thanks a lot! added to the description
0x72
Creator of
Recent community posts
I see.
Why, the tiles are wall/no-wall rather than dungeon/non-dungeon.
For the later we'd have to redraw the tiles.
Alternatively you can figure out which cell is an edge in a separate step - each cell that has any dungeon neighbour that is a non-dungeon would be a wall; set them on a separate layer.
---
> However it sounds like in need two layers - one to fill in just the edges/corners on an upper layer and another under it for the inner layers for the floor?
I think this is consistent with what's in my head:
- LAYER ABOVE: walls
- LAYER BELOW: floors
> So it sounds like I might need to render the floor as one sheet and walls as another?
Damn, yeah; this is the misunderstanding. This was my intention: walls and floors on separate layers.
Compare: "When you want to draw the floor" and "When you want to draw the walls" in https://github.com/godotengine/godot-docs/issues/3316#issuecomment-614923124 and you'll see how only one of them resables our walls.
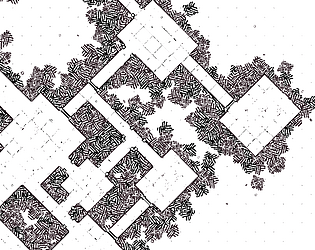
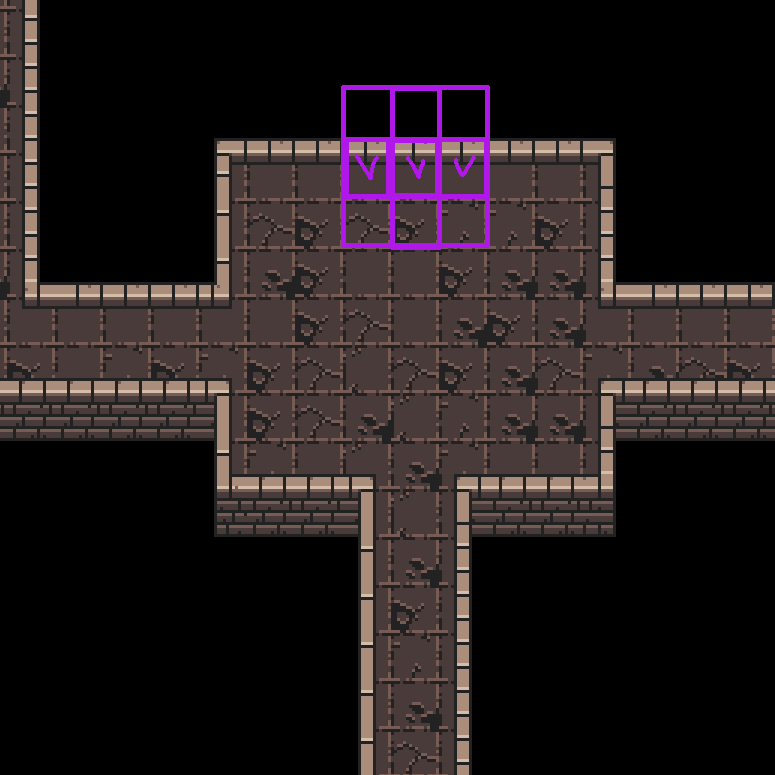
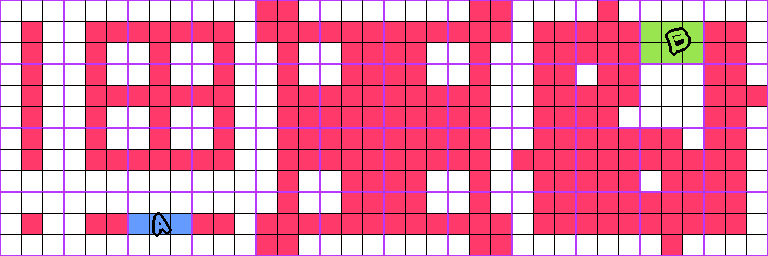
I have trouble understanding how actually you draw your map. i.e. which cells are on and which are off.
