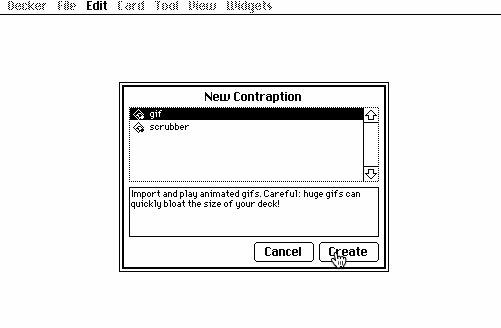
Seeking fancy new contraptions for your decks? Seek no further, friend! Have a look at my wares, ready to copy and paste right into Decker:
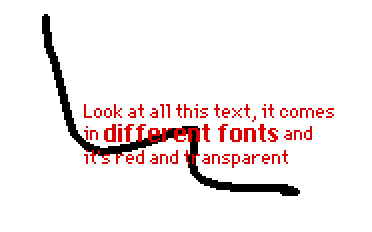
The "marquee" contraption:

Configure your choice of text and size! Respects the "font" setting for contraption instances.
%%WGT0{"w":[{"name":"marquee1","type":"contraption","size":[100,100],"pos":[391,195],"def":"marquee","widgets":{"canvas1":{},"text":{}}}],"d":{"marquee":{"name":"marquee","size":[100,100],"resizable":1,"margin":[5,5,5,5],"description":"A horizontally-scrolling text marquee.","script":"on set_text x do text.value:x end\non get_text do text.value end","attributes":{"name":["text"],"label":["Text"],"type":["rich"]},"widgets":{"canvas1":{"type":"canvas","size":[100,100],"pos":[0,0],"locked":1,"animated":1,"script":"on view do\n me.font:card.font\n t:me.font.textsize[text.text][0]\n w:me.size[0]+t\n me.clear[]\n me.text[text.text (me.size/1,2)-(w%sys.ms/10),0 \"center_left\"]\nend","scale":1},"text":{"type":"field","size":[27,25],"pos":[1,-57],"locked":1,"show":"none","value":"Your Text Here!"}}}}}
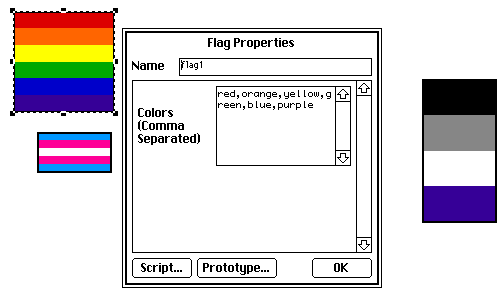
The "flag" contraption:

