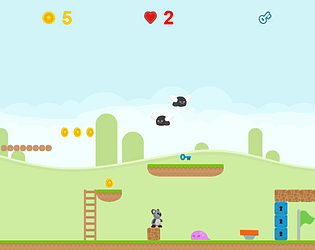
Two games in one! To make the second level more challenging, you could add a time limit to this screen also, and when the player collides with the bees, the player respawns at the beginning of the level.
stemkoski
Creator of
Recent community posts
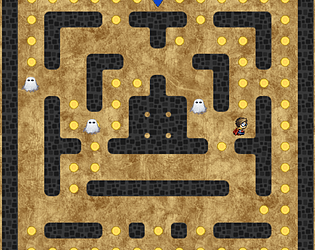
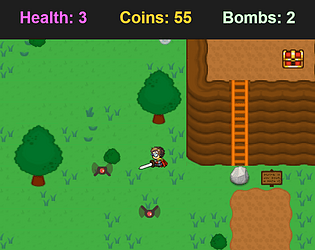
The instructions can be clarified by mentioning that the player has to find and kill a special bug that holds the key; once the player has the key, you can display a message on the UI that tells the player to go through the locked door on the right. To help the player avoid the temptation to stay on the first screen to rack up more points forever, you could add a time limit to the first screen.
Solid gameplay. Good game length. Personal best time: 50 seconds. Maybe add option to control with mouse? Also, maybe make lightsaber taller/thicker so it is easier to see when it shorter. Nice sound effects and theme; appreciate detailed instructions page. (Don't forget to update instructions page when features are added, such as wrap.)
The next big addition to my LibGDX game jam project has been the addition of character dialog menus, inspired by those from the early Final Fantasy games.
To support this feature, the main additions have been:
- a DialogSequence object, which contains an ArrayList of Strings to store the lines of text that appear, and an Iterator and some basic access methods for convenience (add, next, hasNext)
- a DialogTrigger object, which extends the Box2DActor class and contains:
- a DialogSequence object
- a boolean variable called displayOnce that, as the name suggests, determines if the dialog displays only once, or will appear repeatedly
- a set of corresponding user interface elements: the text is displayed in a Label (with a NinePatch background) on the Stage containing the user interface elements. The alignment is managed with a Table. To continue, the user needs to press the C key. Thus, in addition, there is an Image of the keyboard C key overlayed on the lower right corner of the Label, which is accomplished using a Stack object.
When the player comes into contact with a DialogTrigger object (as determined by a Box2D ContactListener object), the text is displayed on the dialog Label and the Stack containing the objects discussed above is set to visible. While the dialog text is visible, the program automatically returns from the update method, which means that the physics simulation does not run and continuous user inputs are not polled (thus none of the game world entities move). However, Actions are still processed, and discrete user input is still processed - this enables a subtle animated "pulsing" effect on the keyboard key image to take place, and also allows the user to press the key to cycle through the text contained in the DialogSequence object.
Some of the DialogTrigger data can be set up in Tiled; this is particularly useful for situations where dialog should be triggered when the player walks over a certain area that doesn't correspond to a pre-existing game world object. This is accomplished by creating a Rectangle on the Object layer, named "DialogTrigger", and then by adding a set of properties whose names contain the letters "Text" (Text0, Text1, Text2, etc.) and whose data are the strings to be displayed. By including a property called "Once", the DialogTrigger object will be configured (a boolean value will be set) so that the dialog sequence only displays once. Other dialog sequences can be configured in the code itself to be displayed when a pre-existing object should trigger a dialog sequence -- for example, when obtaining a key, you may want to display the message "You obtained a key!"
Finally, if the DialogTrigger field displayOnce is set to true, then when the message is complete, it gets added toremoveList, which removes the corresponding body (that triggered the interaction) from the physics world, and also removes the object from its previously set "parentList", the ArrayList of DialogTrigger objects contained in the room, so even if the room is reloaded again later, the dialog will not display again.
