lol the music is stuck in my head
Prof. Patonildo
Creator of
Recent community posts

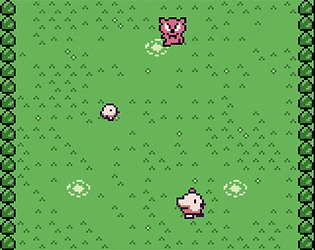
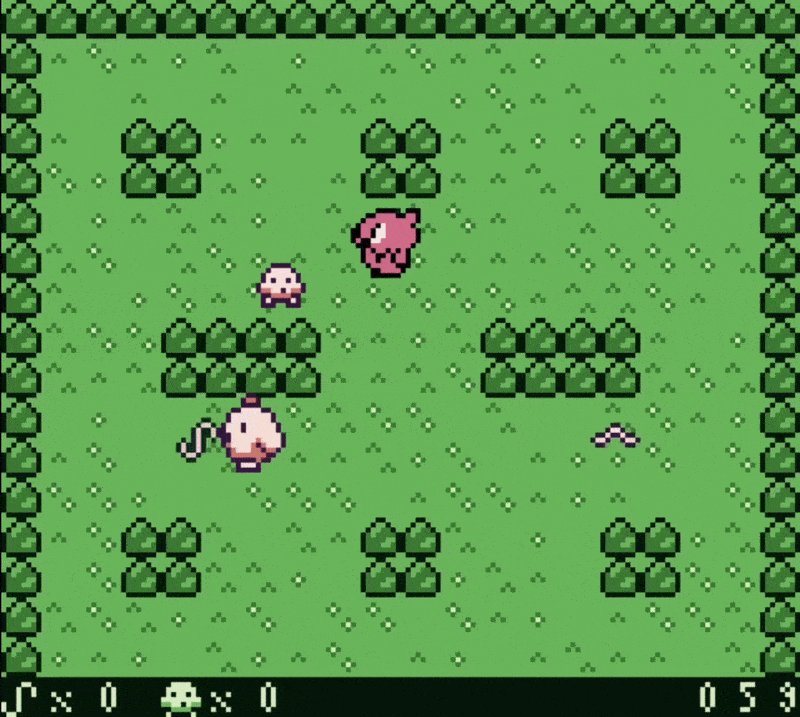
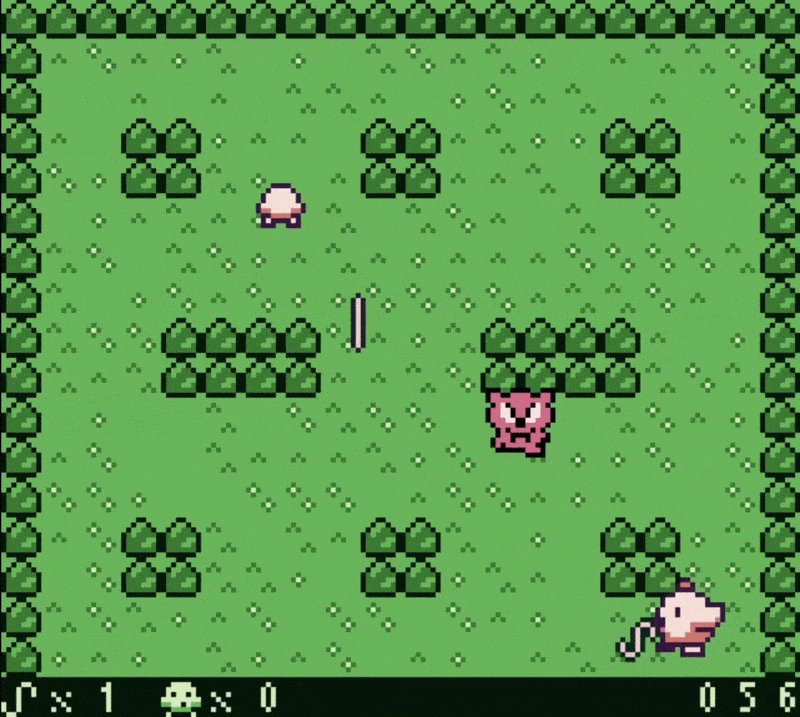
