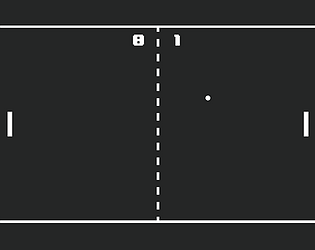
Yeah, speed was set like this on purpose, to keep this game challenging. IIRC original game used a rotating knob controller, which too would have limited the movement speed. I guess one could say that the idea anyway is to predict bounce direction and take advantage of that. But anyway - thanks for playing!
ezez33
Creator of
Recent community posts
Good job! Already tried the new version quickly.
Some comments;
- Delete mode moves renders to trashcan folder, but dropping renders into trashcan doesn't. Is this intentional?
- Main rendered images area already works better, but deleting items / resizing windows (not sure what I did) makes the list look like a jagged array. Some rows are full, others have some items. Is this intentional? Could it simply be a one continuous list, like with Grid Layout Group? I've done several UIs for my own little projects and it works great for lists like this.
- "Prompts are saved in the image's meta" - Great! BTW - simply drop your png to any text editor (like notepad++), and you'll see your stored prompt near the beginning of the file, even though most of the other stuff will be "garbage". Another way is to use some popular image viewer/file browser like XnView MP, it can show you the metadata, from Preview Image panel's Info tab, ExifTool (non-MP version doesn't have this feature AFAIK).
Thanks for making this - to make it clear - I'm not trying to bash your work - would simply want to use better version of this tool, and this GUI looks promising.
UI tooltips have very vague descriptions IMHO.
- "Steps" - Really unclear TBH. It says grey bar is for previewing. But there is no preview button. Are grey and white bars somehow related? Asking because they share the same space. If both the grey handle and white handle overlap, what happens? Or are they simply unrelated and probably better as separate sliders?
- "Accuracy" - it says default is 7.5 (which it wasn't). It also talks about yellow bar, which isn't visible by default. How does this actually work is unclear. What happens when yellow bar knob is moved right? Or when yellow bar knob is on the left edge?
- Width/height; Really strange UI, why not simply have two sliders, one for width, one for height?
Popup image preview - I find it really annoying that hovering over small thumbnail brings up a preview image size of half the application window. I'd personally expect 2x or 3x size preview. Why not make larger image preview appear if user clicks or double clicks a thumbnail?
Order of render images - I guess this depends, but I'd personally expect left to right, and then top to bottom. Now rendering order seems a bit off.
Palette - what is the purpose of this window? There is no tooltip.
Rendered images - there is no way to delete files? Dragging to trash only removes it from list. No matter what, I usually delete most of the variants, there doesn't seem to be a way to update list of images, if I manually delete the files. Also, it would be better if prompt was a separate file for each image, that way both can be stored or deleted easily. Now all the output datas are stored in one file, making it really hard to store unique results (like drag and drop the prompt and image in some other folder).
Play - could it possible to make it only render one image? Make a separate button to infinitely generate images?
Thanks, looks interesting!
BTW UI has some issues. Seems like it is made with Unity and UI has several typical Unity UI issues.
- Tooltip boxes have texts badly aligned, text goes outside of bounds in left and down directions.
- Rendered images don't show up, I had to drag corner of the window to make it smaller, only then rendered images appeared. I noticed that created files appeared in rendering folder and started to wonder what is going on because I didn't see anything in the UI.
- The UI window can be sized dynamically, but UI elements haven't been anchored properly, some elements don't scale properly, some start to overlap each other, when window is scaled.
- The main list of rendered images has issues with image grid going out of view if window is resized. I don't know if you used uGUI or the new UI Toolkit, but at least with uGUI it is fixable.
- UI could use more readable and accessible look, now it is very dark and there are no clear borders between areas. At least make it so that contrast between UI and background can be seen properly. I don't see any use for textured boxes TBH, a simple, clean and easy to navigate UI would suffice.
I was considering purchasing your tutorial on Udemy, but after testing this demo I'm not so sure...
Character view forward based movement doesn't work properly - left and right get mixed up all the time if you rotate camera 180 degrees in heading, so camera space movement is not setup correctly.
Character movement is sluggish, I know this isn't character controller tutorial but velocities could have been tweaked a little bit more.
Crafted items (shack and fireplace) will fall through terrain when dropped.
Why is there only two slots in the inventory, is also a bit strange decision as in the demo there are more items to be crafted than there exists inventory slots.
Sorry if this sounds harsh - I'm mostly interested in learning better coding practices (which this tutorial seems to be focused in) and I've liked your YouTube videos and I'm not looking for basics tutorial either, but these sloppy things in this demo are a bit off-putting.