wow the characters look amazing and the story seems interesting too. Looking forward to play the game when its ready!
olstra
Creator of
Recent community posts
Devlog: Protect the Pinguins - My first game jam
Idea: Take the pinguins out for a walk around the zoo
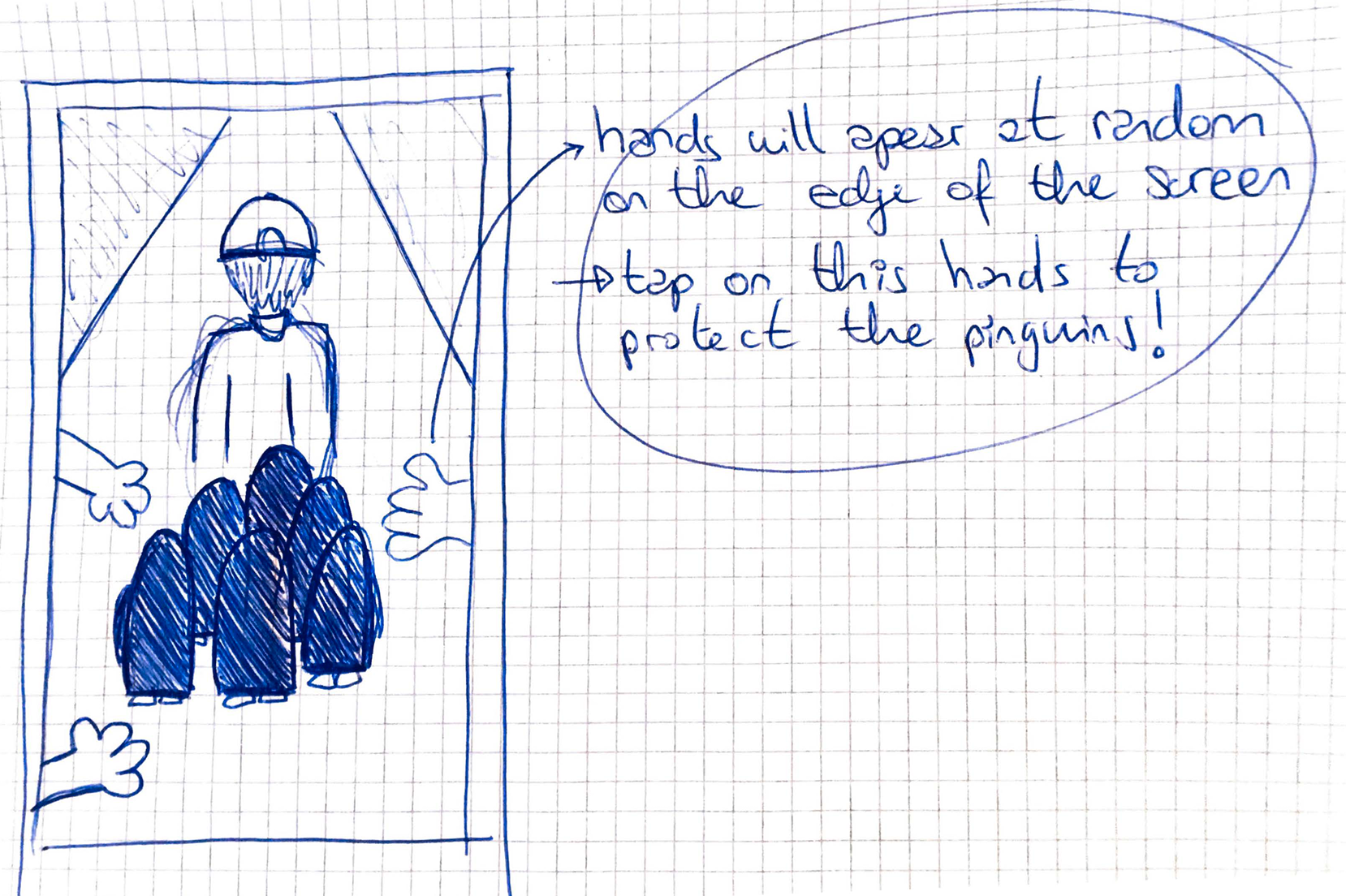
- Setting: You are a zoo-keeper. It's winter season, so you and your collegue take out the pinguins for a walk around the zoo. All visitors are delighted to see the pinguins, still - the pinguins are wild animals - to avoid incidents, you instruct the visitors to not touch the pinguins. But of course, regardless of your warning, there are still visitors who ignore it and try to touch the pinguins...
- Goal of the gameplay: Bring the pinguins save back and protect them from any careless visitor!
Ps: If you're interested in programming with Godot engine, check out this log. I'll be also posting resources/tutoials etc. that have helped me this far.