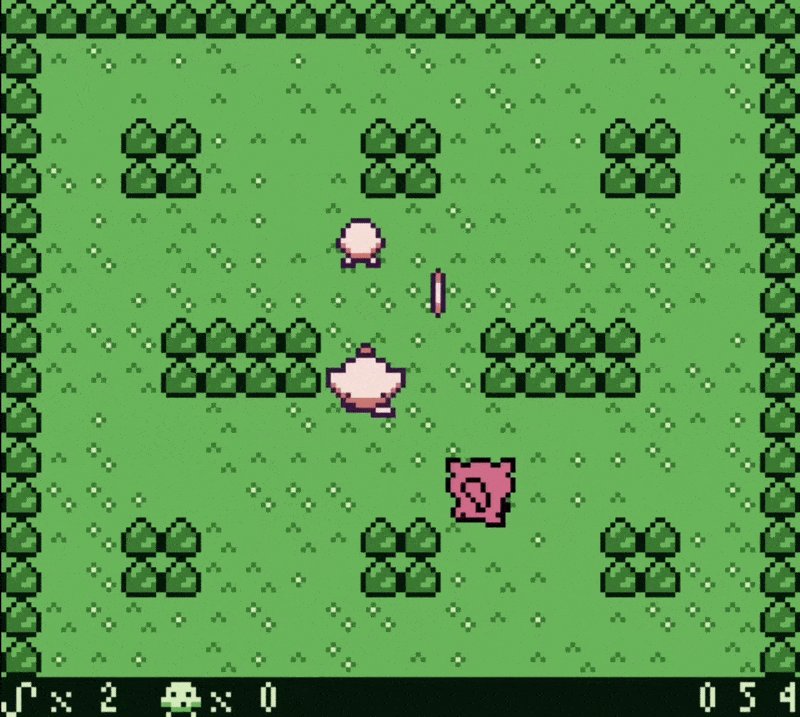
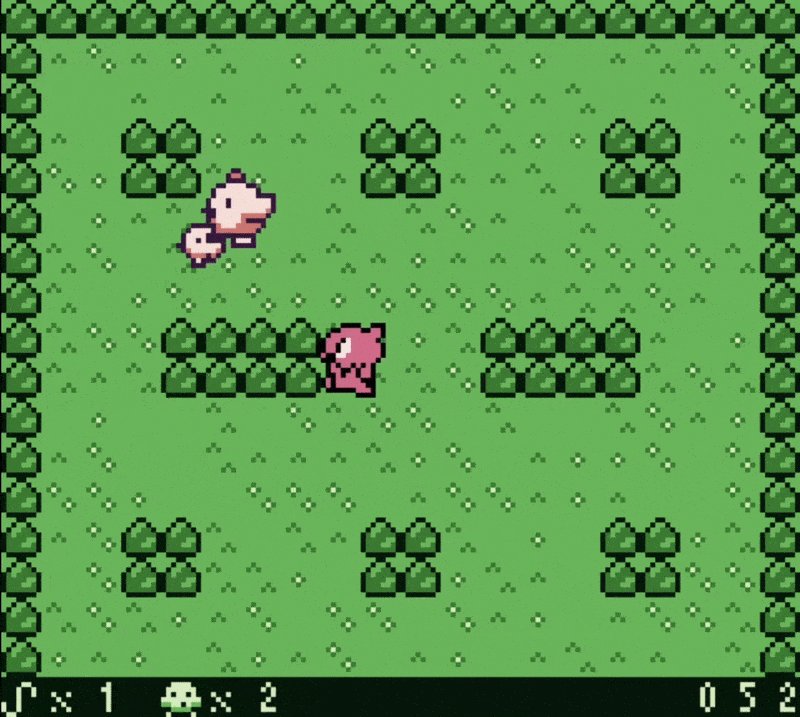
Chick feed is a gameboy game in which you need to avoid a fox, while also catching worms to feed your chick.