The code that implements these features is currently posted on GitHub at: http://github.com/stemkoski/LibGDX-Jam
(also posted at http://stemkoski.blogspot.com/2015/12/libgdx-game-...)
The LibGDX Game Jam is on!
In addition to using LibGDX for the coding, I'll be using Tiled ( http://www.mapeditor.org/) for level design and Box2D (http://box2d.org/) for physics. For prototyping I'll be using some spritesheets from (http://kenney.nl/). If time permits, I'll work on some custom art assets later.
All the code will be posted on GitHub at https://github.com/stemkoski/LibGDX-Jam
The timing is great, as I've just finished writing Beginning Java Game Development with LibGDX, and this will be an excellent opportunity to build on the foundations presented by that book (source code from the book can be downloaded at http://bit.ly/LibGDX-Book). To get things up and running quickly, I'll be using (and improving) the following Java classes developed in the book:
- BaseGame and BaseScreen. These are abstract classes that extend the LibGDX Game and Screen classes, respectively.
- BaseActor. Extends the LibGDX Actor class, contains Texture data and collision Shape data (which we won't use, instead delegating collision handling to Box2D).
- AnimatedActor. Extends the BaseActor class, contains Animation data.
- Box2DActor. Extends the AnimatedActor class, contains physics-related (Body) data for Box2D.
- GameUtils. A utility class containing methods to simplify (1) creating animations from files, and (2) processing collisions from Box2D.
- ParticleActor. Extends the Actor class, is useful for particle effects created with the LibGDX particle editor.
The theme for the LibGDX game jam is "Life in Space". My first thought was outer space -- planets, stars, rocketships, asteroids, etc. From a game design perspective, I've always had a great deal of respect for the classic arcade game Asteroids, for two reasons:
- its use of immersion: the controls move the spaceship relative to its orientation, rather than relative to the screen directions
- the shape of its universe: this game features wraparound (the left side of the screen is connected to the right; the top side of the screen is connected to the bottom), and so the Asteroids universe actually exists on the surface of a torus (the shape of a doughnut)
And this train of thought led me to my interpretation of the theme: a key gameplay mechanic is going to be the player figuring out the shape of the space they are in. There will be a series of rooms, but in this universe, they will not be connected as a flat grid. This game will be more puzzle/maze based rather than combat based.
The first step is going to be creating a data structure (called a Room) to hold tilemap data, physics objects, stage objects, etc. The current plan is for each map created with Tiled to have three layers: a tile image layer, a layer for interactive game objects (keys, doors, etc.), and a layer to store non-interactive physics objects (the walls). Each room will have an ID, a number ofSpawnPoint objects (each with its own ID), and a number of Portal objects (which contain a destination room ID and spawn point ID). The main game will read in the Tiled TMX files, store each in a custom Room object, and store the set of Rooms in a HashMap (indexed by ID).
The images below show a room in Tiled, and as rendered in LibGDX.


Working code that implements these steps is currently available on GitHub.
Hello,
I'm Lee Stemkoski, a college professor that particularly enjoys teaching courses on video game programming. I recently wrote a book called Beginning Java Game Development with LibGDX - for more information, check out my blog post here (and if you're interested in receiving a free eBook copy in exchange for writing an honest review, feel free to contact me by email!).
I decided to join this game jam to see how far I can push and adapt the code base developed in the book. I'll be using Tiled (http://www.mapeditor.org/) for level design and Box2D (http://box2d.org/) for physics. For prototyping I'll be using some spritesheets from http://kenney.nl/ and text from http://cooltext.com. If time permits, I'll work on some custom art assets later using a combination of MyPaint and GIMP. Sound will be from http://incompetech.com and http://www.freesound.org/, and again, time permitting, I'll work on custom assets using LMMS and Audacity.
Favorite color: RGB(0, 51, 102) == #003366 == "Midnight Blue".
Good luck, everyone!