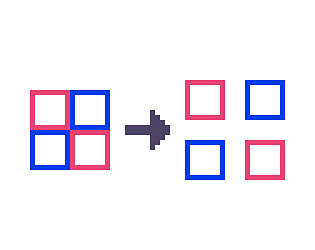
My understanding is that the middle of each cell represents the wall itself, and 8 minisquares around it are the presence or not of the neighbours. So yeah, northen and southen horizontal walls would be the same because both, the void and the floor are marked as empty on above and below the wall. Like A (blue) in pic above: you have wall to the left, and right, nothing up, down and corners.
B (green) is in the other hand void/floor is to the top, but there are wall to the bottom.
Hi Nick!
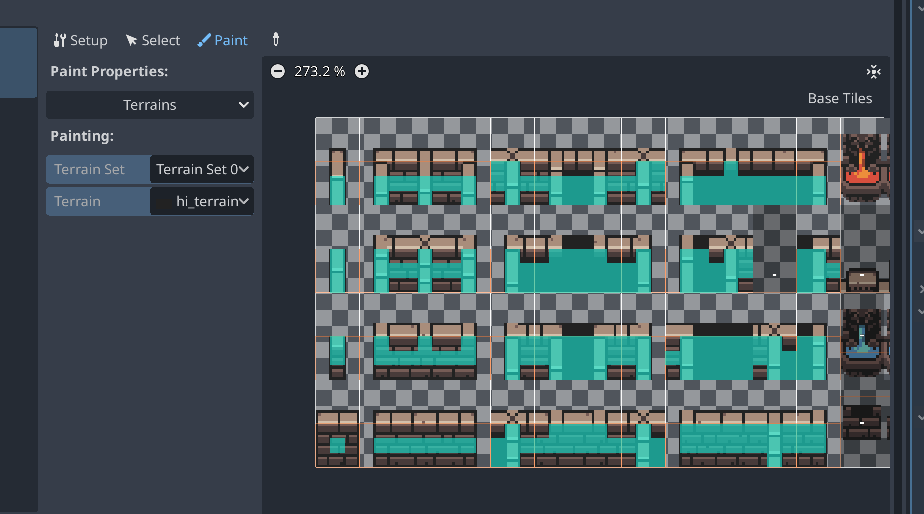
Two things: the horizontal walls - there's something off, you should see the bricks of the northen walls. If I understand correctly* than a horizontal wall that has no other wall to the top nor to the bottom should use tile (x:2, y:3). The tiles you mention are for like thicker blocks of walls (rendered as empty holes... idk, maybe I should had celing/floor there?
Second: Vertical ones. The autotiles pngs were created later than the picture you're refering to was made by hand (in Tiled iirc) using the tiles from the full tileset (0x72_DungeonTilesetII_v1.*.png).
I've just checked the Godot setup (couldn't remember, didn't look at it for a while :/) and now I recall that I had the same trouble and I gave up and just put the walls in the middle as you noticed. To fill the gaps I've provided the half-floors tiles in atlas_floor-16x16.png.
I believe what we want here is not possible with regular autotiles. I might be wrong but in any case the current setup is not sufficent. Meybe the "draw the floor" not "draw the wall" approach? IDK. (If you figure this out please let me know!)
[*] I'm always confused with autotiles. They are difficult to read to me and the setup is tedious, and yet they fail to do what I want and are super lmited otherwise. I'd rather go with a rule-base approach like ldtk or similar.
Hi Matt!
No attack animation, in my mind I expect one to swing the weapon around the character. Like... they don't have hands, it's all very symbolic.
Death animation... this one would be needed I guess; but I do not expect myself to find time anytime soon.
You can contact me through email (see itch.io profile page for my low effort website), or find me on Discord (0x72) but I won't be able to take any commissions any time soon. Sorry :(
Nuclear throne runs at 320x240, i.e. 20x15 of 16x16 tiles, and it looks amazing, but that's 4:3 (but not a one-room game).
16:9's bit more of a problem, but take a look at ScourgeBringer (one room per screen game). They use 480x270 (fullhd/4) render texture but grid is 480x272 and they just crop one pixel from the top and one from the bottom - it doesn't matter because first and last rows are always just flat dark background.
Hi! Amazing! Looks like fun!
Oh, and I know it's chill and all, and I actually appreciate the approach and I wouldn't even dare to suggest to change the rules or anything but I've read: "OK, but I cannot really make a platformer or a 3D game with these assets…" and I'm like: I've seen a few retro-style, 3d games made with these assets, so it is possible :)
Good luck with the jam! I'll keep eye on it!