-----------------------------------------------------
Log update: Sa Feb 1st
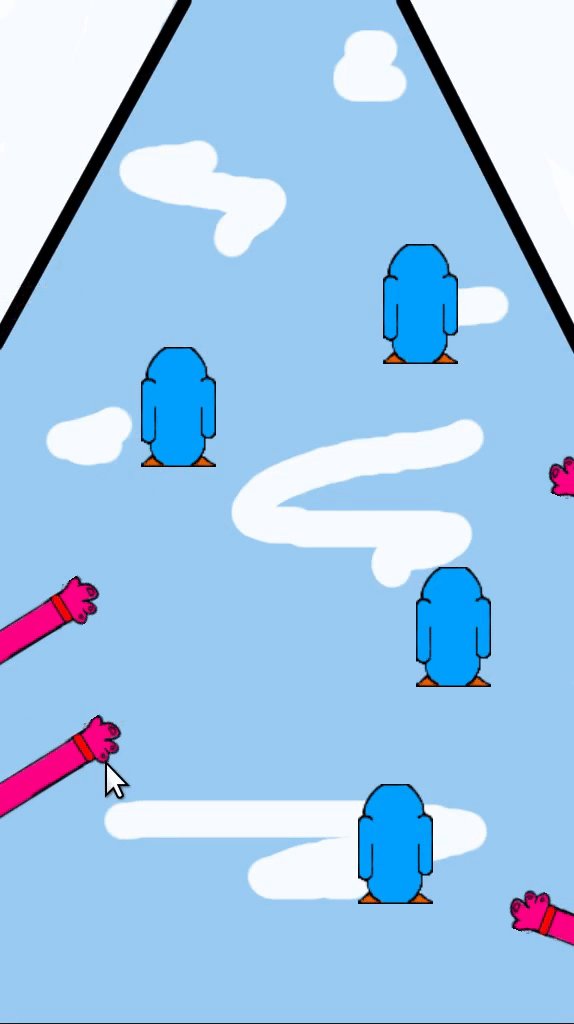
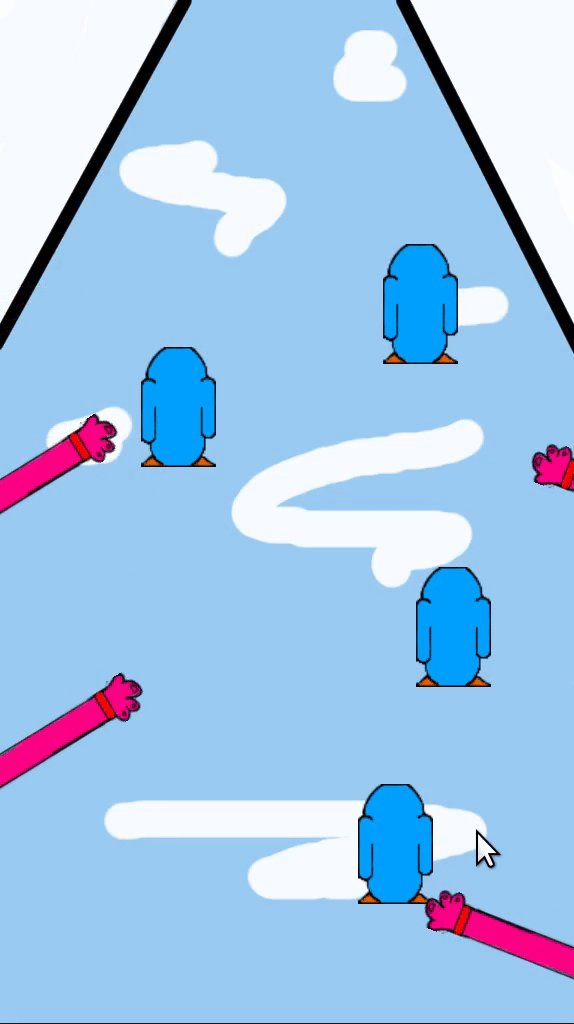
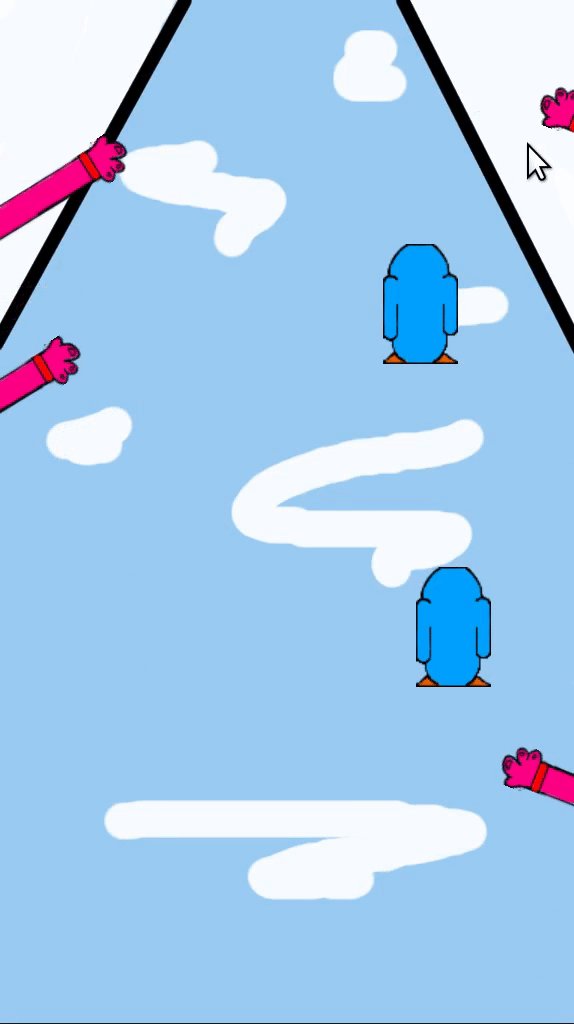