Add your favorite horizontally-striped flags to your deck, big or small, square or rectangular. The color list may use any of the built-in named colors ( white, black, yellow, orange, red, magenta, purple, blue, cyan, green, darkgreen, brown, tan, lightgray, mediumgray, darkgray ) or pattern indices (0-47).
%%WGT0{"w":[{"name":"flag1","type":"contraption","size":[100,100],"pos":[206,121],"def":"flag","widgets":{"canv":{},"val":{}}}],"d":{"flag":{"name":"flag","size":[100,100],"resizable":1,"margin":[9,9,9,9],"description":"a resizable flag made of multicolored horizontal strips.","script":"on get_value do val.text end\non set_value x do val.text:x view[] end\non view do\n c:each c in \",\" split val.text\n (0+c) unless colors[c]\n end\n canv.clear[]\n s:canv.size[1]/count c\n each v i in c\n canv.pattern:v\n canv.rect[0,s*i 1+canv.size[0],s] \n end\nend","attributes":{"name":["value"],"label":["Colors\n(Comma\nSeparated)"],"type":["code"]},"widgets":{"canv":{"type":"canvas","size":[100,100],"pos":[0,0],"pattern":37,"scale":1},"val":{"type":"field","size":[90,20],"pos":[1,-31],"locked":1,"border":0,"style":"plain","align":"center","value":"red,orange,yellow,green,blue,purple"}}}}}
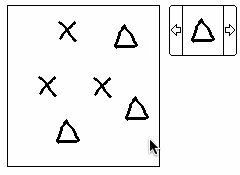
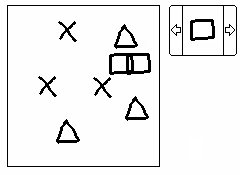
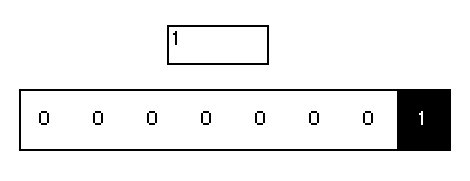
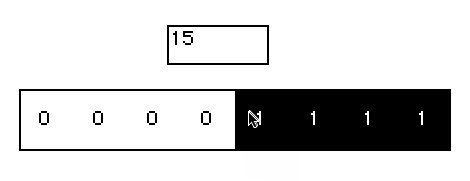
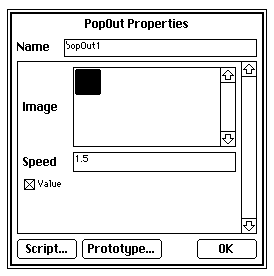
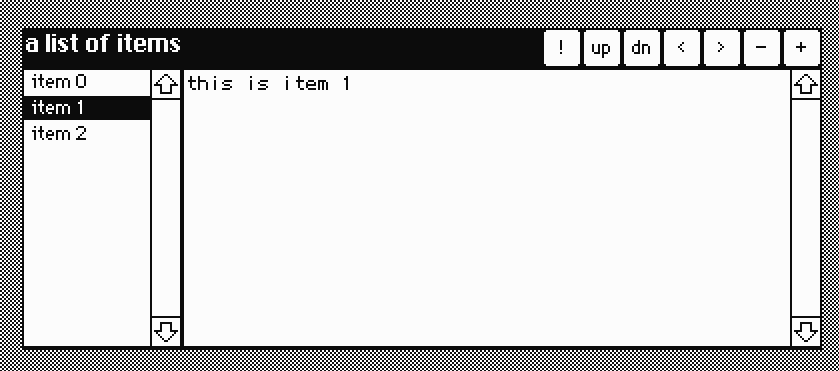
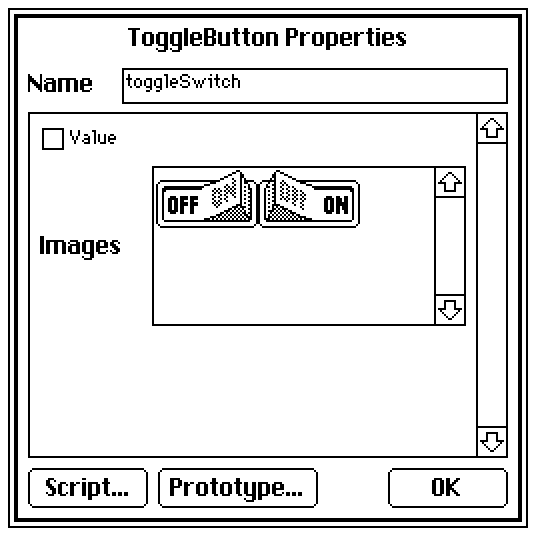
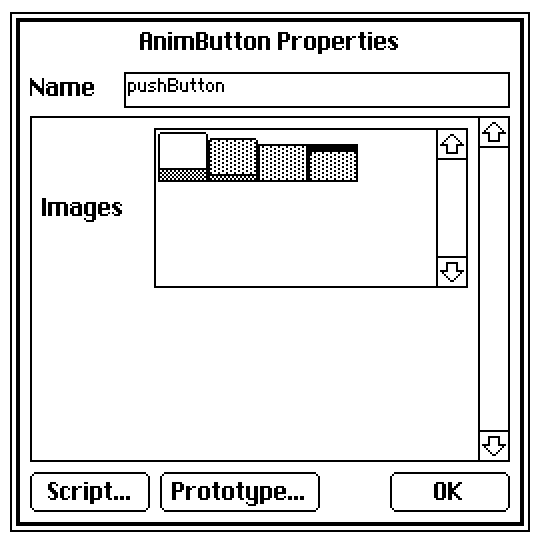
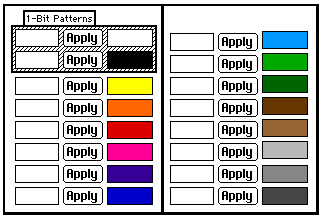
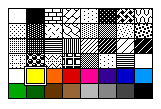
The "patternPicker" contraption:

A grid of swatches- click one to choose a pattern and fire a change[] event! Configurable to include or exclude colors. If you're looking for a little scripting exercise, try using a patternPicker to make a fancier editor for the flag contraption!
%%WGT0{"w":[{"name":"patternPicker1","type":"contraption","size":[100,100],"pos":[48,107],"def":"patternPicker","widgets":{"c":{},"v":{},"cc":{}}}],"d":{"patternPicker":{"name":"patternPicker","size":[100,100],"resizable":1,"margin":[10,10,10,10],"description":"a palette of patterns and (optionally) colors.","script":"on get_value do v.value end\non set_value x do v.value:x view[] end\non get_color do cc.value end\non set_color x do cc.value:x view[] end\n\nb:5\nr:4+2*cc.value\ns:floor(c.size-2*b)/8,r\n\non boxes do\n flip b+s*flip 8 cross r\nend\n\non view do\n o:-50\n c.clear[]\n each p i in boxes[]\n c.pattern:i\n c.rect[p s]\n c.pattern:1\n c.box[p s+1]\n if i=v.value o:p end\n end\n c.pattern:0\n c.box[o-1 s+3]\n c.pattern:1\n c.box[o-2 s+5]\nend\n\non inside p r do\n min(p>r)&(r+s>p)\nend\non click pos do\n each p i in boxes[]\n if inside[pos p]\n set_value[i]\n card.event[\"change\" i]\n end\n end\nend\n","template":"on change val do\n \nend","attributes":{"name":["value","color"],"label":["Value","Color"],"type":["number","bool"]},"widgets":{"c":{"type":"canvas","size":[100,100],"pos":[0,0],"locked":1,"border":0,"scale":1},"v":{"type":"slider","size":[60,25],"pos":[2,-41],"locked":1,"show":"none","interval":[0,47]},"cc":{"type":"button","size":[14,20],"pos":[73,-40],"locked":1,"show":"none","style":"check","value":1}}}}}
Have some contraptions of your own to share? There's plenty of room in the Bazaar!