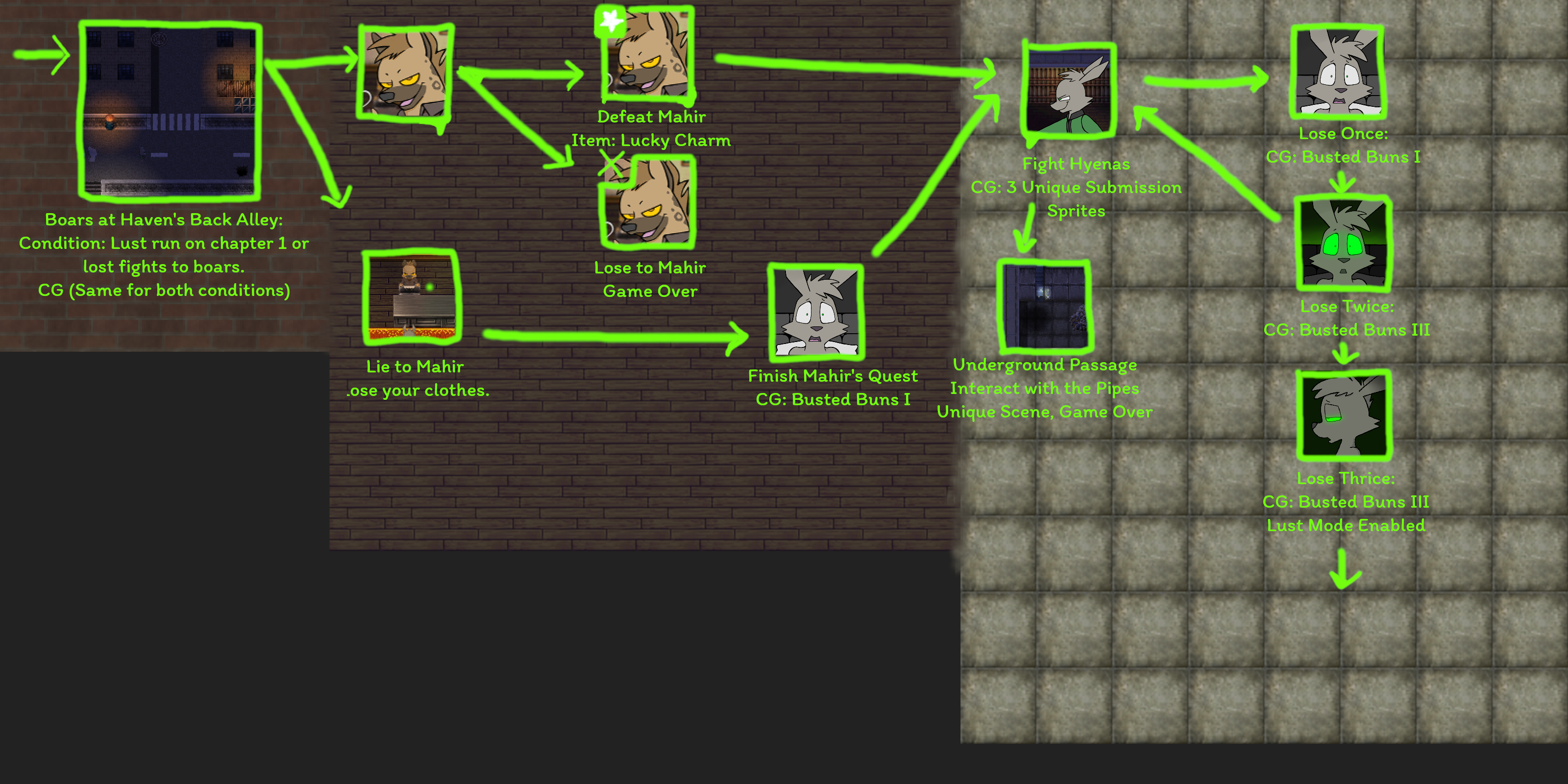
I'm very sleepy right now, so I'm going to rest, before I go, I managed to make the written guide, I made it verbose, may have been a bad call - but It's the way I think it helps the most - besides if I can get the flowchart looking good, It'll be easier for folks.
This is the very early on draft, so my main ideas here are: Gooey arrows and borders that drip, and special symbols indicating what each scene is.
Because It is gooey I want to hand-draw it, and maybe even shade the goop, the example bellow I did carelessly with my mouse, but I can whip a Wacom I got here and do it better.
The flowchart is unfinished ATM as you can see. I'll shift and space things around once I place everything on it, the right and bottom might increase or decrease as I find good resolutions to post it at on Itch.io, so far going for 2:1 (1600x800)
I may also iconize things differently.
Just tell me if you like the idea, I'll fix the color pallete I know it isn't the right green, for the background I wanted them to be sprites of the areas the "nodes" in them tend to be/are in, I may put some gradient/vignette/extra textures to spice it up.
I think you seem to have an idea of something, by suggesting "bitcrushing it", so if you have a particular direction in mind - stylistic - feel free to describe it to me!
But to make what you currently expressed so far a reality with what I came up with, I'll try the following: After having all the borders, arrows, and goop drawn I'll try to pixelize it. I'll also see what more I can do for a pixel aesthetics - the background's a good place to look at.
Expect, some borders, a title on top, a legend for the special symbols on the bottom...
Oh and maybe you'd like to suggest a font? The one bellow is called "Itim", I like it so far. Might increase font size.