Mobile may be possible, though I have no idea what the performance would be like.
LemonToast Games
Creator of
Recent community posts
Introduction
Welcome to the LUI system guide! This comprehensive guide will walk you through harnessing the power of LUI to create immersive and intuitive user interfaces for your games. Whether you're a seasoned developer or new to GameMaker, this tutorial will equip you with the knowledge to craft functional UI elements.
Step 1: Setting Up the LUI System
To begin, let's create a LUI system in the create event of your object. This essential step establishes the groundwork for constructing your UI components seamlessly throughout your game/app. You can have as many LUI systems as you want in your game.
// Create LUI system LUISys = LUI_Create_System();
After creating the LUI system, you need to implement step and draw events to ensure everything just works.
// Step Event: Call LUI_Step for each LUI system // and 'x' and 'y' with the desired coordinates, these are optional arguments LUI_Step(LUISys, x, y);
// Draw Event: Call LUI_Draw for each LUI system // and 'x' and 'y' with the desired coordinates, these are optional arguments, // but can be used to draw the UI at a different position in a non destructive way LUI_Draw(LUISys, x, y);
Step 2: Define UI Elements
With the LUI system in place, let's explore each available LUI element and how to effectively incorporate them into your game's UI:
Empty
Empty elements act as placeholders within the UI hierarchy and are useful for organizing and structuring your UI layout.
var empty = new LUI_Empty(system, x, y, parent_element);
system: The container or parent element for the empty element.x,y: The coordinates to position the empty element.parent_element(optional): The parent element within which this image resides.
LUI_Empties also include the following variables:
- xshift/yshift: can be used to nudge the element in any direction without affecting their placement in the UI system, good for adding a "shake" effect to parts of the UI non destructively
- width/height Typically zero, can be read after creating for organizational means
- xpin/ypin: Set from 0-1 can make a empty's placement in the UI dynamically pinned to a certain portion of the total UI system area. Useful for pinning elements to any of the corners of the UI area, or centering elements, etc. If the UI area changes at all, the placement of the Empty will automatically adjust.
- visible: self explanatory.
Images
Images are an indispensable part of the LUI system framework.
var image = new LUI_Image(system, sprite, subimage, x, y, parent_element);
parent: The container or parent element for the image.sprite: The index of the sprite to display.subimage: The specific frame within the sprite.x,y: The coordinates to position the image.parent_element(optional): The parent element within which this image resides.
LUI_Images also contain the following variables:
- visible: Determines if the image is visible. Default is true.
- xshift, yshift: Shifts the image horizontally and vertically non destructively.
- xpin, ypin: Sets the horizontal and vertical pinning of the image in the UI area.
- xspan, yspan: Spans the image's width and height within the UI area.
- spanPad: Padding around the image when spanning.
- xscale, yscale: Scales the image horizontally and vertically.
- angle: Rotates the image (in degrees).
- color: Sets the color tint of the image.
- alpha: Sets the transparency of the image.
- left, top: Sets the left and top cropping of the image.
- hpercent, vpercent: Sets the horizontal and vertical cropping percentages of the image.
- isButton: Indicates if the image behaves as a button.
- callback: Function to call when the image is interacted with.
- active: Determines if the image is active and can be interacted with. Default is true.
- deactivated: Indicates if the image has been deactivated. Default is false.
Text
Text elements provide crucial textual information to players, such as instructions, dialogue, or game statistics.
var text = new LUI_Text(system, text_string, x, y, font, typewriter, alignment, parent_element);
parent: The container or parent element for the text.text_string: The text to display.x,y: The coordinates to position the text.font: The font style for the text.typewriter(optional): Whether the text is written to the UI one letter at a time, emulating a type writer effectalignment(optional): The alignment of the text (left, center, or right).parent_element(optional): The parent element within which this text resides.
LUI_Text also contains the following variable:s
TabPanel
Tab panels organize content into tabs, allowing players to navigate between different sections of your UI with ease.
var tabs = new LUI_TabPanel(system, background_sprite, tab_sprite, padding, x, y, parent_element); tabs.define(width, height, tab_labels, tab_width, tab_height, tab_spacing, font);
parent: The container or parent element for the tab panel.background_sprite: The sprite index of the panel background.tab_sprite: The sprite index of the tab.padding: The padding around the tabs.x,y: The coordinates to position the tab panel.parent_element(optional): The parent element within which this text resides.
TabPanel also contains the following variables:
Panel
Panels serve as containers for other UI elements, allowing you to group elements together and organize your UI layout effectively.
var panel = new LUI_Panel(system, background_sprite, padding, x, y, resizable, parent_element); panel.define(width, height);
parent: The container or parent element for the panel.background_sprite: The sprite index of the panel background.padding: The padding around the panel.x,y: The coordinates to position the panel.- resizable: whether the panel can be resized or not
parent_element(optional): The parent element within which this text resides.
