Check out the project on Github!
UPDATE THREE: August 10
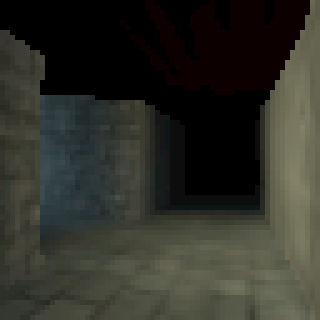
Let there be lighting!

I got my asset issues sorted out the other day and re-unwrapped my whole little level. It took about 10 minutes instead of 3 hours! That's more like it. Yesterday I hacked in some lighting calculations based on this great tutorial, and it's starting to look much better. Now I need to start thinking about actual gameplay!
I also realised that my last two screenshots were almost entirely black on certain monitors. Using OpenGL's SRGBA texture format seems to have improved that a great deal - as has adding lights, since the scenes were supposed to be fairly dark anyway.
UPDATE TWO: August 6
I hoped I would have more to show off by now. I had little time to work over the last few days, but I wrote some basic camera movement so I could examine my environment in-game, and added fog to my basic geometry shader.

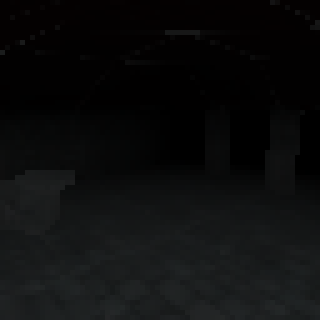
The first room in the game, complete with texture artefacts because of my unwrapping
Today I spent 3(!) hours creating a basic space to play around in. Most of that time was spent unwrapping the level onto my texture atlas. It's completely unscalable - I will hardly be able to finish one floor at this rate, let alone my planned 5. It's frustrating because I have a ton of cool ideas for content, and I need to move on to gameplay - but the environment is taking so long.
I think I need to write some code to split up my exported OBJ file by material, so I can rely more on UV wrapping instead of assigning each group of quads manually. Ditching the single-texture atlas (which I did because it's easier) would also improve the mip mapping.

A little further down the corridor
At this point my priorities are:
- Add lighting to vary up the level's appearance a little more and give it some shape
- Implement collision so I can walk around as a character, not a floating camera
- Sort out my asset pipeline issues
UPDATE ONE: August 3
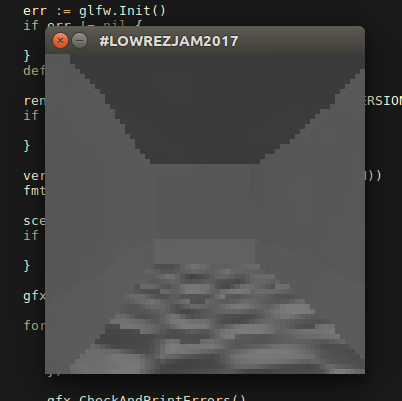
It is Day Three and I have finally managed to render a wobbly corridor in OpenGL!

According to Toggl, it's taken me 6.5 hours to get this far. Hopefully the next 6 hours will be focusing on productive stuff, not wrangling OBJ files and framebuffers!
I decided that for this jam I wanted to learn how to use raw OpenGL. It's been eye-opening so far, but the feeling of control is pretty awesome. I wanted a language that was low-level but modern, so Go seemed like a good idea. Its go-gl bindings have been great; I can basically translate C/C++ OpenGL tutorials straight into my app with only minor edits.
The plan
CASTLEROOK will be an atmospheric walking simulator that may include gameplay, if I have enough time! I'm going for a dark-fantasy dungeon-world sort of vibe, but hopefully with a few surprises. My main inspirations are Arx Fatalis and Thief, and also the 3 hours I played of E.Y.E.: Divine Cybermancy. Killer pedigree, I know.
The to-do list for the next week is:
- Sort out the visual style, especially the colour palette. Shaders should be pretty simple
- Learn how to handle input, and work out some sort of physics engine
- Design 5 or so floors' worth of geometry (yes, you'll be venturing downwards, roguelike-style)
- Make a kickass logo
Looking again at the render above, the tiled floor now reminds me of this iconic shot from Stalker. Hmm...


