Had to dig a little deeper, apparently it was that the "BaseOffset" was not being applied before displaying that character, so calling SetMesh(0f) right after setting the text apparently makes it go through the part of the code that applies that base offset and now it works! Sorry to have bothered!
emongev
Creator of
Recent community posts
So I'm setting the text in an object, and while it starts reading and shows the first character, that first character is not correctly placed, then a frame later it moves to its correct position and it only happens when there is left over text, is there any way I can force it to calculate positions when I assign the text? Tried using Rebuild(), but it still happens.
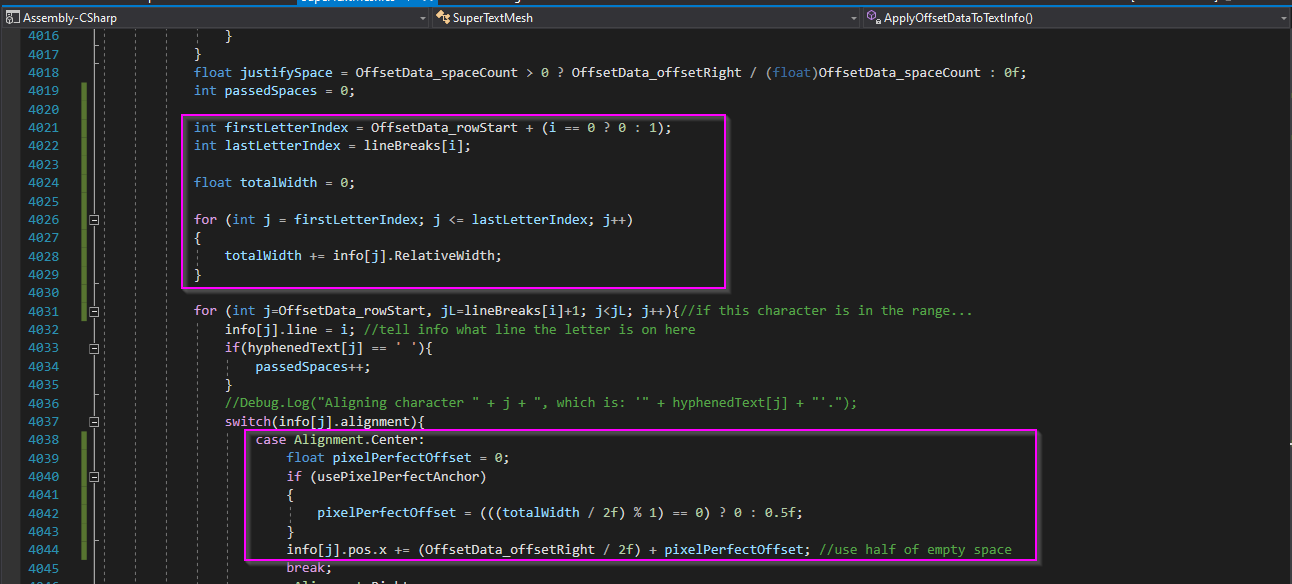
This is my hacky fix that did manage to align them correctly:
Basically adds up the width of the characters in a line, and if its even or uneven it adds an additional 0.5f to offset it.
I'm sure I'm ignoring a bunch of use cases that you may understand better, but for now this kind of fixes my issue :) Hopefully it can be added as a feature!
Sorry to bother and thanks for the help! If i do find issues with this I may be back :D
EDIT: Im still not there cause spaces screw me over, but im getting there haha
EDIT2 : Nevermind, it was something else! It still works!
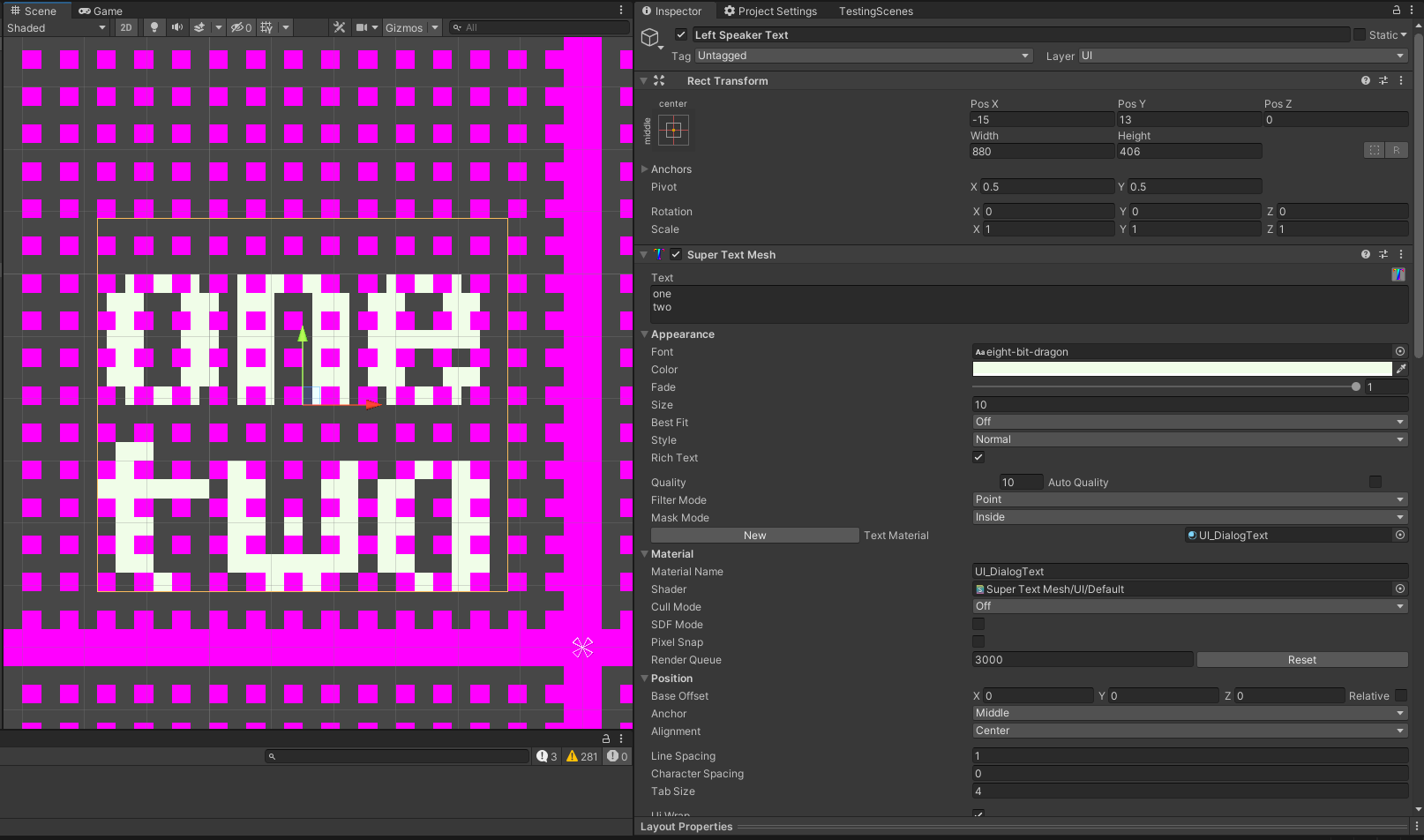
