Ha :) it's a good point well made. Can't believe I missed that
Turnaround Games
Creator of
Recent community posts
I recently remarked on how JavaScript's forEach array method is very slow compared to using a standard for loop. One of the interesting results in that post was how fast JavaScript's standard loop was to begin with. So I wanted to add a little extra to highlight this.
In this post I'm going present a very simple benchmark comparing a standard for loop in JavaScript (using node) with an equivalent written in C. The benchmark will compute the sum of all the elements in an array squared.
JavaScript
The JavaScript implementation is given below.
The program was run using Node version 10.15.3.
const {performance} = require('perf_hooks')
const dataSize = 32000000
const data = []
for(let i = 0; i < 32000000; i++){
data.push(i * Math.random())
}
const begin = performance.now()
let sum = 0
for(let i = 0; i < dataSize; i++){
sum += data[i] * data[i]
}
const end = performance.now()
const timeElapsed = end - begin
const loopTime = timeElapsed / dataSize
console.log(`result: ${sum}`)
console.log(`total time: ${timeElapsed} ms`)
console.log(`time per loop: ${loopTime} ms`)
C
The C implementation is given below.
The programs was compiled using gcc with order three optimisations (gcc -O3). gcc version 5.4.0 20160609 (Ubuntu 5.4.0-6ubuntu1~16.04.11). The result of the sum is printed at the end to prevent it being optimised away by the compiler, it will not be the same result as in the JavaScript comparison as the data is randomly generated.
#include <stdlib.h>
#include <time.h>
float randomFloat();
int main(int argc, char const *argv[]) {
int dataSize = 32000000;
double* data = malloc(sizeof(double) * dataSize);
for(int i = 0; i < dataSize; i++){
data[i] = randomFloat();
}
clock_t begin = clock();
double sum = 0;
for(int i = 0; i < dataSize; i++){
sum += data[i] * data[i];
}
clock_t end = clock();
double timeElapsed = (double)(end - begin) / CLOCKS_PER_SEC;
double loopTime = timeElapsed / dataSize;
printf("result: %f \n", sum);
printf("total time: %f ms\n", 1000 * timeElapsed);
printf("time per loop: %f ms\n", 1000 * loopTime);
return 0;
}
float randomFloat() {
return (float)rand()/(float)RAND_MAX;
}
Results
On my machine the C version takes around 32ms to complete. The JavaScript version takes 34ms. That's pretty incredible for a high level interpreted language. The team behind the V8 engine (the JavaScript engine used by Node) has clearly highly optimised standard for loops and array access. It's very impressive.
Anyway, thanks for reading. I hope some of you found this interesting / useful.
Turnaround Games
JavaScript's forEach is very slow!
Edit: as has been pointed out in the comments below by epidemian this only effects JavaScript ran using node. The same test in a browser gives much more expected results. Thanks epidemian!
Edit2: the performance of for of loops and for each is now much more equivalent in newer versions of node. But the standard for loop is still significantly faster.
I'm currently drinking fairly heavily from the function programming Kool-Aid and have been using it extensively in new projects. I've found that a lot of inner logic can be very elegantly written in a function programming style.
Most of my game projects are written for the web using JavaScript (or more specifically TypeScript). However I was recently made aware of how much slower many of JavaScript's functional style routines are compared to their non-functional counterparts. It saddened me.
Benchmarking
As an example lets compute the sum of all the elements in an array squared.
We will initialise the array as follow:
const data = []
for(let i = 0; i < 32000000; i++){
data.push(i * Math.random())
}
We will then compare:
- standard for loop
- for of loop
- forEach
- reduce
I am using Node v10.15.3.
Standard for loop
console.time('for')
let sum = 0
for(let i = 0; i < data.length; i++){
sum += data[i] * data[i]
}
console.timeEnd('for')
This clocks in at ~35ms.
For of loop
console.time('for of')
let sum = 0
for(let datum of data){
sum += datum * datum
}
console.timeEnd('for of')
This clocks in at ~520ms.
ForEach
console.time('forEach')
let sum = 0
data.forEach(x => {
sum += x * x
})
console.timeEnd('forEach')
This clocks in at ~1200ms.
Reduce
console.time('reduce')
let sum = data.reduce((acc, curr) => {
return acc + curr * curr
})
console.timeEnd('reduce')
This clocks in at ~600ms.
Overview
I've plotted the results below as a summary.

I found this very surprising.
