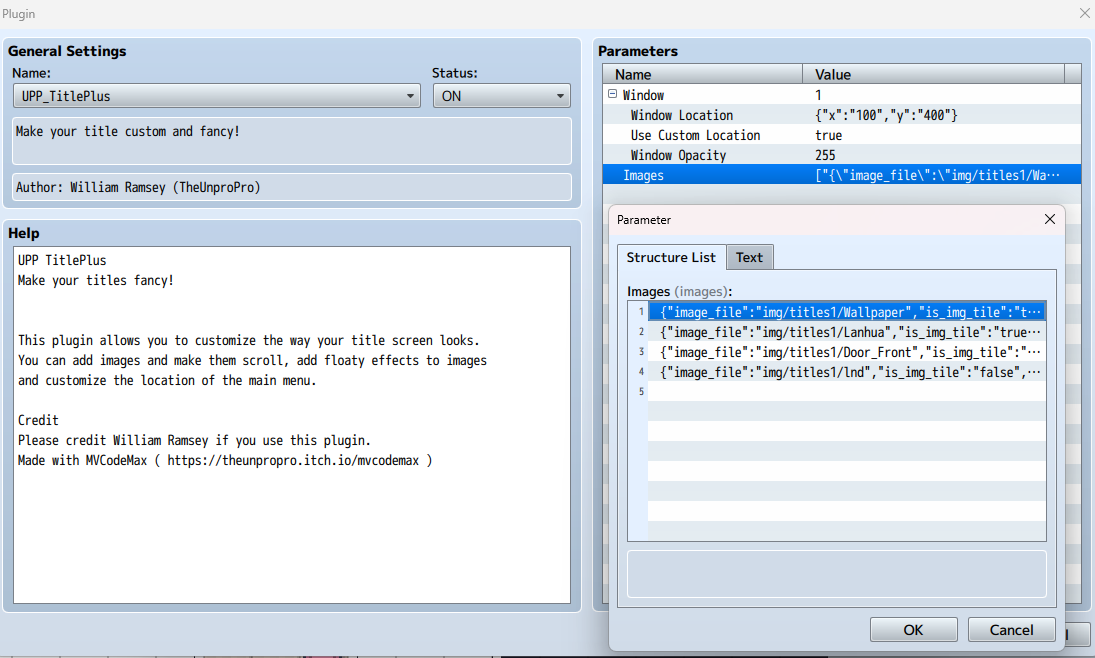
hello! i was unsure where to contact you about this, but i was wondering if your "Titles Plus" plugin could be tweaked to accompany dynamic titles? My current title screen is using the plugin and has a lot of the animated float images being used.
in combination with this, i wanted the title menu to change depending on progression and events that have been played in the game!
essentially, I would like the future title screens to also be animated but i'm unsure how i could tweak this plugin to accommodate for that
and alot of the plugins i'm seeing being used only allow static image changes...