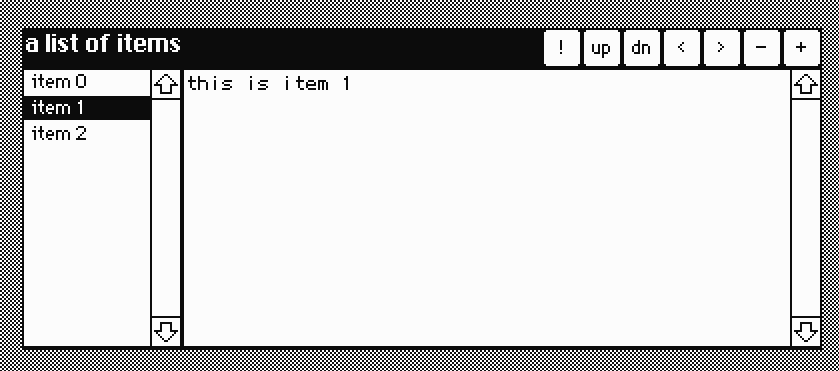
itemlist contraption
This contraption lets you store a list of items. Basically it wraps a two-column grid, but the second column is hidden and replaced with a big text area.
The buttons at the top do the following:
- ! -> "run", passes the current text to a configurable event handler on the card (run_event attribute contains the event name to trigger). Using shift-enter with the editor focused will also trigger this event, either on the entire item text or the selection.
- up/dn -> moves the current item up or down in the list of items
- </> -> lets you navigate between the items in order. (you can click the names in the list to do this, but you can also hide the names by setting the list_width attribute to 0)
- - -> deletes the current item (shows a confirmation box first)
- + -> adds a new item
There are also two helper functions you can use to get access to the underlying data:
- .ls[] -> returns the entire items.value table
- .current[] -> returns the current row from the table.
<couldn't get the widget to paste correctly. see comment below for link to a .deck>