I typically argue for a simpler, more readable programming style over eking out every last bit of performance for performance's sake. However these results have really made me stop and think about using this more functional style when making games in JavaScript. Which is a shame. It's really hard to argue for a nicer coding style when its around thirty times slower. Especially if it's a style widely adopted throughout a codebase.
It's worth noting that many uses of JavaScript aren't looping over large arrays and processing lots of maths. They typically handle button presses and AJAX calls etc. In these cases it isn't really an issue and the nicer coding style wins. However, for games, this is very common i.e. for all the objects in the world etc.
It's also worth noting that this is very much a micro benchmark. So the effect may be lessened in more real world use cases. It would be interesting to investigate this.
I'm hoping that updates to the JavaScript interpreter might, over time, bring down the overhead of using the more functional style. They've done a fairly amazing job making the standard for loop as fast as it is!
Anyway, thanks for reading. I hope some of you found this interesting / useful.
Turnaround Games
The general advice when making games is to use existing tried and tested libraries as much as possible. The idea is that you can then focus on the actual game rather than its implementation. However, I've always found it much more fun to create things from scratch, so I do :)
I recently made Amazeballs, a game where you shoot paintballs in an invisible maze in order to navigate yourself to the exit. For this game I needed a 2D collision detection system.
I have previously used a system of having axis-aligned bounding boxes (“hitboxes”) associated with every object which can collide or be collided with. When you update an object’s position, you loop through all other objects and see if the bounding boxes intersect. If they do, there is a collision.
For instance, let’s imagine that we had three objects in the world, A, B and C, and wanted to update the position of C. We would calculate the new position of C and see if it intersects with A or B. See below:
In this case the movement applied to C would mean that it interacts with B; therefore, there is a collision.
However this method has one major drawback.
Each time the physics engine updates, it has to calculate the new position of each object and check if it intersects with any of the other objects. The amount by which each object is moved is typically set by the frame rate and given as a “delta time”. Delta time is the number of milliseconds each frame last, often abbreviated to “dt”.
For example, if an object were traveling at 5 meters per second and the screen was updated every 16 milliseconds (60 frames per second) then the object would move 0.08 meters each frame (5 meters per second × 0.016 seconds).
However, if the user had a less powerful machine and could only run the game at 30 frames per second, then the screen would be updated every 33 milliseconds. In this case the same object traveling at 5 meters per second would now travel 0.16 meters each frame (5 meters per second × 0.033 seconds).
This means that if two users, playing on different machines, were to run at a wall, it would be possible for the 60 frames per second user to be blocked, and the 30 frames per second user to pass right through. This is because the new position doesn’t intersect with the wall, and so no collision was detected. This is called clipping.
There are common preventions for clipping. For instance you can dictate that the user’s machine must be able to run the game at a minimum frame rate, and then ensure all walls are thick enough that you cannot clip through them. However, I never really liked that the behaviour of the game could be affected by the user’s machine…
Therefore I used the Amazeballs project to try out an alternative method for implementing collision detection. This time based on line segment intersections.
The player is represented as a single point and the walls are represented as line segments i.e. no longer as boxes.
Now when a player moves, a new movement line segment is created with one end being the player’s starting position and the other end being the potential new position. Then all the walls are looped through to see if this movement line segment intersects with them. If it does, then there has been a collision.
It is now no longer possible to clip through walls!
In the case of low frame rates (large delta time), the movement line segment gets longer, but still intersects with the wall. This means that the collision is always detected. So the game’s physics engine runs exactly the same, regardless of the user’s machine.
Although it wasn’t needed in Amazeballs, this line intersection method can also be extended to objects which have an area. One way of doing this is to bound each object with a series of line segments; just like a hitbox but it doesn't have to be a rectangle. Now when you update the position of an object, you create movement line segments for each of the points of the hitbox. You then see if any of them intersect with the line segments of the other objects hitboxes. And that’s it!
Thanks for taking the time to read this post and I hope at least some of you found it useful / interesting.
If you want to see it in action head over to Amazeballs. It’s a free game which runs in the browser and only takes a few minutes to play :)
Thanks!
Turnaround games
Hi,
I'm a part time independent solo developer from York, UK and I have just finished my second game Amazeballs!
Amazeballs drops you into a series of increasingly complex invisible mazes armed with only a paintball gun. The catch: all the walls are invisible! You must paint the walls with limited ammo in order to navigate your way to the exit.

I would love it If you had any feedback or would even consider reviewing my game!
Thanks!
