so cool! Just wondering what programming language & tools were used to make this?
janpaul
Creator of
Recent community posts
This is cool idea. Just want to warn you that you are (potentially) profiting from using Blizzard's assets so if this gets any traction at all, you might be in trouble... Warcraft 2 is not abandonware as far as I can tell
Cool game so far though!
Nice game! I loved how after you kill Werewolf Hitler, his body keeps convulsing on the ground and spurts another bout of blood every second or two.
A bit of feedback:
- Doesn't run very well on my gtx 1060, I'm guessing 20-30fps in most areas (still very playable though!)
- When you run out of bullets, there's literally nothing you can do to enemies -- being able to slap them with an empty hand would be nice
Regardless, it was fun to play! Always impressive that you make these games on your own engine as well.
totally unhinged comment... Why in the world java? Who the f cares?? Someone made a free game, which you downloaded for free, and then played for fun, and it didn't work as well as you wanted it to ... what do you want? Your money back? If you want to make a better version of this game then go ahead and do it. It's not like this is some AAA game from a publicly traded studio that actually cares about feedback from random internet people.
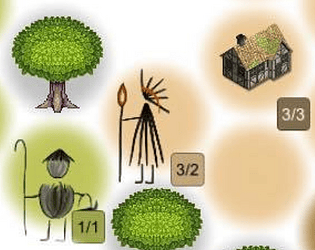
this is absolutely amazing. Really great work. I'm strongly considering using some of these generated backgrounds for our game Barnard's Star: https://store.steampowered.com/app/1217500/Barnards_Star/
I'll be sure to give credit if we end up doing that!
Anyways, I'm just super impressed. Great that you include source too -- I'll probably take a look at some point to see how the magic happens.
I also saw one of your posts on Reddit detailing the process of generating procedural pixel art planets. Incredible stuff. Keep up the great work!
It's originally a C/C++ application, ported to web with Emscripten.
but if you want pixel-scaling on a 2d canvas, one trick is to use this CSS
image-rendering: pixelated;
https://developer.mozilla.org/en-US/docs/Games/Techniques/Crisp_pixel_art_look
First of all, this is awesome! Great concept, super useful design, and nicely polished too.
Second, just a question - what tools or libraries did you use to make this? I’m just starting to get into C++ game development and I can’t help but be impressed that the download is only one file, and 200kb at that. What would I use to make something so streamlined like this?
Doesn’t seem like SDL since you’d need to include the DLL in the download... anyways, obviously not a super important question, but I really am impressed and want to learn how this works.
Yeah, here's the repo! https://github.com/japhib/impact_7drl_mac
If you look at the commits, the "initial commit" is the source as it initially was, just after downloading (just the src folder). Then the next commit "Fix build for Mac" has all my changes. Mostly just changing a few #includes and then adding a CMake build script.

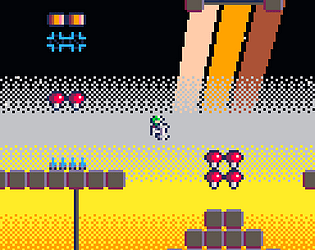
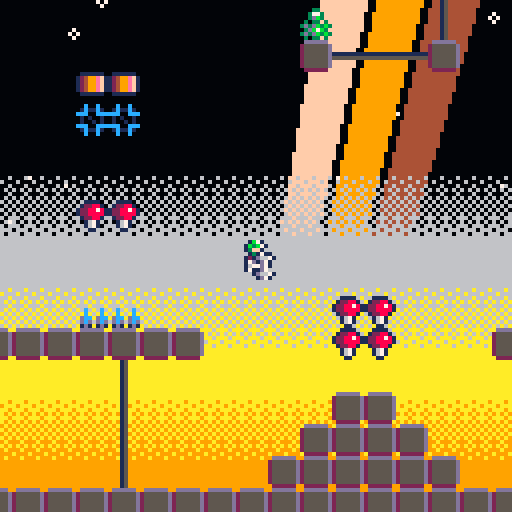
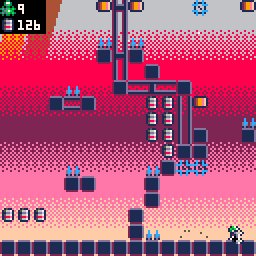
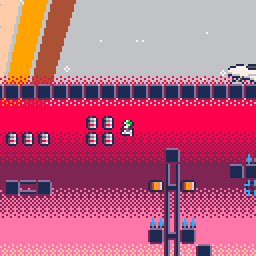
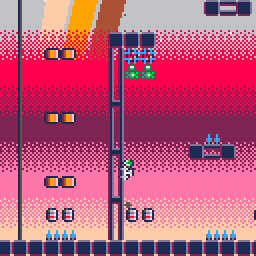
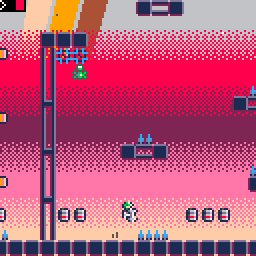
Just released my first PICO-8 game! It's a platformer where you are stuck on an unfamiliar planet and have to explore 4 levels to get to your spaceship and make it back to Earth.
Play the game in your browser here: https://janpaul-bergeson.itch.io/stranded-on-saturn
The controls are:
Arrow keys: move around
Z: jump
X: get out/put away pogo stick
The only trick is that you need to hold down the Jump button (Z) while pogoing in order to go higher.

Collect lollipops, sodas, and Vorticon teddy bears for an extra challenge. These are totally optional and just serve as an extra objective for those that are interested (much like the strawberries in Celeste).

Let me know what you think!