Hello!
Sorry if this is an obvious question, but I've read the documentation to no avail.
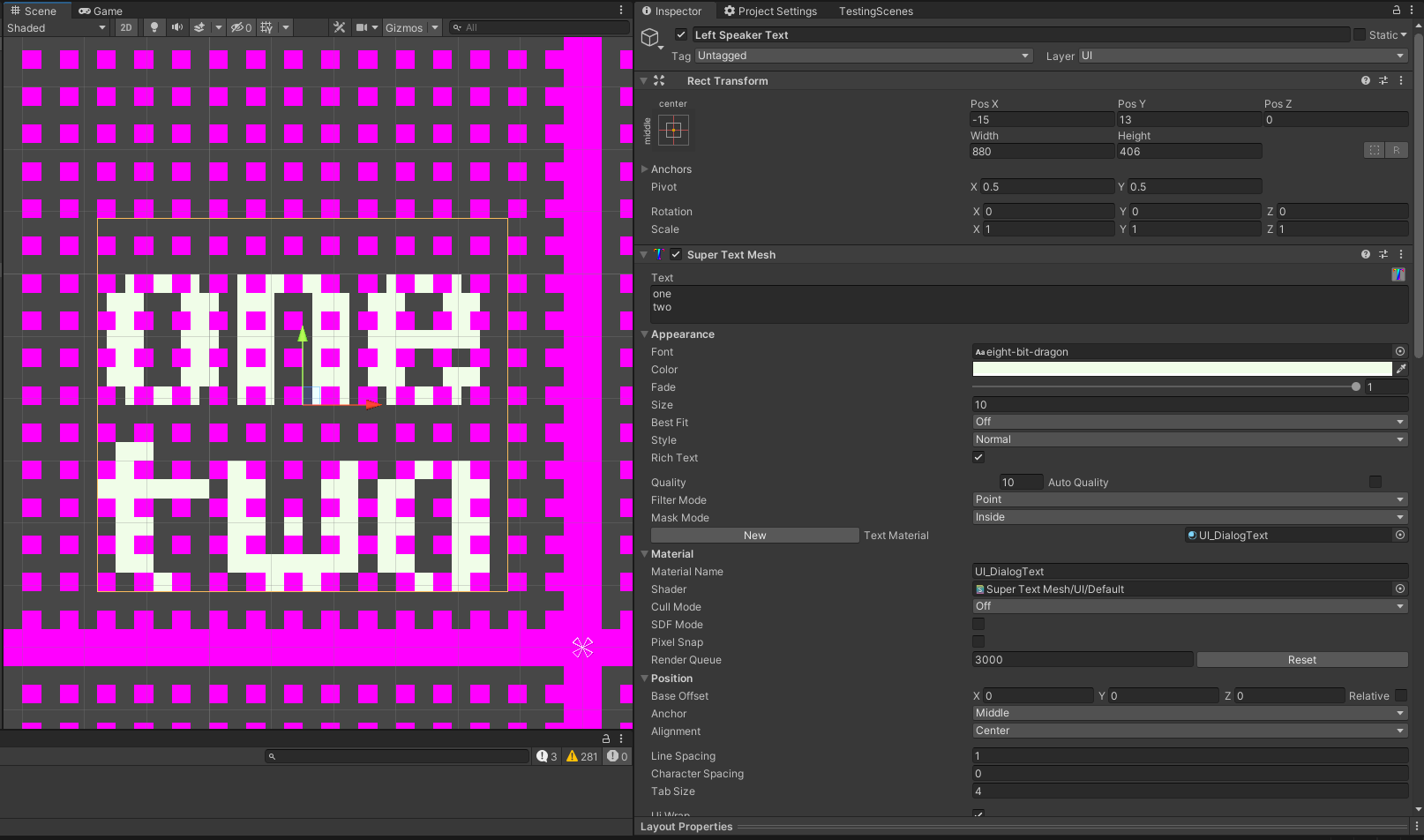
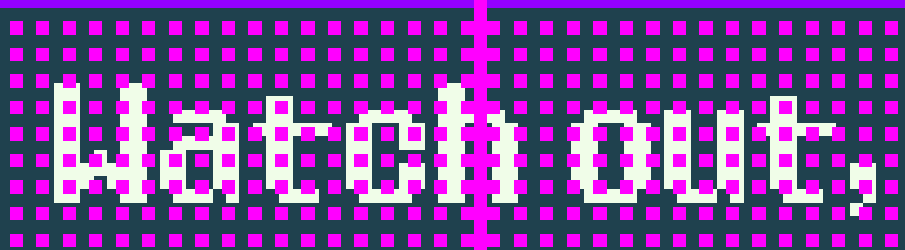
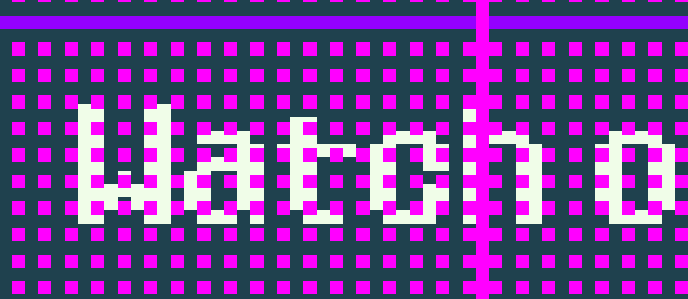
Our game is pixel perfect and is intended to be visible on 640x360, but I'm noticing that when I'm using a pixel art font with center alignment with a middle anchor its alignment is not pixel perfect while using pixel snap.
