First off, THIS APP IS AMAZE!! So happy I purchased, it's great!
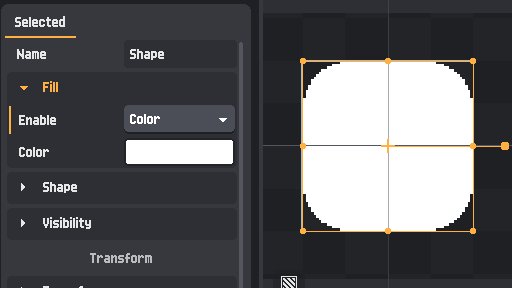
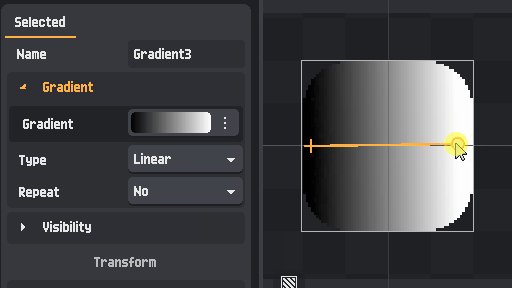
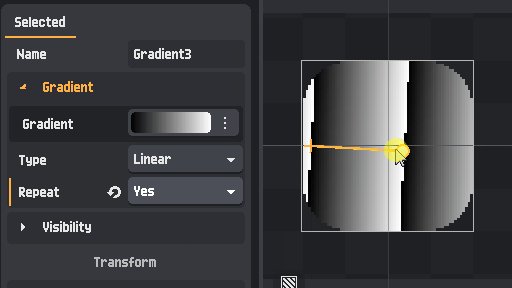
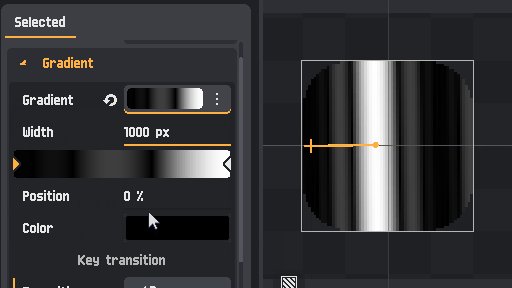
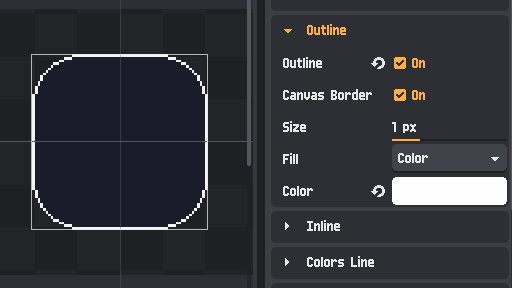
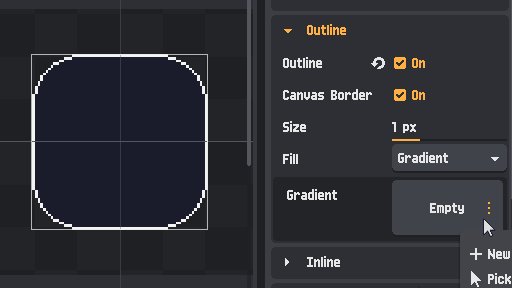
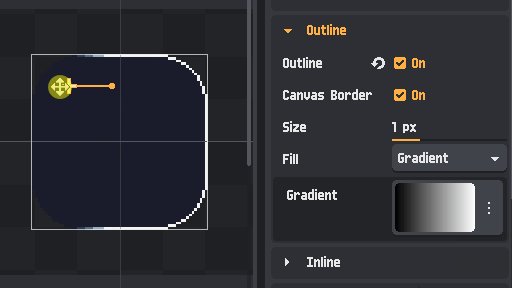
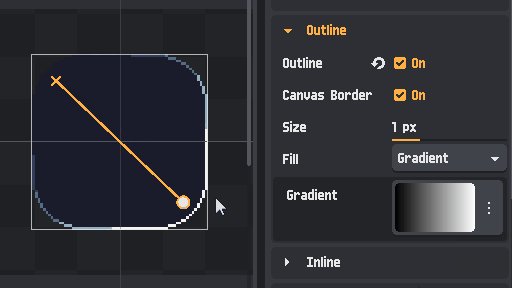
I was playing about with a sprite sheet from Pixel Planets, and was wondering of how I could use PixelOver to create a planet atmosphere using either shaders or shapes? The outline/inline FX would work well if the FX could have a gradient alpha overlay, fading from one colour/alpha to another colour/alpha. Perhaps there's a way to do this, perhaps there's not?
Also, is it possible to make a ring/doughnut shape?
I'll keep playing about for a few days and will post back if I find a method. Thanks!