Thank you for the detailed feedback! It's so helpful and makes me glad to see you found the game interesting :D
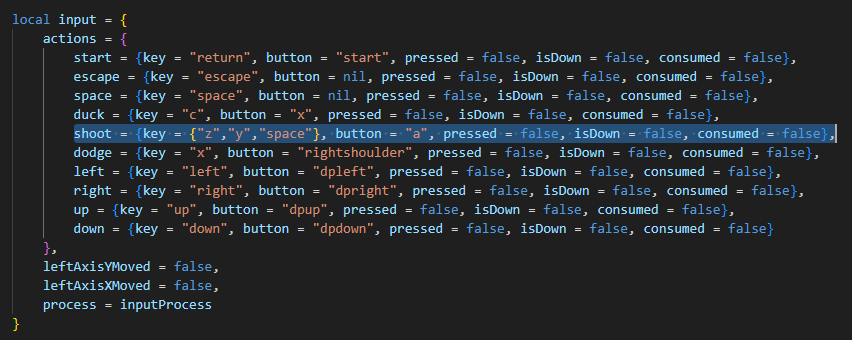
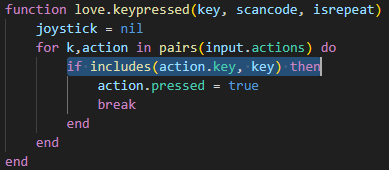
I thought about making an option to remap the keys, but it seemed too above my current skill level. I'll try improving my input system so my next game will allow for that. If you'd like, I can upload another version of the game with different controls, so you can play more comfortably on keyboard. Gamepad support was important to me, because I wanted to learn how to work with gamepads on Love2D, and because I wanted to be able to play my game on my SteamDeck. I'm glad it was helpful for you :D so many games neglect gamepad support, when it is very important, I feel.
The graphics are all drawn procedurally, with Love2D's internal functions, even the splash screens. I did that to force myself to use the drawing functions, to learn them, and it also makes for a unique look. My next game will be sprite based, so I can learn that as well. Thank you for the compliment on the graphics style! I decided to focus on working with lines and colors, and I think it turned out cool.
The music was also a good learning process for me. I have no music background, but I'm trying to learn the basics of harmony and using music trackers. The song was composed using TIC-80's music tracker. For my next game, I think I will use something more complicated, like LMMS.
The gameplay is very simple. The enemy position is random, so any pattern that emerges was not planned by me in advance. There are some waves that limit the type of enemy that spawns, but when the final wave is reached, it repeats itself, getting more difficult with each level up (enemies spawn more frequently). I did it like this because it would allow me to focus on developing the game's core systems, instead of having to design specific waves or "levels".
I made the tutorial play once per game boot because I felt like it would be a good refresher on the control scheme for returning players. It's also something kind of a warm up for the game. I thought about making an option to disable it, but my options menu was already too crowded and I didn't want to redesign it lol. Making a better menu system is also on my list for my next project.
I started making the game in october, so it took me about 3 months to make. I wanted something short to learn Love2D, as I was curious. I already had some experience with Lua programming because my previous game was made in Pico 8 and that helped me a lot. Learning the Love2D functions was easy because of the wiki. What I found the hardest was implementing the scaling and input systems. I didn't want to use any readily available libraries, so I wrote my own, and that was like a good puzzle for me, a lot of work but also a lot of fun!