I think the behaviour you're after can be achieved by making sure the extra widget's edges are aligned properly with the Prototype's margins so that the auto-resizing behaviour still works. If you need more complicated relative positioning than that, you'll probably need to change the script of the resize widget ("drag_resize") so that it applies the transformations the same way that it currently locks and unlocks the Field
Faffotron
4
Posts
3
Followers
43
Following
A member registered Jan 05, 2015 · View creator page →
Creator of
Recent community posts

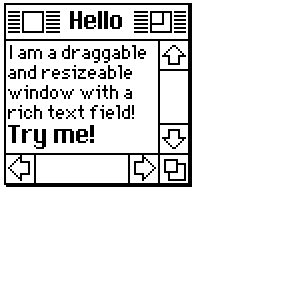
I introduced Interact dragging and resizing to macWindow, and included a rich text field to demonstrate how widgets can be embedded in such contraptions!
%%WGT0{"w":[{"name":"macFieldWindow1","type":"contraption","size":[99,92],"pos":[355,214],"def":"macFieldWindow","widgets":{"close":{},"resize":{"pos":[78,4]},"title":{"size":[37,17],"pos":[31,1],"value":"Hello"},"drag_resize":{"pos":[83,76]},"field":{"size":[98,58],"value":{"text":["I am a draggable and resizeable window sporting a rich text field!\n","Try me!"],"font":["","menu"],"arg":["",""]}},"bar":{"size":[99,19],"image":"%%IMG2AGMAEwD/AP8A/wD/AP8A/wD/AGA="}}}],"d":{"macFieldWindow":{"name":"macFieldWindow","size":[59,71],"resizable":1,"margin":[22,34,33,33],"description":"a window frame in the style of MacOS 6, sporting a field as well as supporting dragging and resizing! The internal field is available at x.field","script":"on get_title do title.text end\non set_title x do title.text:x end\non get_field do field end\non get_value do field.value end\non set_value x do field.value: x end\n\non view do\n field.locked:card.locked\n t:get_title[]\n if count t\n title.font:\"menu\"\n s:first title.font.textsize[t]\n title.size:(s+10),title.size[1]\n title.pos :(.5*card.size[0]-title.size[0]),title.pos[1]\n title.show:\"solid\"\n else\n title.show:\"none\"\n end\nend","template":"on close do\n \nend\n\non resize do\n \nend","image":"%%IMG2ADsARwE8IDgBAyA4AQMgOAEDIAEBBiABAQsgAQEQIAEBCyABAQYgAQEDIAgBASAJAQEgEgEBIAUBASADAQEgCAEDIAEBBiABAQEgCQEBIAEBECABAQEgBQEBIAMBASABAQYgAQEDIAgBASAJAQEgEgEBIAUBASADAQEgCAEDIAEBBiABAQEgCQEBIAEBECABAQEgBQEBIAMBASABAQYgAQEDIAgBASAJAQEgEgEBIAUBASADAQEgCAEDIAEBBiABAQEgCQEBIAEBECABAQcgAwEBIAEBBiABAQMgCAEBIAkBASASAQEgCQEBIAgBAyABAQYgAQEBIAkBASABARAgAQEBIAkBASABAQYgAQEDIAgBASAJAQEgEgEBIAkBASAIAQMgAQEGIAEBCyABARAgAQELIAEBBiABAQMgOAEDIDgBAyA4AT4AKQEBIA4BAwApAQEgBgEBIAcBAwApAQEgBQEBIAEBASAGAQMAKQEBIAQBASADAQEgBQEDACkBASADAQEgBQEBIAQBAwApAQEgAgEBIAcBASADAQMAKQEBIAEBASAJAQEgAgEDACkBBSAFAQQgAQEDACkBASADAQEgBQEBIAQBAwApAQEgAwEBIAUBASAEAQMAKQEBIAMBASAFAQEgBAEDACkBASADAQcgBAEDACkBASAOAQMAKQEBIA4BAwApARIAKQEBIA4BAwApAQEgDgEDACkBASAOAQMAKQEBIA4BAwApAQEgDgEDACkBEgApAQEgDgEDACkBASAOAQMAKQEBIAMBByAEAQMAKQEBIAMBASAFAQEgBAEDACkBASADAQEgBQEBIAQBAwApAQEgAwEBIAUBASAEAQMAKQEFIAUBBCABAQMAKQEBIAEBASAJAQEgAgEDACkBASACAQEgBwEBIAMBAwApAQEgAwEBIAUBASAEAQMAKQEBIAQBASADAQEgBQEDACkBASAFAQEgAQEBIAYBAwApAQEgBgEBIAcBAwApAQEgDgE+IAcBASAGAQEgCwEBIAYBASAHAQEgDgEDIAYBAiAGAQEgCwEBIAYBAiAGAQEgDgEDIAUBASABAQEgBgEBIAsBASAGAQEgAQEBIAUBASACAQcgBQEDIAQBASACAQUgAgEBIAsBASACAQUgAgEBIAQBASACAQEgBQEBIAUBAyADAQEgBwEBIAIBASALAQEgAgEBIAcBASADAQEgAgEBIAUBBSABAQMgAgEBIAgBASACAQEgCwEBIAIBASAIAQEgAgEBIAIBASAFAQEgAwEBIAEBAyABAQEgCQEBIAIBASALAQEgAgEBIAkBASABAQEgAgEBIAUBASADAQEgAQEDIAIBASAIAQEgAgEBIAsBASACAQEgCAEBIAIBASACAQEgBQEBIAMBASABAQMgAwEBIAcBASACAQEgCwEBIAIBASAHAQEgAwEBIAIBByADAQEgAQEDIAQBASACAQUgAgEBIAsBASACAQUgAgEBIAQBASAEAQEgBwEBIAEBAyAFAQEgAQEBIAYBASALAQEgBgEBIAEBASAFAQEgBAEBIAcBASABAQMgBgECIAYBASALAQEgBgECIAYBASAEAQEgBwEBIAEBAyAHAQEgBgEBIAsBASAGAQEgBwEBIAQBCSABAQMgDgEBIAsBASAOAQEgDgE9AAEBOg==","attributes":{"name":["title","value"],"label":["Title","Text"],"type":["string","rich"]},"widgets":{"close":{"type":"button","size":[11,11],"pos":[9,4],"script":"on click do\n card.event[\"close\"]\nend","style":"invisible"},"resize":{"type":"button","size":[11,11],"pos":[38,4],"script":"on click do\n card.event[\"resize\"]\nend","style":"invisible"},"title":{"type":"field","size":[8,17],"pos":[-12,1],"locked":1,"font":"menu","show":"none","border":0,"style":"plain","align":"center"},"drag_resize":{"type":"canvas","size":[14,14],"pos":[43,55],"script":"on click pos do\n field.locked:1\nend\n\non drag pos do\n card.size:(me.offset-card.pos-16)|(title.size[0]+57),85\n view[]\n field.locked:1\nend\n\non release pos do\n field.locked:card.locked\nend","show":"transparent","border":0,"image":"%%IMG2AA4ADgDE","draggable":1,"scale":1},"field":{"type":"field","size":[58,37],"pos":[0,18],"border":1,"scrollbar":1},"bar":{"type":"canvas","size":[59,19],"pos":[0,0],"script":"on click pos do\n field.locked:1\nend\n\non drag pos do\n card.pos:me.offset\nend\n\non release pos do\n field.locked:card.locked\nend","show":"transparent","border":0,"image":"%%IMG2ADsAEwD/AP8A/wD/AGU=","draggable":1,"scale":1}}}}}