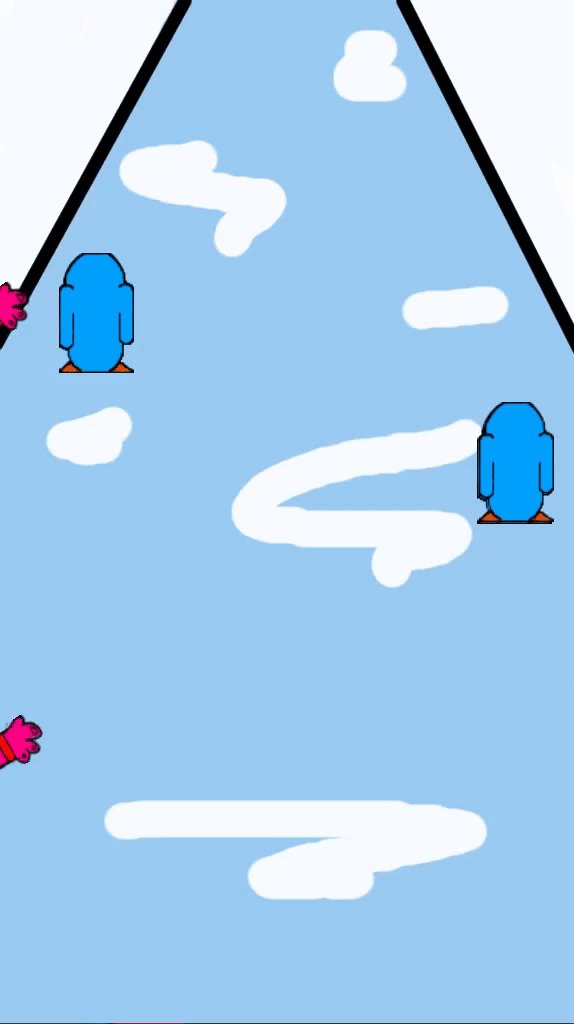
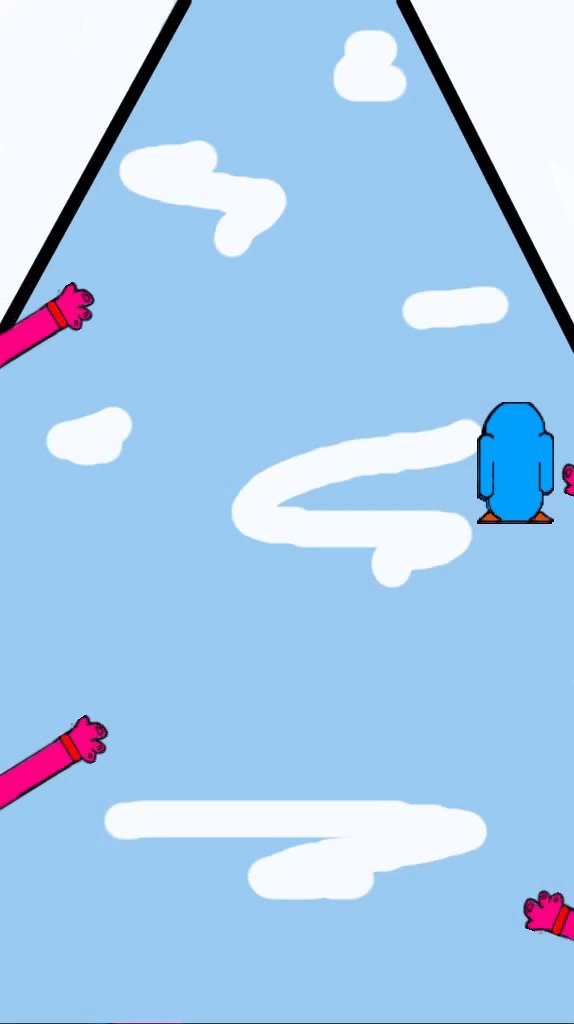
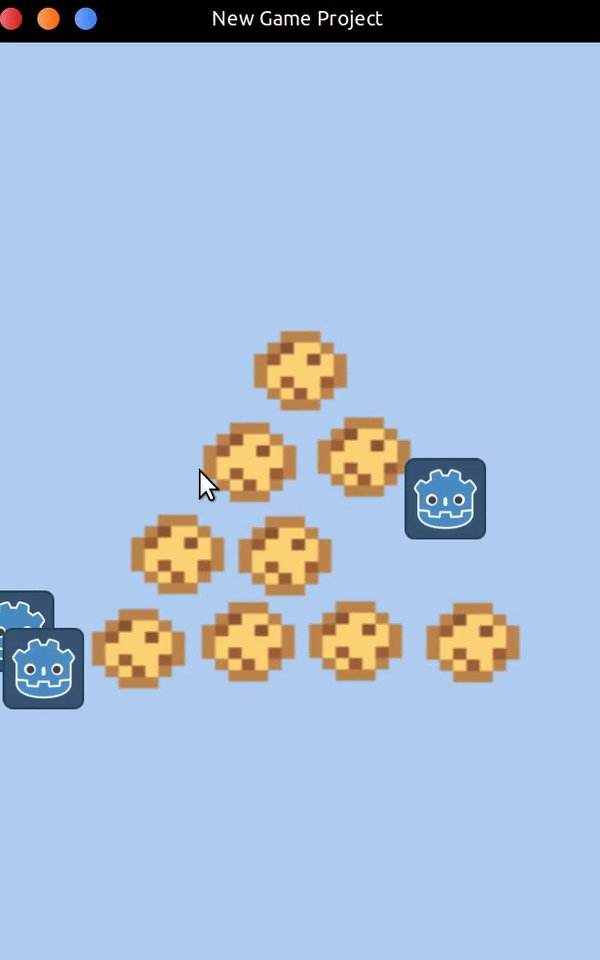
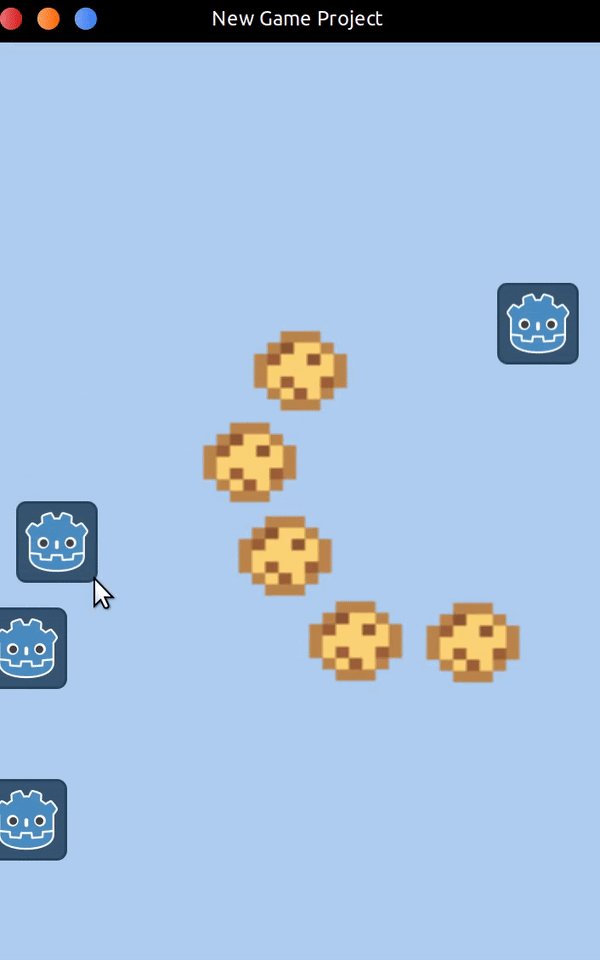
