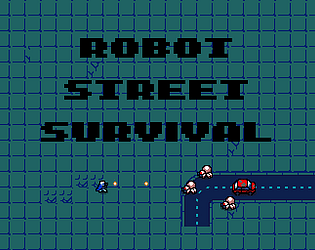
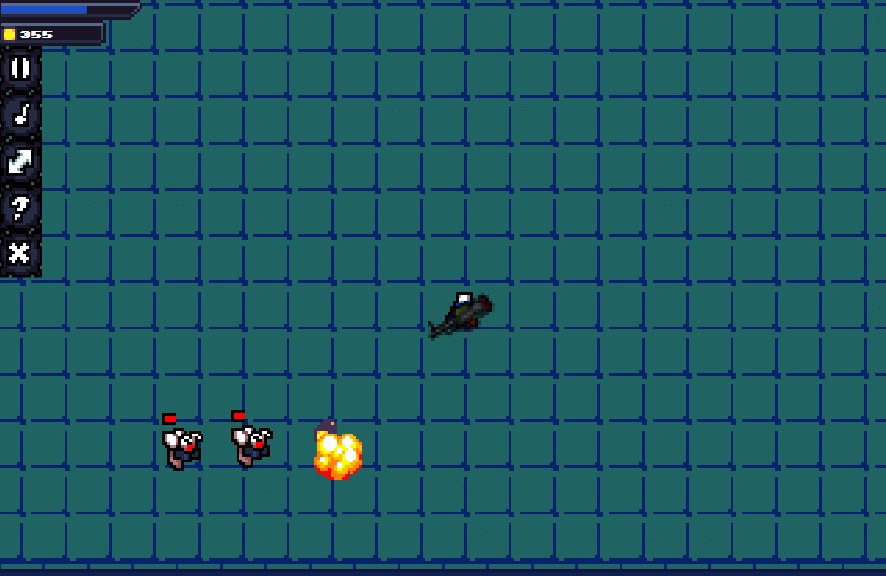
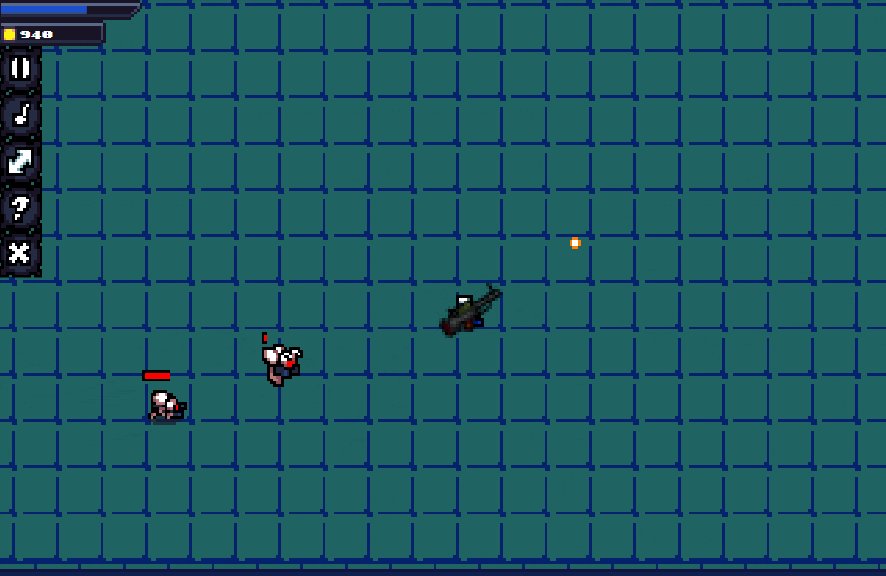
Robot Street Ultra Upgrades is the third in the Robot Street Series of games.