Turnaround Games
Just so as you know, I linked the video in a reddit post: https://www.reddit.com/r/IndieDev/comments/a14d5f/someone_made_a_playthrough_of_...
I will likely post it again to other related sites over the next few days
Thanks again!
Hi everyone,
I wanted to share the traffic analytics of a low budget free indie game I recently published, and the influence of different methods I tried to promote it. Hopefully this will be useful to others trying to promote their games.
For context, the game is Terminal Sickness: A story driven text adventure following a mother's survival after the outbreak of a global pandemic.
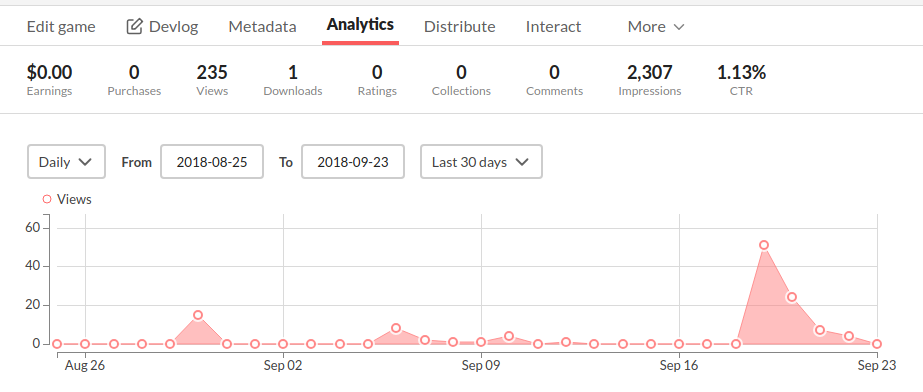
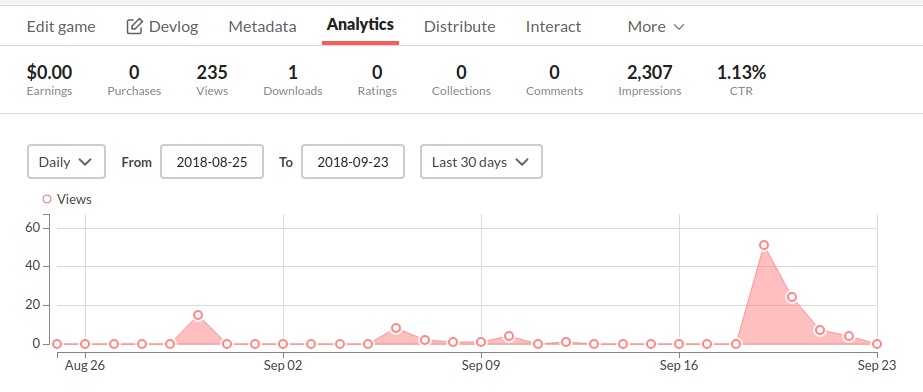
After I finally felt brave enough I published my first ever game on 19th Sep 2018. My initial strategy for promotion was sending a link to all of my friends I thought would be interested. The result of which is below. It reached around 50 people, and then over the next few days, the daily traffic fell to pretty much to nothing... This is likely an unsurprising result to most people.

So, I asked for some advice here on itch.io and one fellow developer was kind enough to make a suggestion. Try putting the game up for an initial low price, and then have periodic sales to encourage people to download/play in the moment of the sale. However, I really like the idea of making free games and letting people pay if they want (it isn't my full time job, I just do it for fun!).
So, I decided I was going to self promote my game
Of the social media platforms I only really use reddit, so this is where I started. I started by spending some time searching for different sub-reddits which looked appropriate for my game. In my case, I was focusing on free games, indie games and text adventures / interactive fiction. For each of the sub-reddits I read their rules. I did not want to just bust in on a community and promote my game if this is not something they want, it isn't fair on the subscribers or the moderators. However, many of them did accept limited self promotion if it was relevant.
I kept the actual promotion posts very simple, a direct link to the game with the title being the name of the game follow by a short strap line: "Terminal Sickness - A story driven text adventure following a mother's survival after the outbreak of a global pandemic.".
I wrote a short piece on why I made a text adventure game here itch.io. This post did link to my game, but wasn't the main focus. I then posted links to my post on sub-reddits related to game development; again, if I thought their communities would be interested.
I also registered my game on online databases which appeared relevant, such as www.igdb.com and ifdb.tads.org. There were other sites which also looked like they could be useful, such as indiedb.com, but they were geared to larger games with real publishers and I couldn't provide answers to many of the questions they required for registering.