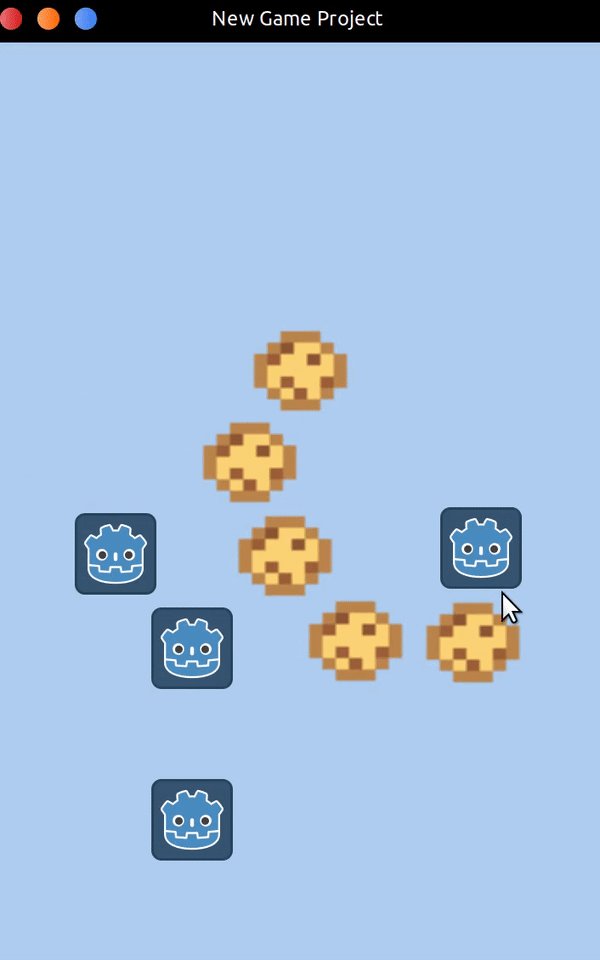
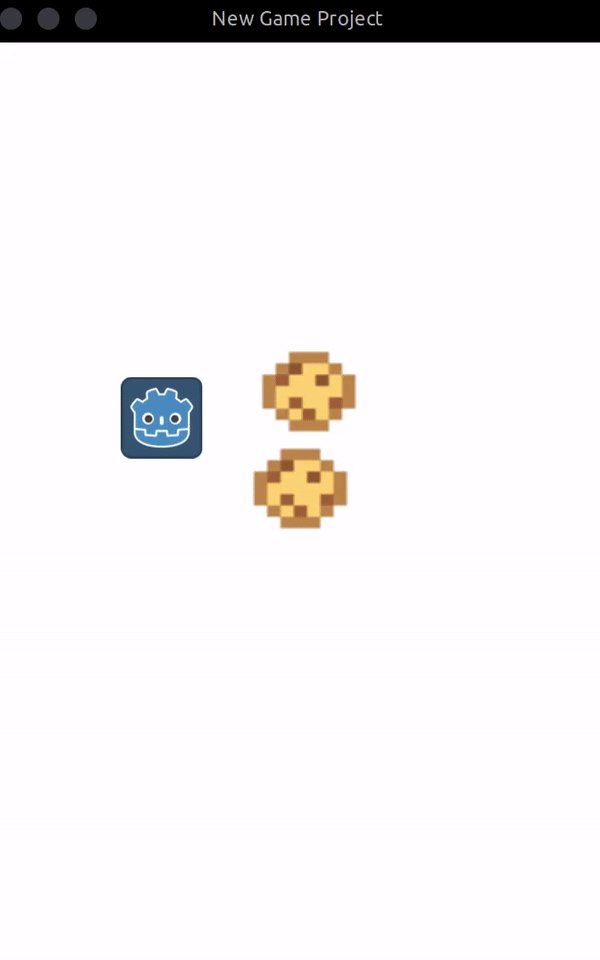
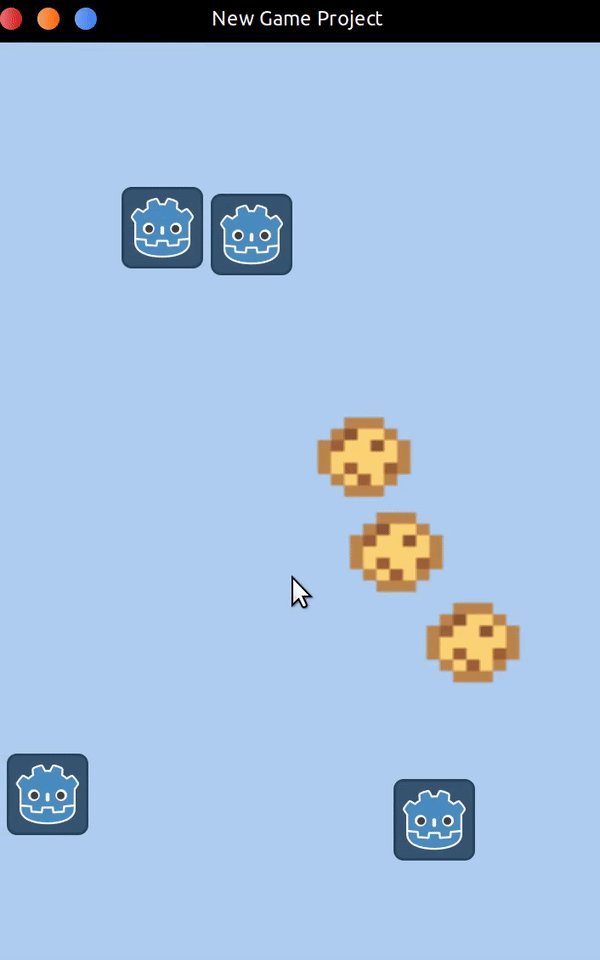
Today I added some dummy graphics. I also corrected the code for the hands so they don't cross the whole screen. TODO maybe add an animation for when a hand gets "killed". The same for the pinguins. IDEA: play "autch!" sound when hand gets hit.