https://tadgames.itch.io/robot-street-ultra-upgrades
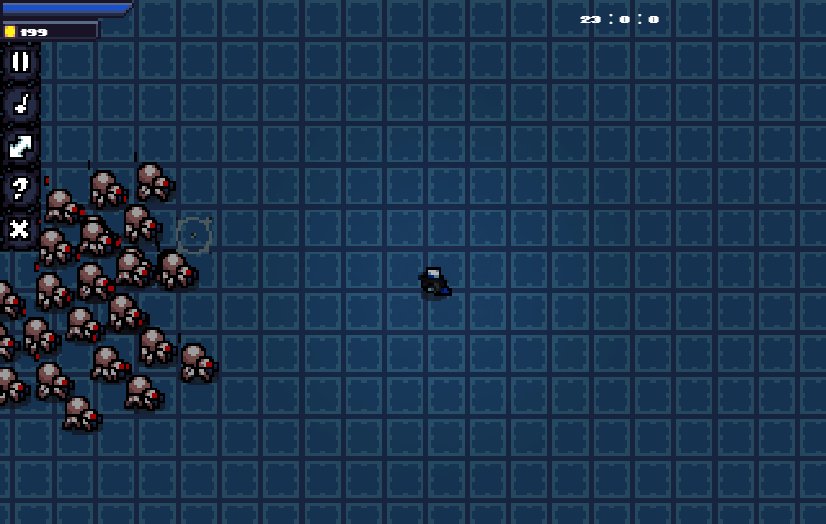
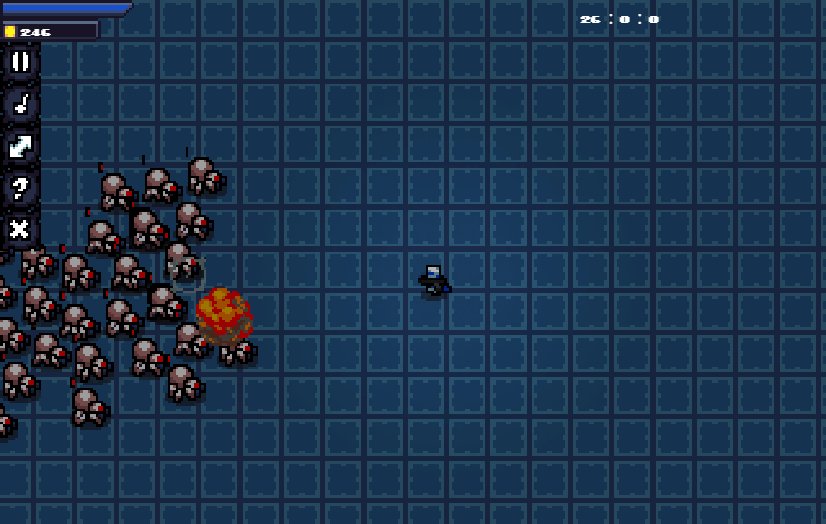
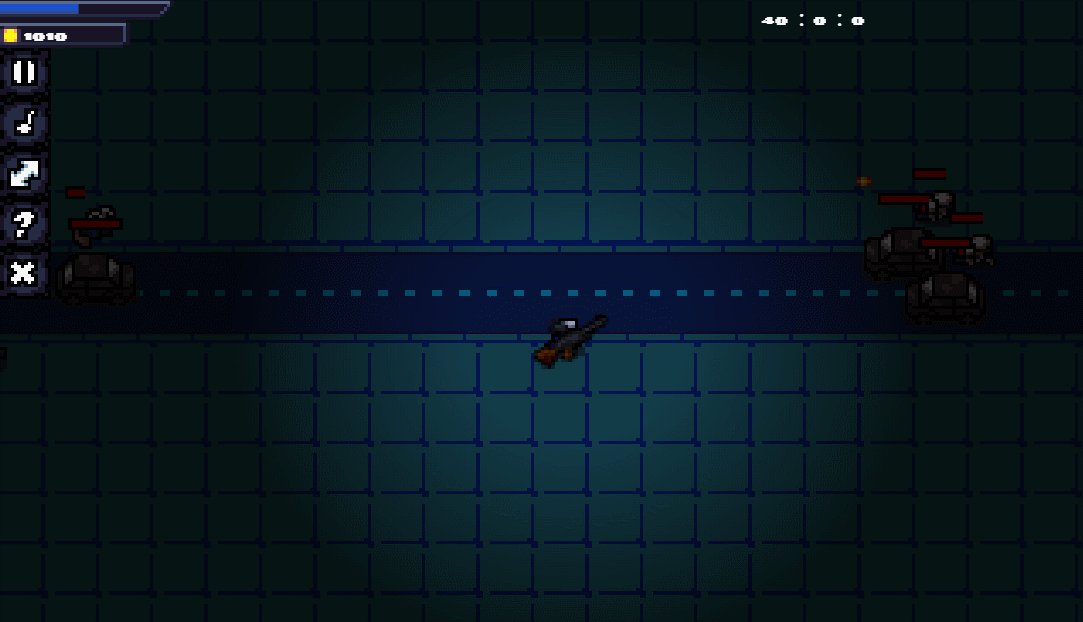
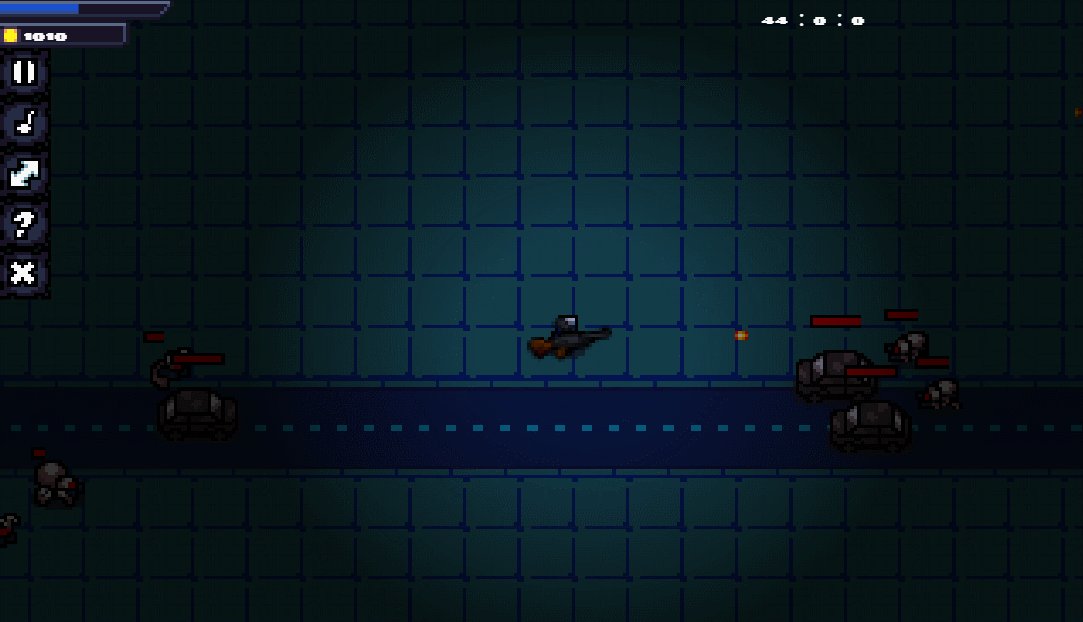
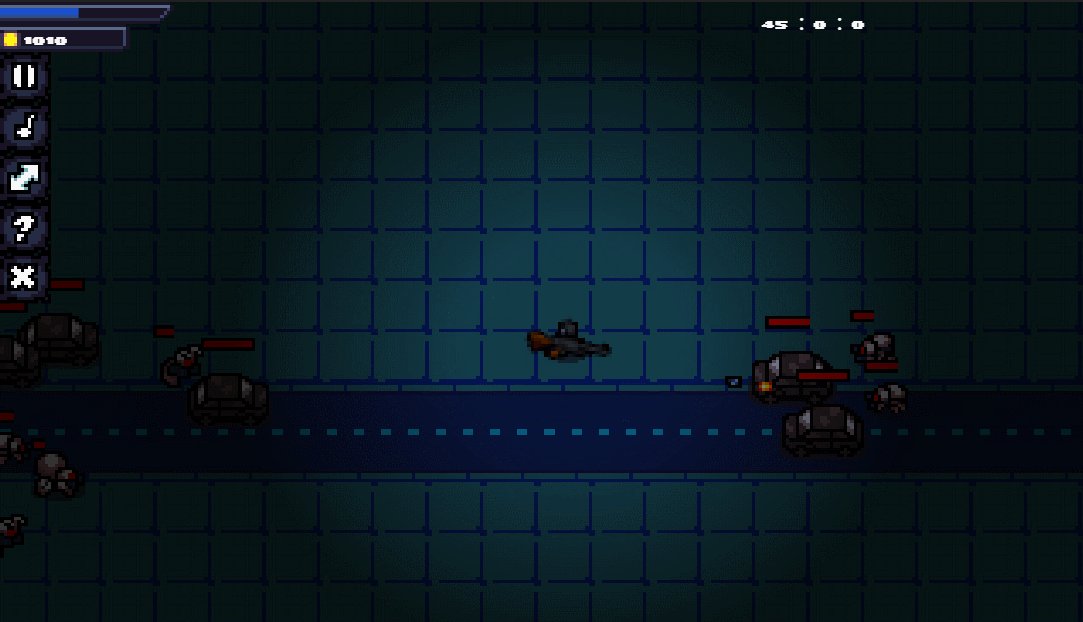
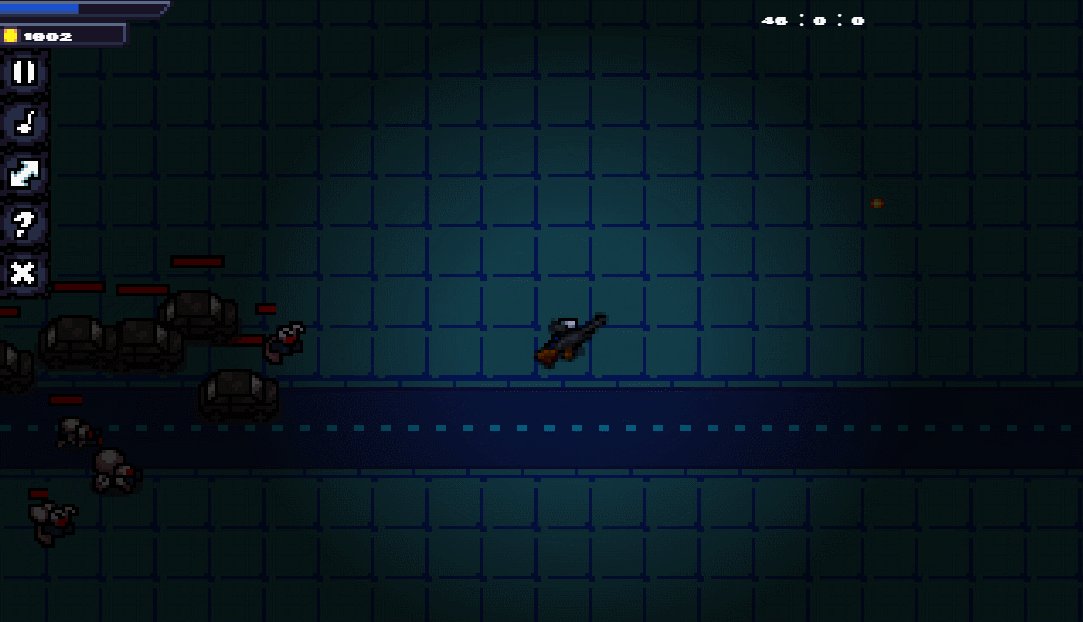