In this example the magenta points are a helper to view the actual 640x360. The game is rendering at 1920x1080, but the canvas is using a reference resolution of 640x360
If I use one less character (the exclamation mark, which is an uneven pixel length) the text now aligns properly horizontally, but not vertically.
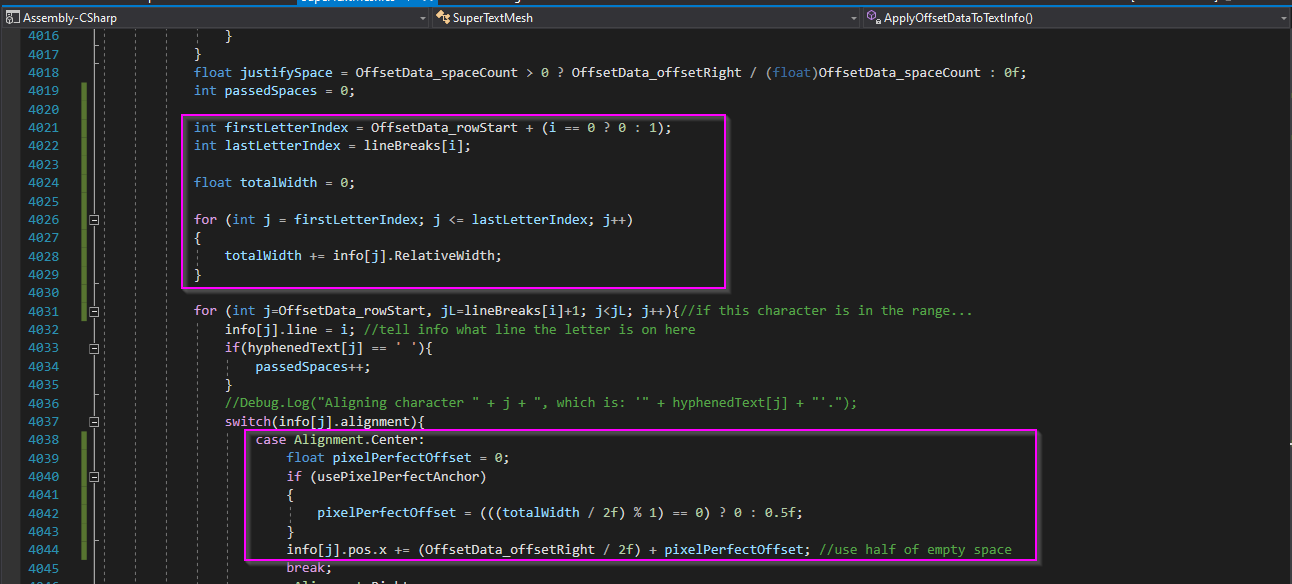
So I was wondering if this is what pixel snap is meant to solve, and if not, how would I go about solving it? :)
Thanks in advance for the help!