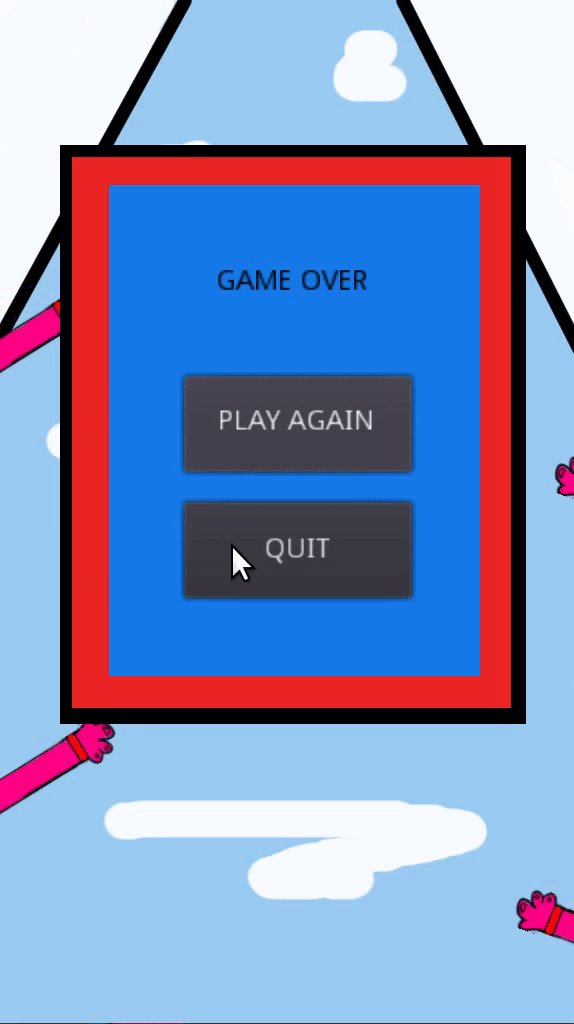
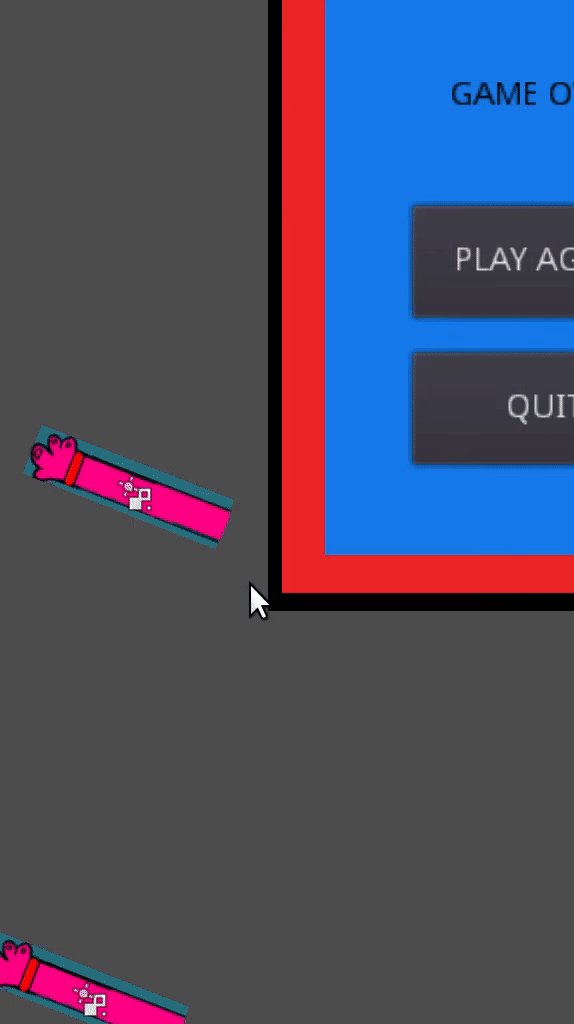
I also added a basic game over menu with the options quit and play again. TODO reset pinguins when play again.
So, the basic gameplay is pretty much there. Now I have to add some game states, some animations and perhaps an intro if there is time.


----
HELPFUL RESOURCES:
Make a game over screen (video)
-----------------------------------------------------
Log update: Fr Jan 31
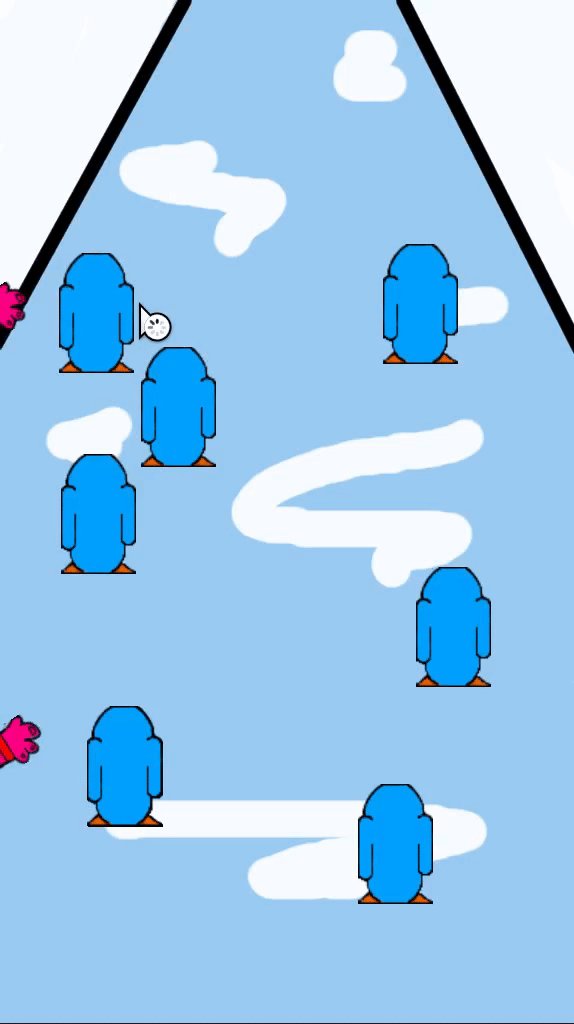
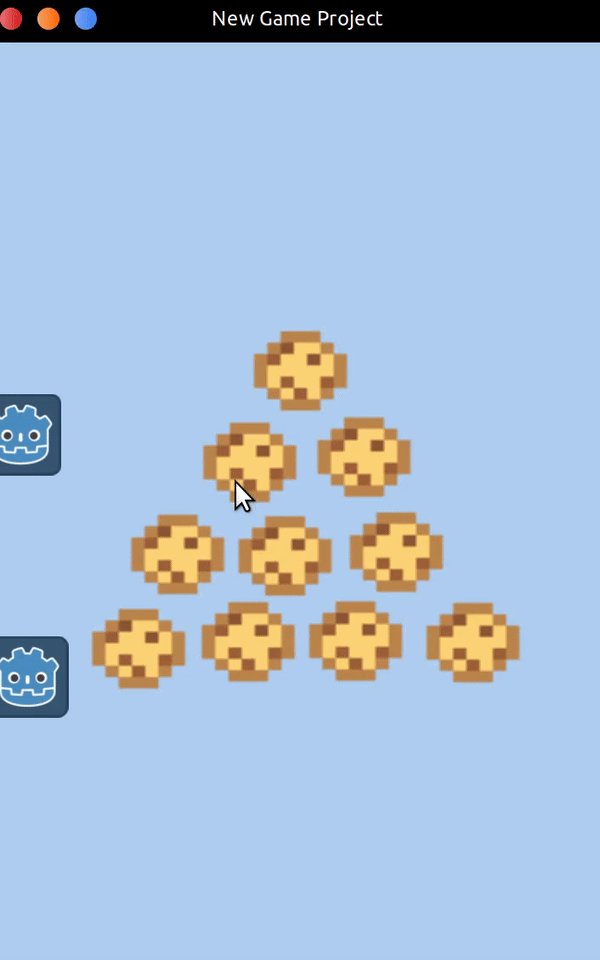
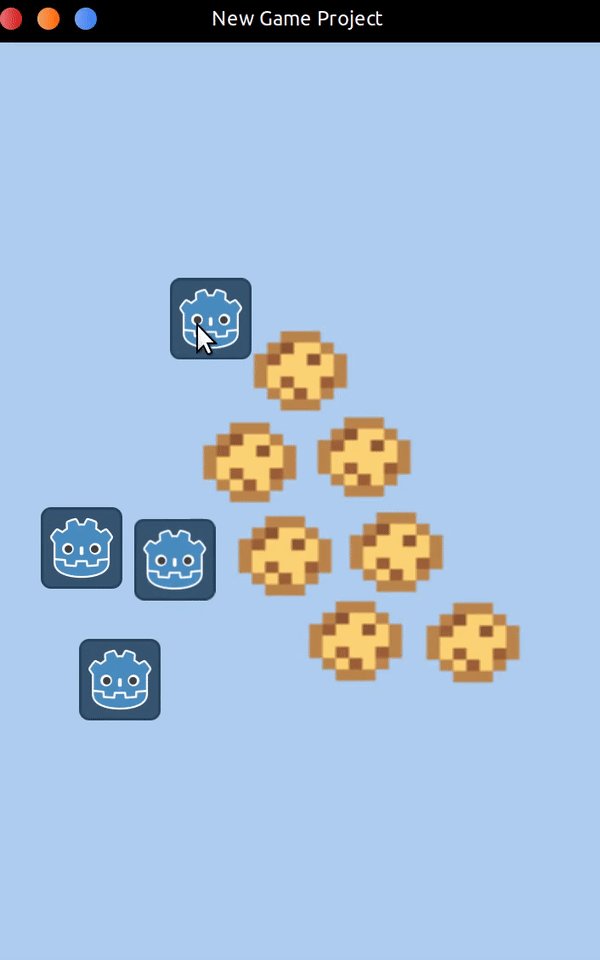
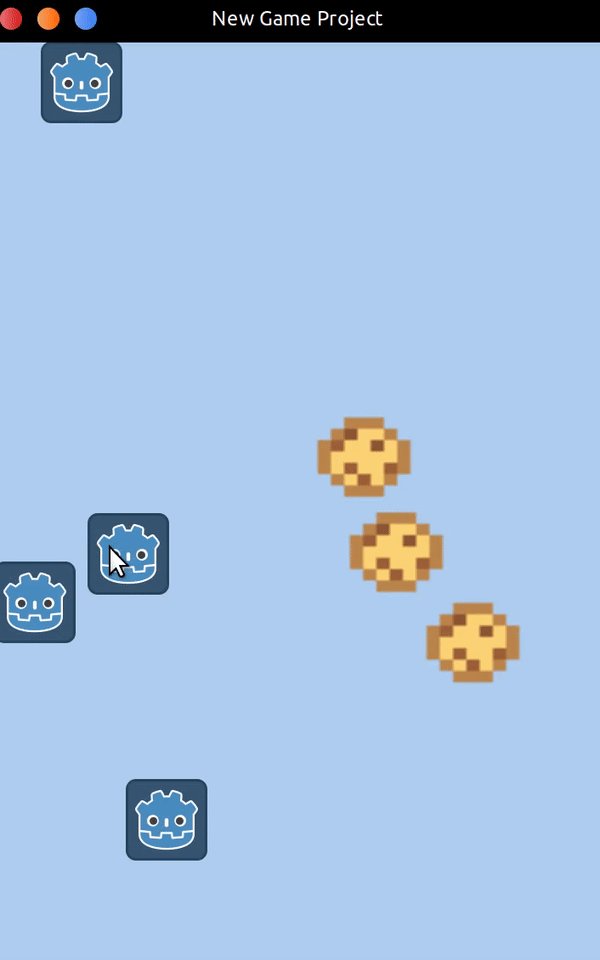
So today I finally got my hands dirty with godot and was able to finish the first prototype.