LUI_Panel also contains the following variables:
Checkbox
Checkboxes enable players to select or deselect an option, providing interactive functionality within your UI.
var checkbox = new LUI_Checkbox(system, checkbox_sprite, states, x, y, parent_element);
parent: The container or parent element for the checkbox.checkbox_sprite: The sprite index of the checkbox.states: An array specifying the subimage indices for the checked and unchecked states.x,y: The coordinates to position the checkbox.parent_element(optional): The parent element within which this text resides.
RadioButton
Radio buttons allow players to select a single option from a group of options, facilitating decision-making within your game.
var radio_group = new LUI_RadioGroup(); var radioButton1 = new LUI_RadioButton(system, radioButton_sprite, states, x, y, parent_element, radio_group); var radioButton2 = new LUI_RadioButton(system, radioButton_sprite, states, x, y, parent_element, radio_group); var radioButton3 etc...
parent: The container or parent element for the radio button.radioButton_sprite: The sprite index of the radio button.states: An array specifying the subimage indices for the checked and unchecked states.x,y: The coordinates to position the radio button.parent_element(optional): The parent element within which this text resides.
radio_group: An instance ofLUI_RadioGroupto manage the radio button group.
Practical Examples
It's important to pay attention to the hierarchical structure of the LUI system. Any element can be a parent of any other element, and as such, their positions will be relative to each other.
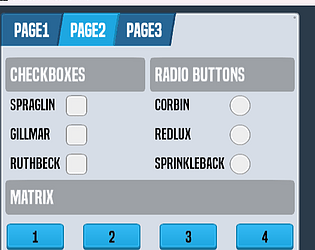
Let's take a look at the following example from the included demo:
var empty = new LUI_Empty(panel,0,0); empty.xpin = 0.5; yy += tabH/2; var headerback = new LUI_Image(panel,spr_BarTest,0,0,yy-tabH/2,empty); headerback.isButton = true; headerback.xspan = 0.5; headerback.spanPad = 0; headerback.height = tabH; var dat = new LUI_Text(panel,"RADIO BUTTONS",xx,yy,Font1,false,fa_left,empty); dat.valign = fa_middle; yy += tabH-padding;
Above you can see an empty being created inside of a system called "panel." This empty is given an xpin value of 0.5, this means that it will be placed in the middle of the UI area along the x axis, so as the UI area changes, this empty will adjust automatically to always be pinned to the center.
headerback and dat are both parented to empty. This means wherever empty goes, they will follow. The xposition of headerback will be equal to that of empty, but the y value of headerback will be equal to empty plus whatever the value of yy is minus half of the value of tabH.
dat will be placed at the position of empty.x/y PLUS the values of xx/yy. Therefore if xx and yy are both equal to zero then the position of dat would be equal to that of empty.
Still with me? Great! Let's take a short break for now, I'll be back with more updates soon, so keep your eyes peeled!
Make sure that separate texture page is set to on for any dither or lut texture you might use.
Here's a breakdown of the RFX_Init function:
RFX_init(pixel width, dither texture, dither spread, SSAA(?), double wide pixels(?))
- Pixel Width: How wide the pixels are on screen, 1 is unchanged from screen resolution, 2 two pixels wide, etc. Basically the bigger this number, the chunkier the graphics.
- Dither texture should be pretty self explanatory, just use sprite_get_texture(dither_sprite,image_index)
- Dither Spread, this controls how much dithering is visible, I used numbers between 32 and 256. The higher the number, the less dithering there is visible in the final result.
- SSAA is an optional argument that enables or disables full screen antialiasing. It can result in a smoother looking image with a higher number. Be careful not to go too high or you will end up with a blurry looking final result.
- Double Wide Pixels: This is the effect used in the thumbnail of this asset. It just makes each pixel twice as wide. It's a neat effect in my opinion, but some folks might not prefer it, therefore it is an optional argument.
I've never posted about this here, it's not really new, but it's got a permanent new sale price just in time for your holiday metallic animations.
