GalaxyTrail
Creator of
Recent community posts
I've been using Super Text Mesh in our project for a few years now, really enjoying its versatility! I'm using the dropshadow + outline shader for my text, and I've noticed that the outline does not cast a shadow, nor is there an option to made the drop shadow thicker to match. Could this potentially be added as a feature in a future version of the shader?
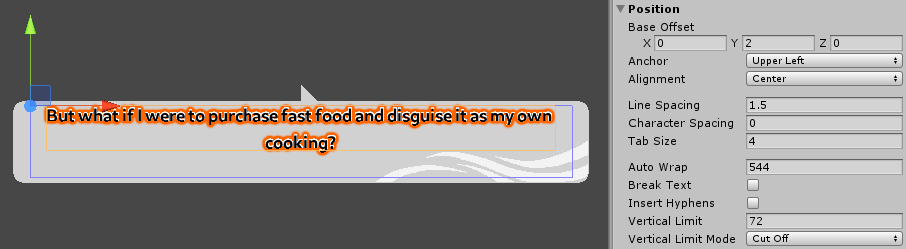
I've been having good success with Super Text Mesh for our current game project and its speech bubbles/dialog boxes. One thing I'm wondering how to do, though, is center the vertical alignment of text based on its Vertical Limit. I thought about calculating the number of line breaks that are added when the text is displayed and then offsetting the Y position based on the results, but I would need a way to obtain both the number of line breaks that the Auto Wrap creates and the exact height of each line including the line spacing.
This is how the dialog box currently looks:

The dialog box is not part of a UI canvas.
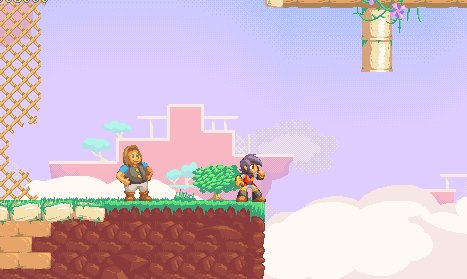
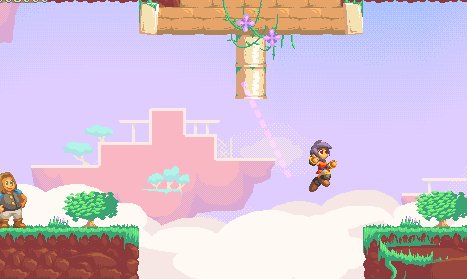
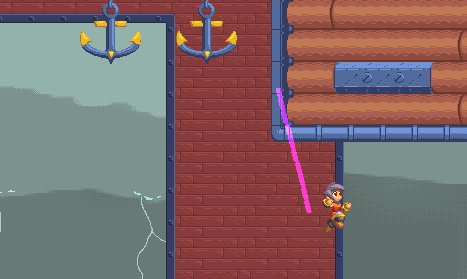
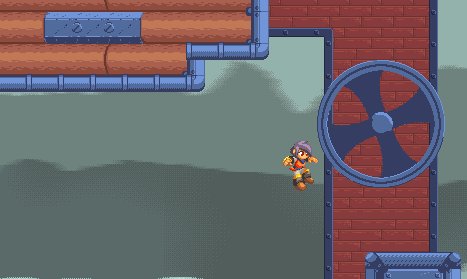
Hello everyone! Today we released our very first Itch.io title, Grapple Force Rena!


Swing, climb, grab, and throw in this action platformer where you can grapple anywhere!
The rules are simple:
- Grapple onto any surface and swing!
- Grab enemies and objects and throw!
...but the possibilities are endless! Hijack a hoverbike, shoot some billiards, play some pinball, solve a pipe puzzle, take a ride on a flying flower - every new course brings new challenges!
Featuring a story told across 30 courses, there's hours of platforming fun in the base game alone - but there's even more to do! Score Attack for A and S ranks, challenge the post-game Boss Rush, collect Cassette Tapes hidden throughout the game, and refine your swinging technique in Time Attack - the fun, unique movement makes Grapple Force Rena a great speed game!
We're selling both the standalone game and retail keys for the Steam version for the first week at a discount price of $9.99. We also have a web demo on our website that you can play right in your browser!