Finally I sent requests to indie game review sites to see if anyone would consider reviewing the game.
The Results
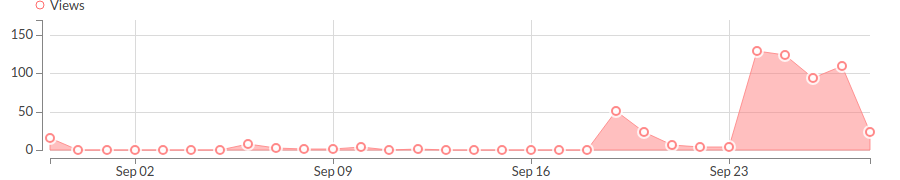
Below is the results of traffic to the game after the promotion (we're at the start of the last day, rather than it being a sudden dip). As you can see, it helped quite a lot.

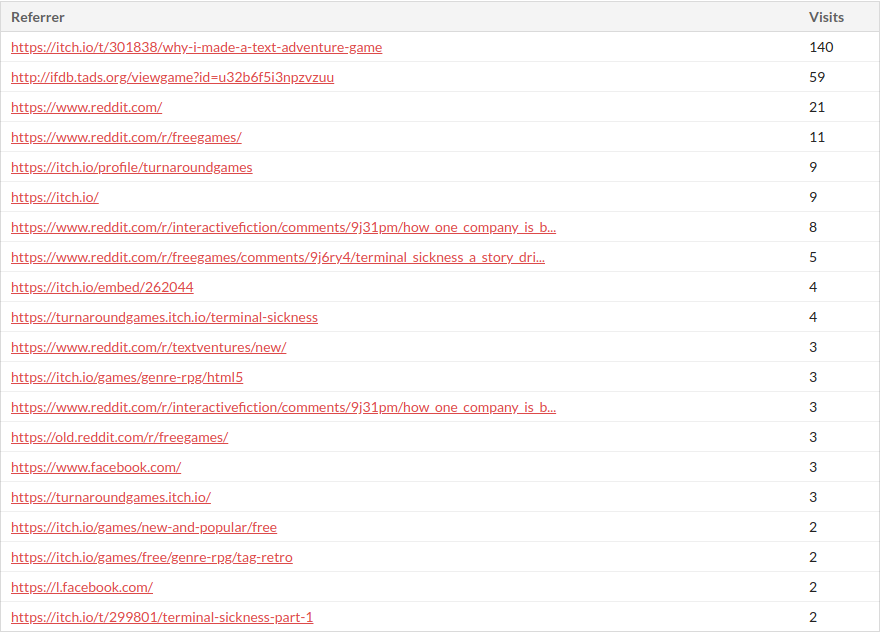
But the interesting thing is where the traffic came from:

So, the number one most useful promotion I did was writing a small post on why I made a text adventure game which I then posted on game-dev related sub-reddits. The second most most useful thing I did was registering my game on ifdb; which is a data base for interactive fiction. The third most useful thing was posting links to the game on reddit (many of the other links lower on the above table are also reddit).
Over all, writing a small post, sharing links on reddit and registering the game in online databases took maybe 3-4 hours spread over a few days, but made a reasonable difference in the number of people reaching my game. However, I was careful to be respectful of those communities. They should not be seen a place to spam, only share things if you think it is relevant / interesting to them. Otherwise you're just wasting everyone's time whilst making yourself look bad.
Contacting reviewers was entirely fruitless, this may be because my game is slightly too hobbyist for most review sites.
What was most interesting is I spent no money and created fresh accounts on reddit and every other platform / database I used. i.e. I came with literally nothing, was not plugged into any community previously. Despite this I managed to do useful self promotion. I think this is the most useful take home to people who have just finished their game and don't feel like they're in a position to promote it. You really are!
Anyway, I hope this might be useful to others
And if you are at all interested in seeing the actual game it's here :)
Thanks!
Turnaround Games
For the last 5 years or so I have made indie games in my spare time. The types of game varied a lot, from massive procedurally generated 2D RPGs written using SDL, to full 3D games written using C and OpenGL. However a few things were always the same:
- they were written from scratch
- the scope was always HUGE
- the graphical appearance was poor
- I never finished them
- no one ever played them
I get the impression this is an extremely well trodden path for hobbyist indie developers. Therefore at the beginning of this year I decided I was actually going to finish a game. So I wrote down a list of constraints:
- I wasn’t going to do everything from scratch
- I was going to pick a tiny scope
- I was going to pick something which required minimal artistic skill
- I was going to finish it
- I was going to release it
After writing down a lot of game ideas I settled on a web based text adventure game.