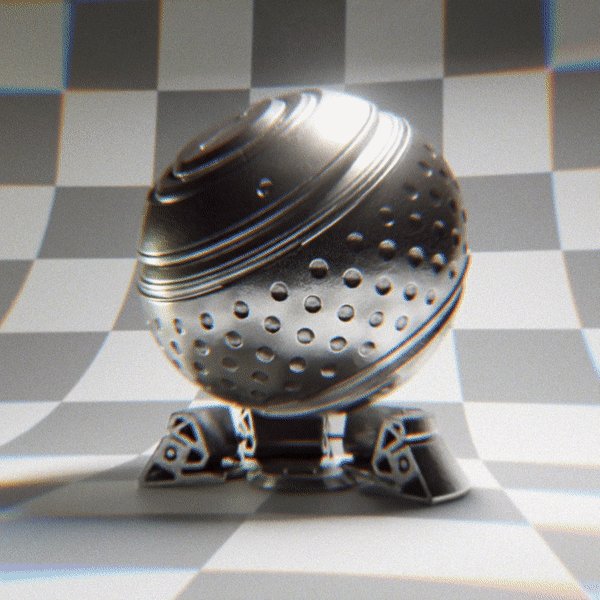
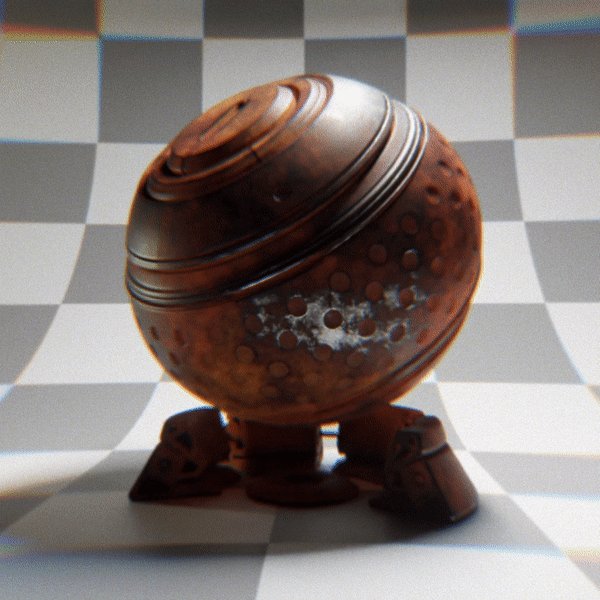
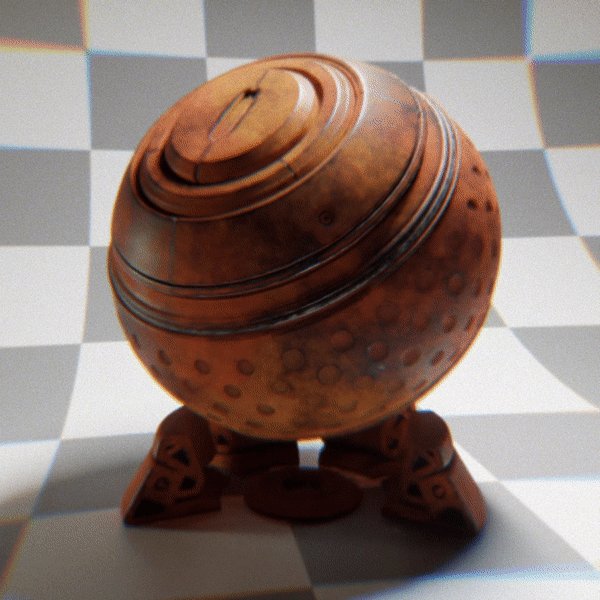
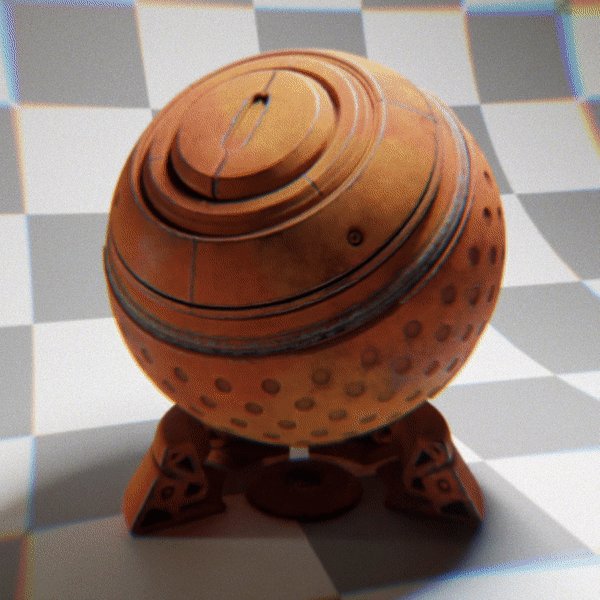
[Blender] Medle - Antique And Oxidize Metal Shader
This is a stylized shader node for cycles, with presets that model nearly any kind of metal, antiquing, and oxidation. The node comes with presets for materials like copper, iron, aluminum, and more. It ships with a standard material with loads of configurable settings, and a simplified material for those looking to get started quickly. Included are also sample CC0 textures for oxidation, water leaks, metal wear, and imperfections.

https://cdlegasse.itch.io/blender-medle-shader
If you have any questions feel free to post em here!
https://cdlegasse.itch.io/retro-dither-shader-gamemaker-studio
I have been working on this set of shaders off and on for a while and decided to share the most recent version of them with you. You can find more information on them at the link above.
Here are some screenies to whet your whistles!


Hey all, I just released my TGA loader asset for Gamemaker to help fund the development of Ozarq, my BSP loader.
It's only a dollar and supports a wide range of TGA formats, including RLE and PackBits compression.
When Ozarq is complete, it will release for free and will come with the TGA loader, so if you want a copy but don't want to pay a buck, you can wait however long it takes me to complete Ozarq lol.