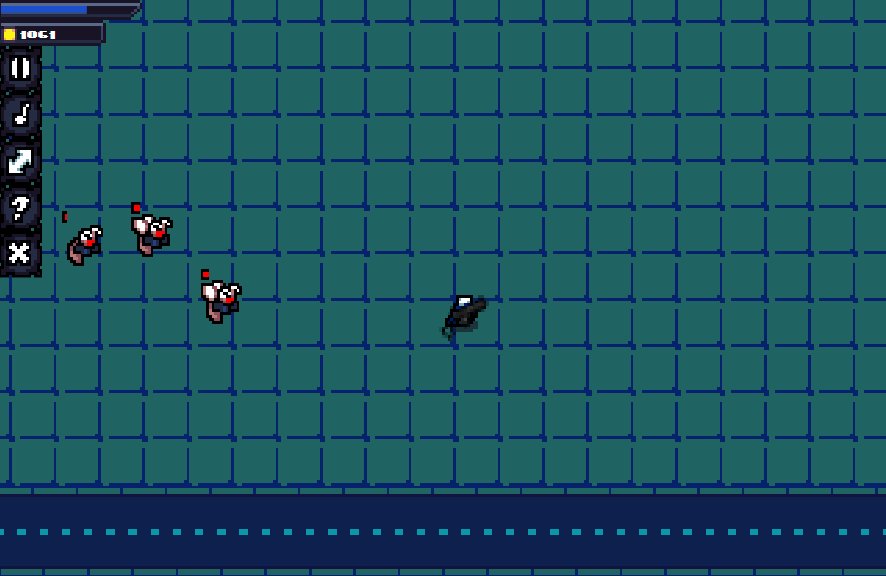
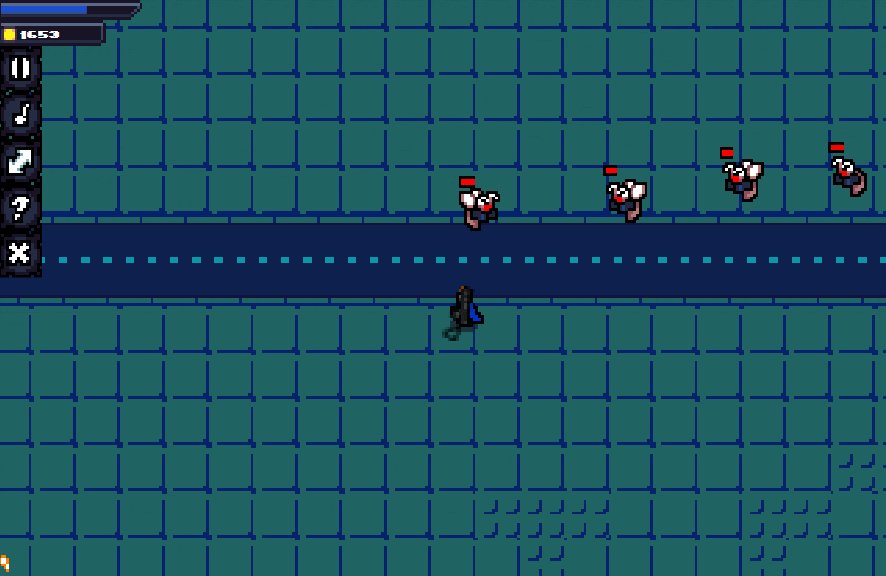
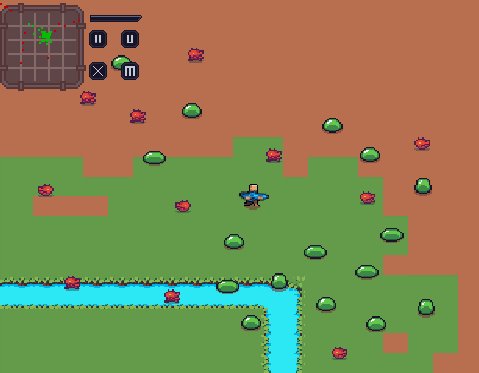
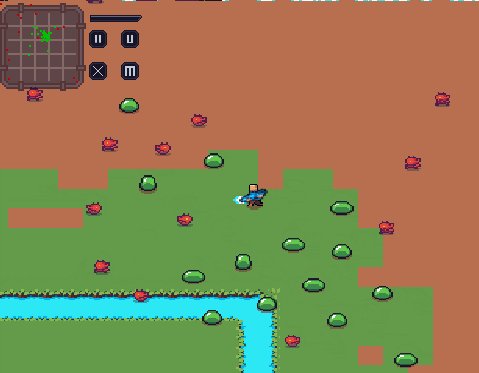
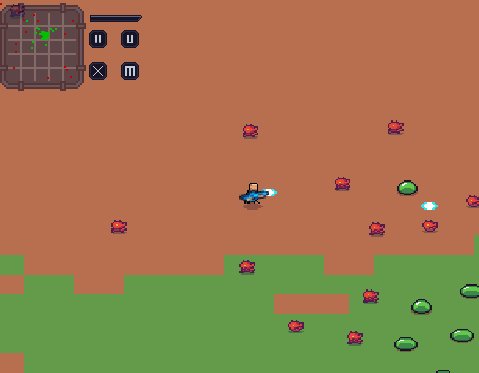
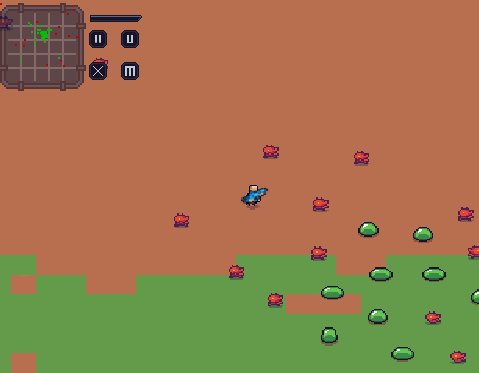
It is a top down rouge survival shooter.
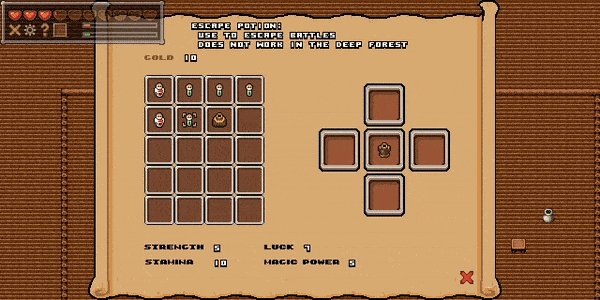
Upgrade your speed stamina strength and gun as you collect coins from the robots you destroy.
If you select only the secondary upgrades you can get it to where you keep upgrading back to back.
When you select a primary upgrade the amount of coins needed to upgrade increases.
Depending on how you play it can be easy or hard, but nevertheless a fun shooter with lots of explosions,
and a slow but steady progression of enemies leading up to many shooting at you.
The game is also open source, and can be found on github. Enjoy!