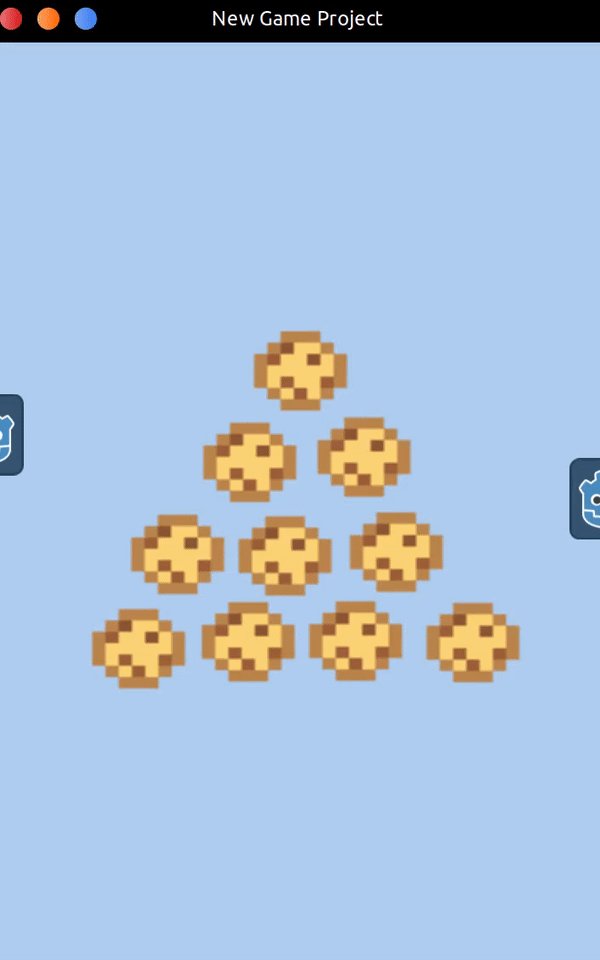
The basic game mechanics work: Random apearing entities ("Hands" in the final game) that get destroyed if clicked/pressed on. Pinguins/cookies in the middle of the screen that have to be protected before they get grabbed. It also works without problems on android, thanks to the "InputEventScreenTouch" event.

This day was a mixture of feeling completly overwhelmed by godot, thinking about throwing the computer out of the window, and then finally, after several attempts, getting stuff to work. And then after 2 euphoric minutes, breaking the code appart and goind back to searching the web and reading tutorials. All in all I think I'm getting the hang of the stuff I'll need for this project in godot.
The steps that got me this far:



----
Current TODOs
DONE
x make buttons be created at random positions
x delete (node) button on click
x implement touch input
mechanics
x init random position at either left or right screen edge [Class]
x create buttons only at the edge of the screen
xx make hands move from edge towards center
x add background (had problem where sprites appeared behind bg...)
x detect collision with pinguins
xx make pinguin disappear if hand grabed it
Bugs: -
Fixed:
x collision detection only workd if clicked on right lower corner ???
TODO
- game over if no pinguins left
-- adjust rank according to how many pinguins were left
creative
- create IMAGES
-- pinguins
-- hands
-- background
- SOUNDS
----
HELPFUL RESOURCES:
Define/override type of custom class - really useful for collision detection, so you can check "if collision with type x" has occurred.
How to use a timer in Godot (video) - I used this for test purposes, but ended up not needing it at the moment. Still, always useful to know.
-----------------------------------------------------
Day 1 - concept of the game
Goal of this project: develop my first android game
Inspiration: Zürich zoo, where this actually happened...
Tools: Godot engine, Krita for drawing
About Gameplay:
- smartphone in portrait mode 
About developer:
I've already programmed some little games in C++ with SFML and Lua with Love2D (a Flappy Bird clone and a demo for a plattformer). So I have already some experience in game dev. Now I want to develop my first android game. Since I couldn't get Love2D to compile for android, I switched to Godot. Also, I want to try out a "full" game engine, like Unity, Unreal or Godot. Since I use linux, only Godot comes in question.
I have never:
- used godot before
- taken part in a game jam
- developed an android app
So this will be a fun new experience, I'm looking forward to see how much I'll learn in the next 2 weeks :D
-----------------------------------------------------
Milestones overview (work on progress)
(x) Set up project, Godot basics
- choose 16:9 aspect ratio
(-) Program "random hands"
(--) draw sprite for hand(s)
(--) programm game mechanics
(-) animate pinguins and collegue zoo-keeper
(--) draw pinguin sprite
(--) draw zoo-keeper sprite
(-) add sounds
(-) general
(-?) score
(-?) lives <3<3<3
-----------------------------------------------------
Day 1 - sat 25th Jan
(x) set up Godot for android development
(x) succsessfully export a test project to smartphone
Notes:
Set up for android really easy. Godot engine seems to be quite intuitive.
As a help in dev start I'll be following this youtube video tutorial: Godot - Mobile App Tutorial