This was mostly a learning experience about working in Gbstudio. Pretty fun!
You can play it here: https://profpatonildo.itch.io/chick-feed
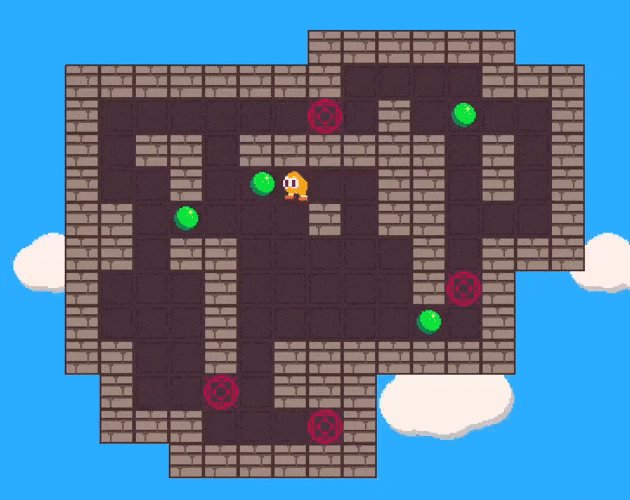
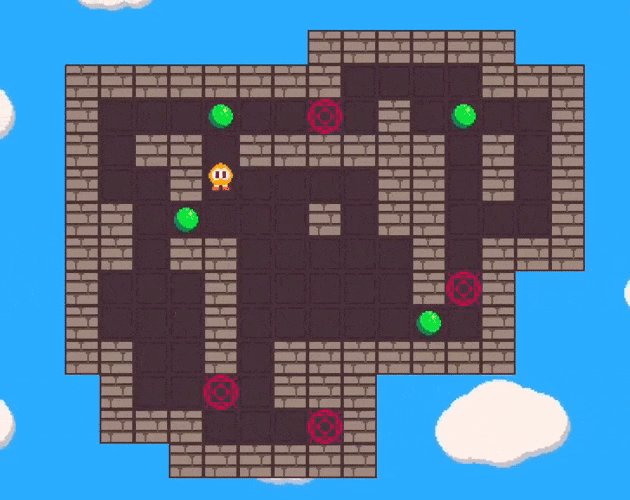
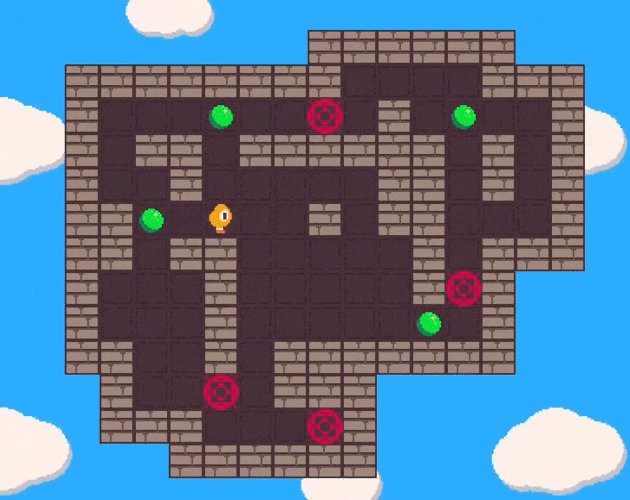
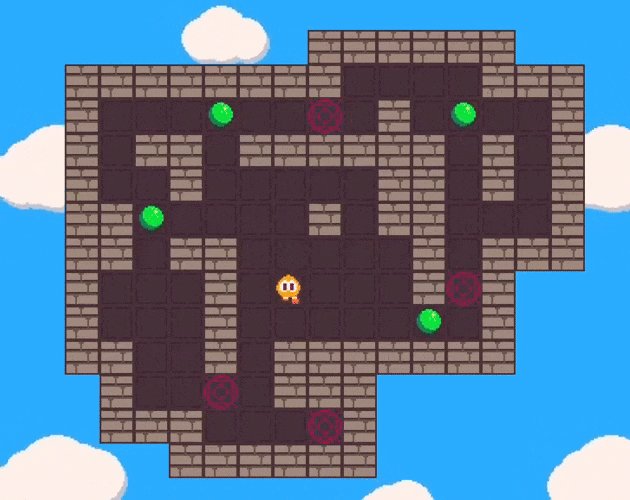
Help Bean push the crystal balls into magic sigils to progress! Can you conquer the 12 levels of the magic tower?

