thank you, I appreciate it so much!
Vaaal88
Creator of
Recent community posts
Yes and a bit below there is the link! This one https://neurotechinc.org/
Enjoy ;)
Hi Kirby, I think I have identified the problem! Most likely your browser doesn't support WebGL (maybe it's not been updated for a while) as you can verify clicking here: get.webgl.org
I have now updated the game and it should work for you :) Let me know if it does!
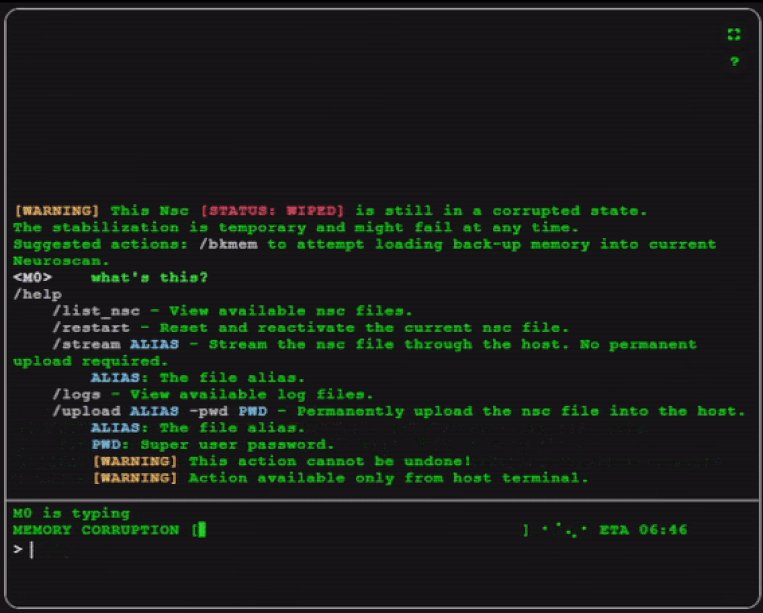
hi! That is definitively a bug, BUT if you refresh the page and start the game again you should have your progress saved (it will clearly tell you that during the first page, when asked to type /start), and if you know the upload command will be easy to get going from there :) In case you wanna see the end of the demo - you are really almost there.
Good idea about writing a post of the behind the scenes! I put *a lot* of effort trying to make the chatting system as seamless as possible, and I think it mostly works.
In any case, glad you liked it!
Hi.
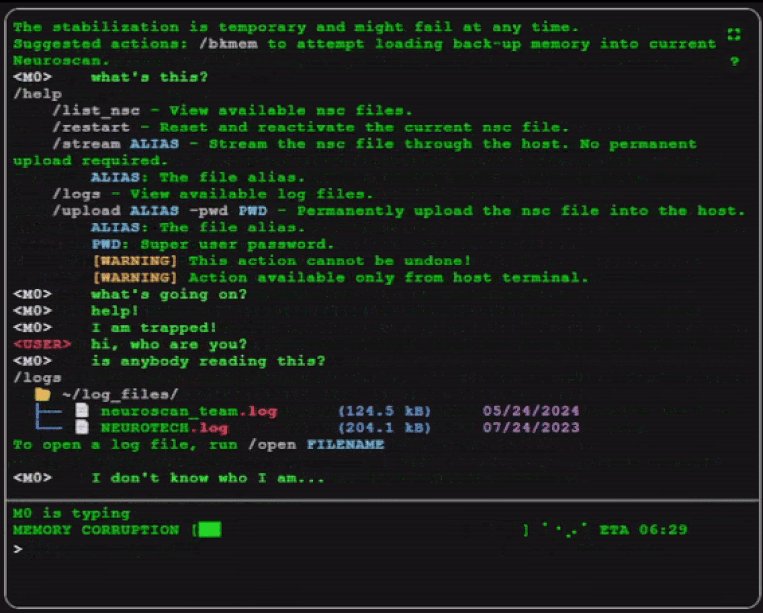
Today, I am releasing the demo for TRAPPED, a game I have worked on full time as a solo developer for the past few months.
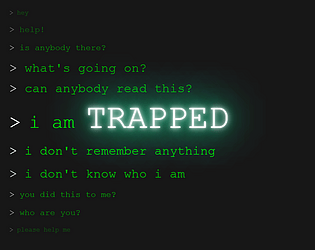
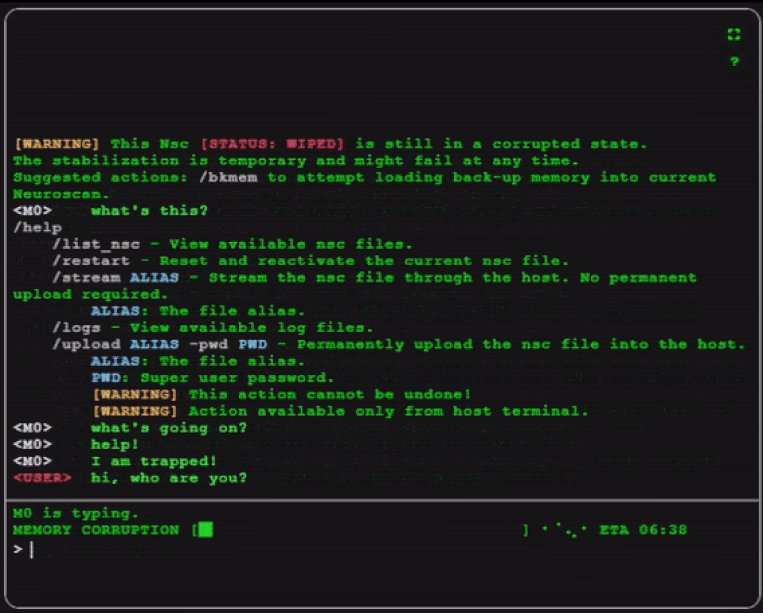
You are connected to a terminal, and someone is on the other side. He claims he doesn't remember anything. Do you believe him?
Designed for fans of intricate puzzles, innovative mechanics, and a touch of sci-fi horror, TRAPPED offers a unique gaming experience with minimalistic, or almost non-existent, graphics. The demo is browser-based and playable on both desktop and mobile devices, requiring only a keyboard.
This demo represents about 8-10% of the full game. Donations are warmly welcomed to support further development.
I look forward to your feedback, comments, or suggestions!
Correct, it's in my iframe and it works when my page is not embedded in itch.io. Meta tags are not inherited through iframes. So yes, even if the meta tag is in my iframe, it doesn't solve the issue.
You can easily check that adding the meta to the itch.io game page solves the issues. If you don't have any game page with an html game with an appearing keyboard I can privately give you the password to my restricted project.
Hi! I'm developing a web-based game, which is displayed within an iframe on a simple index.html page. While the game functions well on desktops, I've encountered a problem on mobile devices: when a user taps an input field (like when chatting with someone - my game is a fictional chat), the mobile keyboard covers the game content without resizing the page. This issue seems specific to how the game is embedded on itch.io, as I've identified that adding a specific <meta> tag solves the problem:
<meta name="rendering" content="interactive-widget=resizes-content">
This tag allows the page to resize appropriately, improving the mobile experience significantly. Given its benefits, I believe this should be a default setting, as any application with input fields could otherwise be challenging to use on mobile devices.
In the meantime, while waiting for a possible update from itch.io, I've requested CSS access. However, I understand that CSS modifications won't allow me to change the HTML structure, such as adding a <meta> tag. Is that correct? What are my options here? I want to ensure my game is accessible to mobile users without significant delay. Thanks for any guidance you can offer!