Yeah, this feature would make everything much easier…
Sírıfys-Al
Recent community posts
What am I trying to achieve is: https://toyhou.se/SIRIFYS-AL
The code’s like here: https://www.w3schools.com/bootstrap/bootstrap_tabs_pills.asp
I tried using
<details><summary>click to see more!</summary>content 1</details>
<details><summary>click to see even more than more!</summary>content 2</details>
The problem is that whenever I add more than one of those “accordions”, they sort in a column, but I need them to appear in a row (even tables don’t work).
I don’t believe it’s impossible with HTML and CSS only, but I’m not very good at it, so I’d appreciate any help.
You could make a blog post/devlog and put your alternative language game description there.
I tried a lot of ways to translate my game page, and the problem of this one is that I can’t make blog posts/devlogs look the same as the main page.
Like translation in the client browser or something like that.
This is what I meant by “built-in translators”.
P. S. But I admit that my post is written very poorly. I should have posted it after I got some sleep.
As rightly stated in the site rules, «Recreating pages <…> has many negative effects. <…> Ratings and reviews <…> are not transferred betwen pages.»
But for games that support multiple languages by default and are designed for a multilingual audience, it is inconvenient to have a page in only one language.
Besides, it is inconvenient to duplicate the game description in different languages on one page, as this spoils the page’s appearance (for example, if the description is big, or it shows game elements with text, etc.)
Also, unfortunately, built-in translators often distort the text or simply do not allow it to be adapted for other languages.
In this case, the most suitable way, in my opinion, is to let the gamedevs to create several subpages with their own translations, which can be switched with buttons.
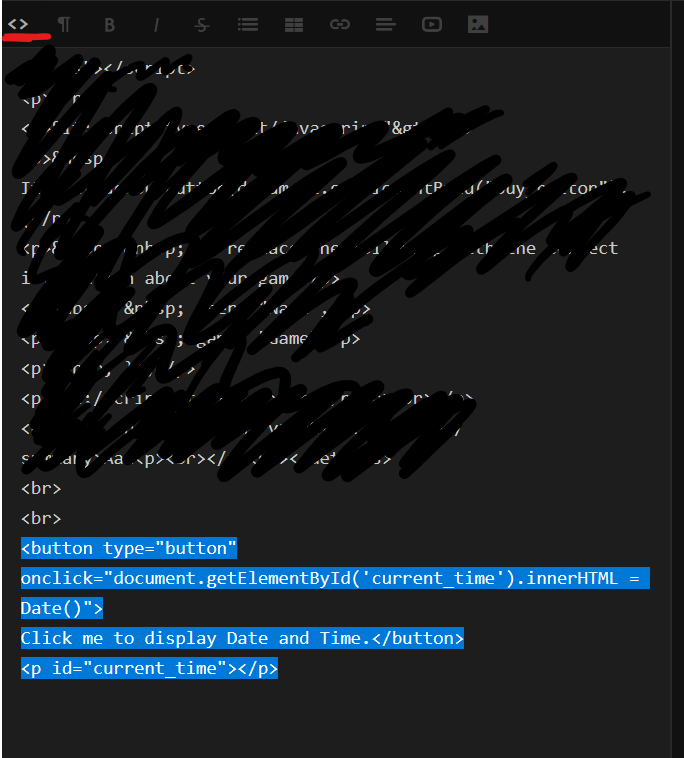
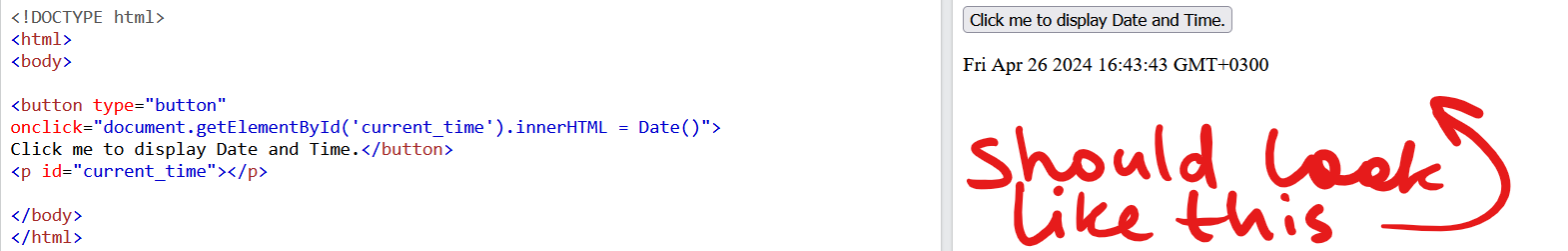
I’m actually a noob at HTML coding, but I’ve found a code for a button (let’s imagine it does something useful, showing current time was the first thing I found). The problem is that if I just paste the code into HTML in description, it shows as a plain text.



The same thing happens when I use <script> tags.
P.S. If you’re curious, I want to create several buttons that display a certain text depending on which one was clicked. Thanks for help in advance!
I mean, it should be only one project, but some parts should be opened as different pages. Looks like this: devname.itch.io/gametitle/page1 devname.itch.io/gametitle/page2
For example, I know it’s possible on Carrd and Nicepage, but I have no clue if I can make such thing here… Somehow I can’t find any information about this, so I would be grateful if you suggest me something.