https://profpatonildo.itch.io/bean-and-balls
I've made this game to learn the exporting workflow in Godot. It's a simple puzzle game, with some challenging levels.
Thanks! I'll look into that! And no worries, if I didn't want people to look at the code, I wouldn't release the .love file. I plan to release under MIT license the libraries I wrote when I feel like they are polished enough for others to use.
I would advise against consulting chatgpt, though. Most often than not, it is inaccurate, sometimes even completely incorrect.
Thank you for the detailed feedback! It's so helpful and makes me glad to see you found the game interesting :D
I thought about making an option to remap the keys, but it seemed too above my current skill level. I'll try improving my input system so my next game will allow for that. If you'd like, I can upload another version of the game with different controls, so you can play more comfortably on keyboard. Gamepad support was important to me, because I wanted to learn how to work with gamepads on Love2D, and because I wanted to be able to play my game on my SteamDeck. I'm glad it was helpful for you :D so many games neglect gamepad support, when it is very important, I feel.
The graphics are all drawn procedurally, with Love2D's internal functions, even the splash screens. I did that to force myself to use the drawing functions, to learn them, and it also makes for a unique look. My next game will be sprite based, so I can learn that as well. Thank you for the compliment on the graphics style! I decided to focus on working with lines and colors, and I think it turned out cool.
The music was also a good learning process for me. I have no music background, but I'm trying to learn the basics of harmony and using music trackers. The song was composed using TIC-80's music tracker. For my next game, I think I will use something more complicated, like LMMS.
The gameplay is very simple. The enemy position is random, so any pattern that emerges was not planned by me in advance. There are some waves that limit the type of enemy that spawns, but when the final wave is reached, it repeats itself, getting more difficult with each level up (enemies spawn more frequently). I did it like this because it would allow me to focus on developing the game's core systems, instead of having to design specific waves or "levels".
I made the tutorial play once per game boot because I felt like it would be a good refresher on the control scheme for returning players. It's also something kind of a warm up for the game. I thought about making an option to disable it, but my options menu was already too crowded and I didn't want to redesign it lol. Making a better menu system is also on my list for my next project.
I started making the game in october, so it took me about 3 months to make. I wanted something short to learn Love2D, as I was curious. I already had some experience with Lua programming because my previous game was made in Pico 8 and that helped me a lot. Learning the Love2D functions was easy because of the wiki. What I found the hardest was implementing the scaling and input systems. I didn't want to use any readily available libraries, so I wrote my own, and that was like a good puzzle for me, a lot of work but also a lot of fun!
Other than the love2D oficial wiki, I did the exercises from this tutorial series
https://sheepolution.com/learn/book/contents
It helped a lot!
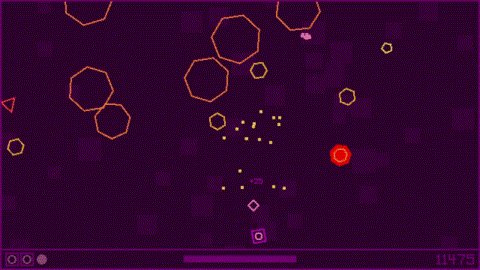
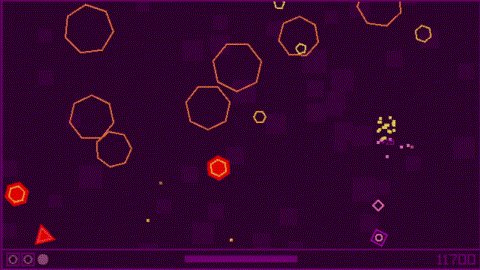
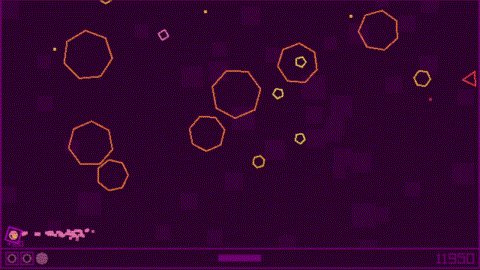
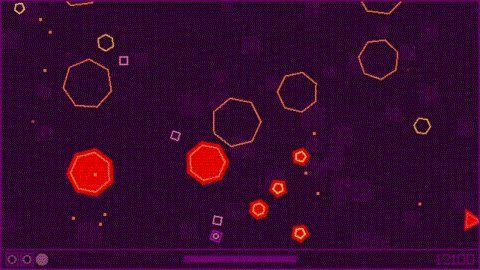
Geometry Strike is an arcade shooter in which you have to survive waves of invaders. You get to select a stat change after each wave.