Why text based?
In an effort to really restrict the scope of the game I chose to make a text adventure. This has no physics or graphics engine; the two component which typically took the majority of my time on previous projects.
It meant that the appearance of the final game wouldn’t be held back by my lack of artistic ability. There are no graphics nor an expectation for them.
Being simpler meant I might actually finish it and I could get away with writing it from scratch; yeah, I’m the sort of person who was never going to let that go :)
A text based game also meant I would have to focus on the story aspect of the game, rather than mechanics alone. I liked this a lot as I had previously never focused on narrative and wanted to explore this aspect of game design.
Why web?
Previously I had written my games as stand alone applications in C or Python; depending upon whether I thought being closer to the metal was going to be important. However this made distribution much harder; to the point that I mainly let people play games on my PC rather than sending them the application.
Distributing web games is trivial, just a URL. Supporting different operating systems is also easy, it mostly just works. You also get a simple update process for free, just update the files on the web server, with a guarantee that everyone is running the latest build.
Although not relevant for this game, you also get game-pad support and webGL. If you wanted you could even compile down to web-assembly from other languages and make use of a wide range of libraries. There is also an easier path to supporting mobile phones and tablets than for stand alone applications.
The Game
I gave myself the target of finishing the game in two months. Nine months later, this is what I have.
The game is called Terminal Sickness. It’s a story driven text adventure following a mother's survival after the outbreak of a global pandemic.
It’s free, so if your interested, take a quick look.
Most importantly: It’s actually released and people are actually playing it!
I’m ridiculously proud of it and so pleased I managed to release a game. The number one piece of advice you see for hobbyist indie devs is to focus on something simple so you actually finish it. It only took five years for me to listen, how many years will it take you :)
Thanks
Turnaround Games
Technical Details (for those interested)
I set up a webpack based web project using vue-cli. This was mainly because I use it at work and so meant I could hit the ground running. It let me use typescript (in my opinion it is crazy to write anything of any complexity without static typing), live code editing using hot module replacement (which really speeds up the development loop), support for a wide range of browsers using ployfill, and building the code for distribution.
I made use of another person's library! I used terminaljs as a starting point for what became the centerpiece of the graphical component for the user interface. I also used howlerjs for handling the music.
I wanted my game to have autosaves, so the player could carry on later if they didn’t have time to finish it. So I wrote a generic JavaScript object serializer and loader which all my classes then extended. I was very pleased with it. Each game update I effectively dumped the entire game state into localStorage. When the game reloads, it checks if there is a previous data dump, which it then loads, or creates a fresh game state.
Writing a natural language text parser is hard. As is auto generating text descriptions for a word which can change state in many ways. I could (and may) write a post on this alone. The challenge is made the harder by the all the English language edge cases.
Hi,
I recently published my first game Terminal Sickness. I advertised it among my friends and created a release announcement.
The analytic numbers looked OK, but not great:

You really have to search hard or scroll a lot to find it on itch.io game pages. Is there anything obvious I could do to increase the number of people reaching my game? Or something I should do diffidently next time? I was considering writing a couple of dev logs about why I made the game and how I went about doing it, which independently of me wanting to write them, might help.
It's OK if it's just the case that the game isn't good enough to rise up any higher, if so, just say :)
Thanks!
If your interested in Interactive Fiction I've just released Terminal Sickness, I added a Release Announcement too :)
You play a female protagonist in a non-linear, text based adventure. The world is detailed, interactive and very dark.
My aim was to create a text adventure game with extremely intuitive controls and a very rich story; less about killing goblins and more about discovering the world around you.
Hi,
I'm a part time independent solo developer from York, UK and I have just finished my first game Terminal Sickness. Terminal Sickness is a story driven text adventure following a mother's survival after the outbreak of a global pandemic.
You play a female protagonist in a non-linear, text based adventure. The world is detailed, interactive and very dark.
The game can be played for free here.
My aim was to create a text adventure game with extremely intuitive controls and a very rich story; less about killing goblins and more about discovering the world around you.

I plan to release a much larger second chapter if the game gains any traction. Currently there’s around 45 mins of game-play.
I would love it If you had any feedback or would even consider reviewing my game!
Thanks!
Turnaround Games