Just click the "<>" button to enable html, and then: <img src="{image_uri}" />
Nice starfield btw. I'm looking into a good way to do this without having to use a static image resource and hopefully draw them programatically.
I may be a few days late to the party but here's my first post. I've been playing around with some ideas on how to implement my project but I think I have it all figured out.
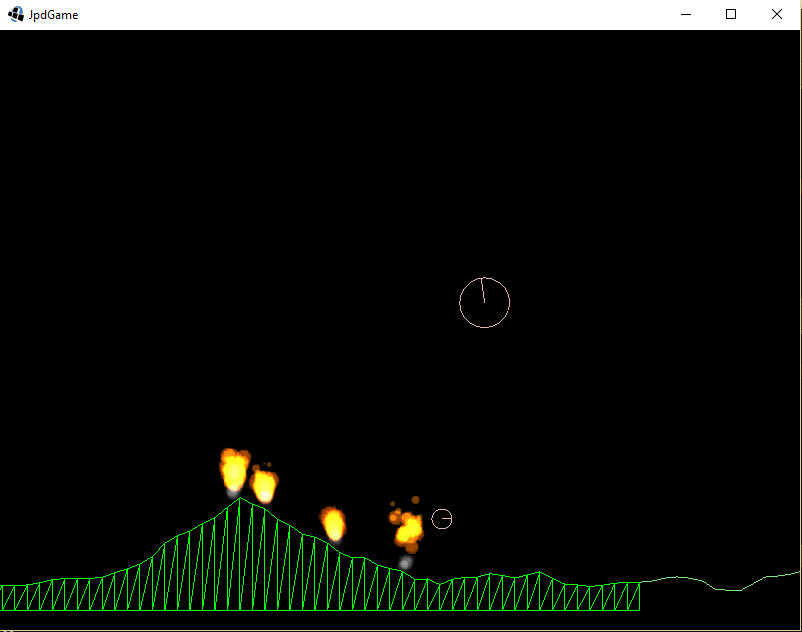
I've never made a game before, so the learning curve is significant (I doubt I'm alone in this). The first task I wanted to complete was getting my physics simulation up and running. Box2d makes this very easy so that was no problem. The next was tougher: procedurally generated terrain. Maybe not the best place for a new developer to jump in, but I find the topic interesting. I actually found it fairly easy to achieve for my 2d game by using Box2D ChainShape + midpoint displacement. Where I got stuck was how to render this terrain. After much researching, I learned all about creating meshes and rendering them with shadres.
Feeling good about my progress so far.

And here's the BitBucket repository
Hello fellow Jammers,
I'm Michael, an Android developer (not games) in California. I've been wanting to get into making games as a hobby for a while so here's my chance.
I'll be working alone. The tools I'm using are LibGDX of course, Box2D, and Box2dLights. I'll be doing my own art, sound, and music as well. I don't know what tools I'll use, hopefully something more sophisticated than MS paint.
Happy coding!