So my text is in UI mode so for the Rect Transform to be aligned to the pixel grid it only needs to be a number with no decimals since the canvas is already at 640x360, which it is, and i tried what you said about sizes, but I think that's also for 3D text, cause it made my text tiny in my Canvas.
I think my issue is that middle anchor center alignment is not working depending on the amount of pixels.
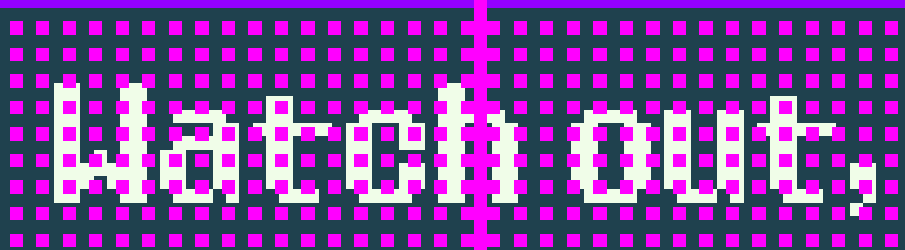
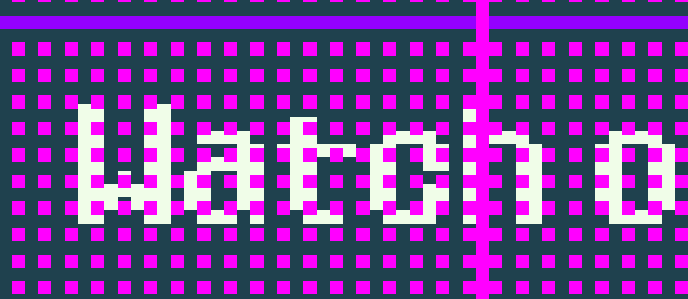
In this following example, its the same text box, with two lines of text, one with an uneven amount of pixels, and the other with an even amount of pixels, and you can see how one is aligned and the other one is not. So I'm wondering if I can make it have a "middle rounded" anchor in a way, that's rounded to the nearest pixel, therefore pixel perfect aligning both lines.

Hello!
Sorry if this is an obvious question, but I've read the documentation to no avail.
Our game is pixel perfect and is intended to be visible on 640x360, but I'm noticing that when I'm using a pixel art font with center alignment with a middle anchor its alignment is not pixel perfect while using pixel snap.
In this example the magenta points are a helper to view the actual 640x360. The game is rendering at 1920x1080, but the canvas is using a reference resolution of 640x360
If I use one less character (the exclamation mark, which is an uneven pixel length) the text now aligns properly horizontally, but not vertically.
So I was wondering if this is what pixel snap is meant to solve, and if not, how would I go about solving it? :)
Thanks in advance for the help!