I made this game to learn Love2D and I'm quite happy with the result. Let me know if you have fun playing it!
Play the game here: https://profpatonildo.itch.io/geometry-strike

I just went into my creator profile to edit the theme, but whenever I click the "edit theme" button, nothing shows up. It was working fine a couple of hours ago.
I also noticed the "arrow down" button, to open a menu, positioned at the top right of the page also isn't working. When I go elsewhere on the website (for example, the main page) the button works, but it doesn't work when I'm on my creator profile.
I'm using Firefox 120.0.1 but I also tested on Chrome 120.0.6099.71 and had the same issues. I'm on desktop.
It would be good to have it on this page as well. Also, I believe a splash screen, like the old resident evil games do, would be more effective than a button on the menu. Not everyone is going to click that button, but everyone will see the splash screen, and it would be responsible to have this kind of warning visible for everyone by default.
Yes, that's usually how it's done. You just have to make sure the licenses of the assets you are using are compatible. Some license, although royalty free, are not compatible with open source licenses (for example, a song might be royalty free to use on a project, but you aren't allowed to redistribute the song, only use it embedded in your project. So, you have to check for that).
Most of the time, you can check if licenses are compatible by googling that info.
Cool! That's a good plan!
I wouldn't worry too much on the art style right now, you can always tweak it later.
And about the license requirements, read into them carefully. But basically, the requirements for this jam is for your project to be completely open source and free to modify and distribute. Any modifications made to your project by another developer must also follow the same requirement: open source and free to modify and distribute.
I'm bringing attention to that, because not everyone wants to put out their projects like that, as free software. If that's not your intention, then this jam might not be for you.
Great job! This is amazing progress!
Maybe to save some work, instead of texturing you could go with a flat style, with only basic colors, kinda like Krunker IO does it, or maybe something like this, using only gradients:
That would still be an appealing look, while keeping the volume of work at check.Btw, I didn't see your project uploaded to the jam. If you want people to contribute, it could be a good idea to make it available for download, even if it is in its early stages. Just be mindful of the license requirements for this jam:
Games, applications and anything regarding coding or programming must be licensed under the MIT license (https://opensource.org/licenses/MIT) or the GNU General Public license (https://opensource.org/licenses/gpl-license), the latter being strongly recommended. - Art assets and such (drawings, textures, 3D models, animations, music, sounds...) must be licensed under CC BY-SA 4.0 (https://creativecommons.org/licenses/by-sa/4.0/)
Keep us updated on how it's going for you!
"there's no smooth slowing down gradually"
If that's the case, maybe the problem you are facing isn't with the explosion jumping part of the code. From what I can tell, the explosion jumping part does what it is intended to do: it adds velocity to the player based on an explosive radius.
How are you handling the code that stops the player, when he is in motion? Like, the basic movement code. Maybe that's where you have to check to find your problem. If you are moving with code like this:
If W pressed -> velocity = 1.0
If W not pressed -> velocity = 0.0
Then your character does not have any momentum, meaning you haven't coded any way to naturally slow down, it is only based on key inputs. Maybe that's why you don't slow down after an explosion jump, that's my guess.