This is the beginning. Finally finished the first iteration of my space/gravity game Orbital Traversal and I'm super excited to move on to something else for a while.
The basic idea is a 2D game, eventually mobile, where you attempt to construct sea worthy vessels out of basic elements using a drag and drop UI and then test them on various levels. Each level will have a specific set of challenges and goals. Goals can be as simple as requiring your ship to carry a heavy cargo element while different water physics/setups can create unique challenges. The ambitious part of this project is to have realistic water/wave physics that interact realistically with the builds. However, interactive water physics can be computationally intensive - so the challenge is to optimize so that this can be achieved on mobile devices and browsers. I previously worked with water physics and have some code base to work from. Here is a tech demo of the 3D interactive water physics I wrote in Unity:

To start I had some simple goals:
- Get a simple working UI that allows users to drag and drop build
- Introduce some basic water physics including waves and buoyancy
- Be able to test simple designs
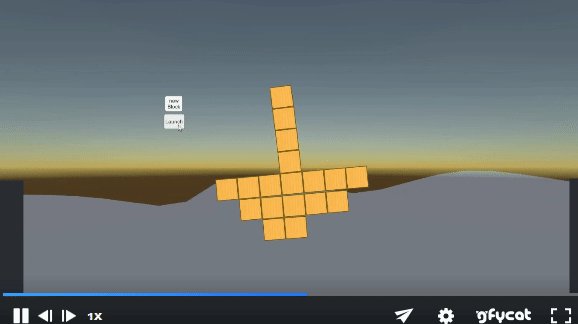
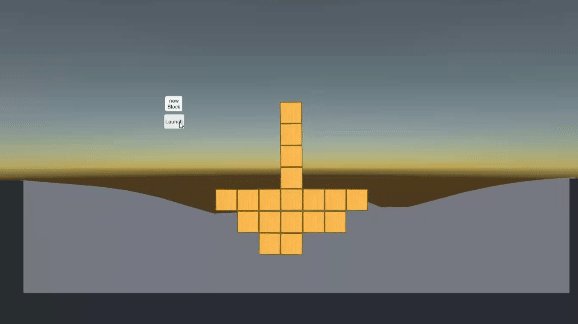
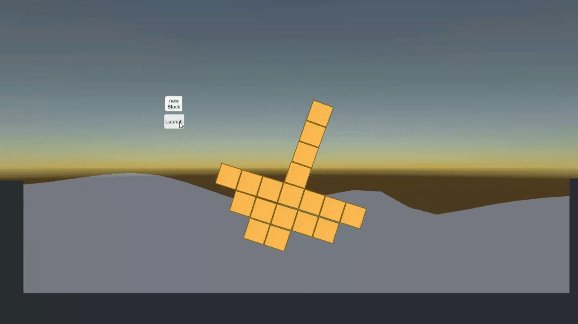
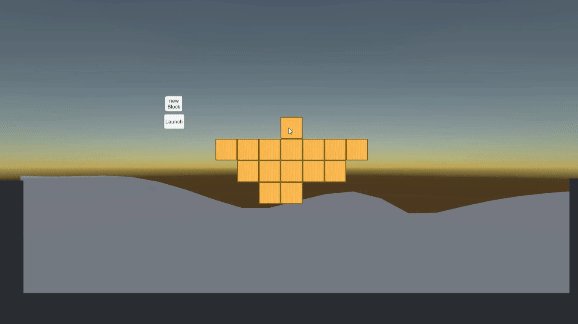
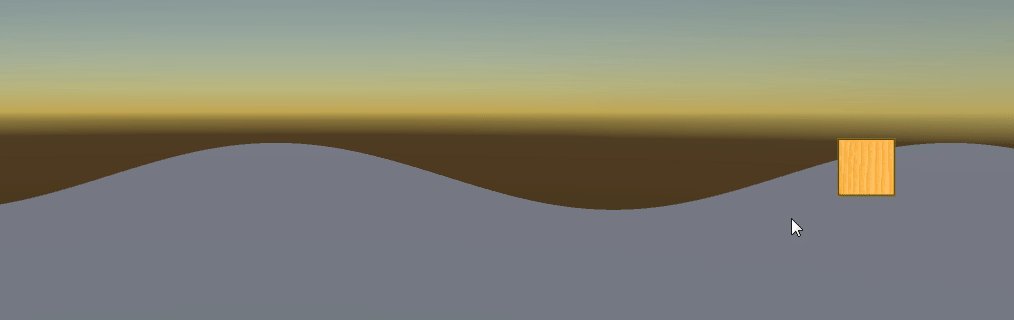
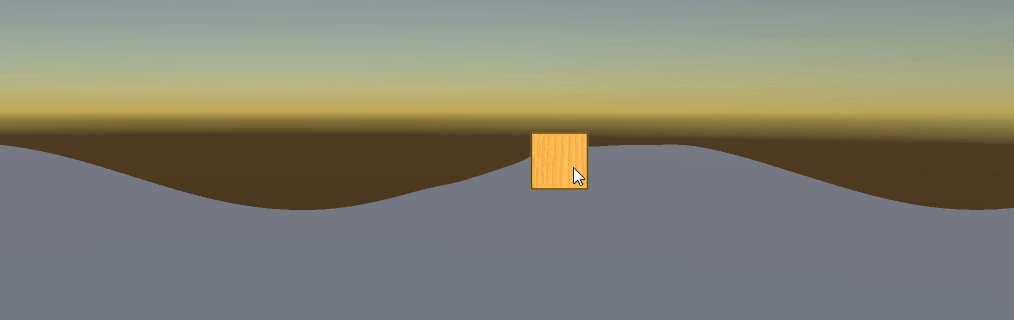
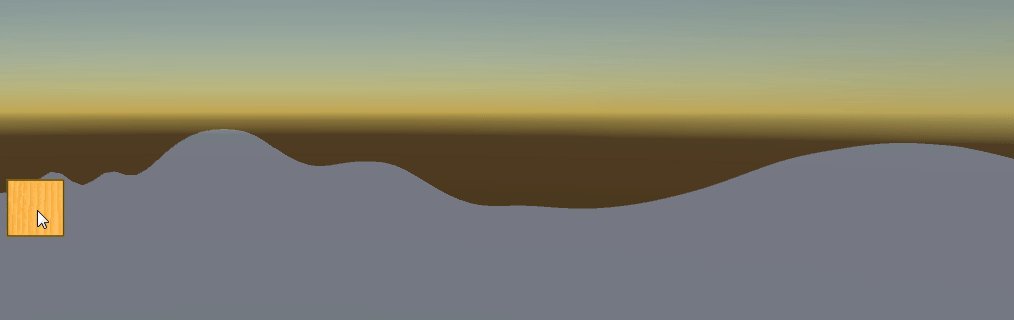
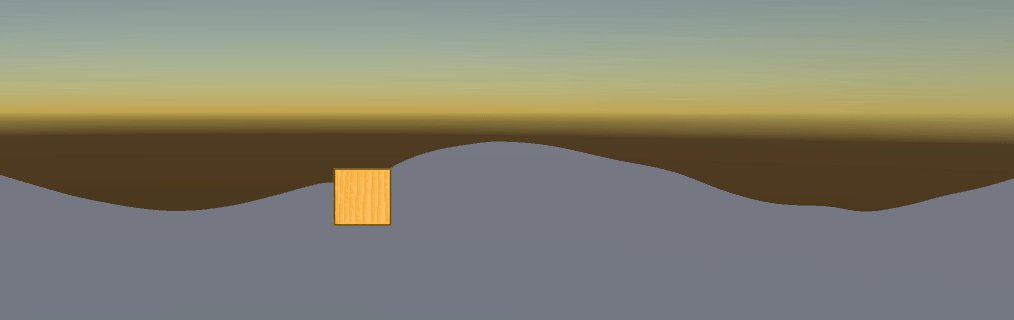
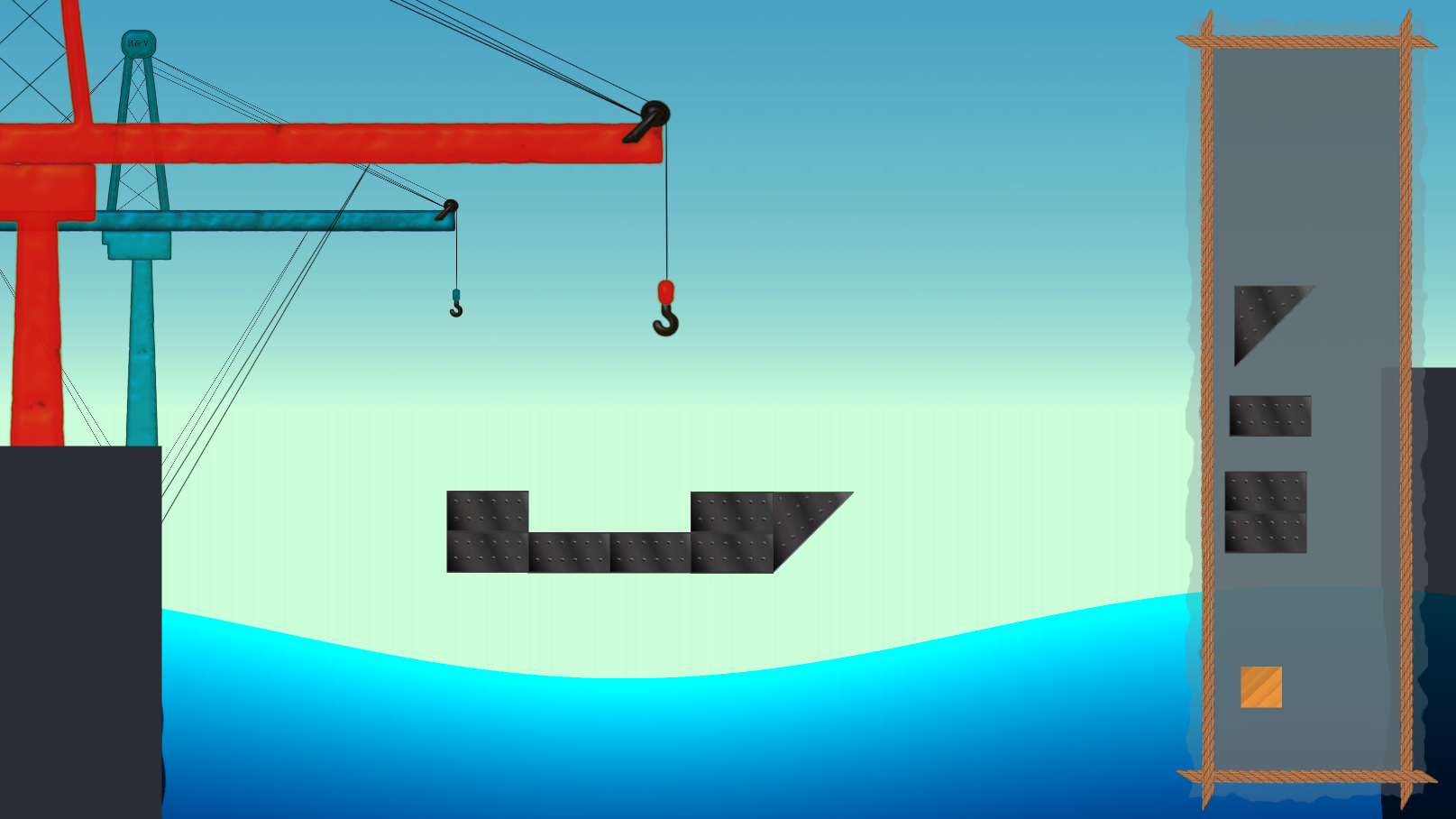
These simple goals have largely been accomplished this weekend. I wrote some simple scripts which allow the user to instantiate block objects and attach them on any face to other block object. These blocks are then all tied together using Unity fixed hinges. Next I wrote an algorithm that reads the surface vertices of some water object and offsets them according to a simple sin wave along with some noise to create some basic wave physics. The only challenging aspect was real time reporting of the water height so that the block objects could read this height and calculate the buoyancy force. These basic elements are shown in the gif below (anyone know how to embed large gifs?).
https://i.imgur.com/bNReEYq.mp4
Next on the to-do list:
- Add propulsion elements - some sort of motor to start with.
- Edit UI so that objects can be rotated.
- Add more elements besides the 1x1 block such as:
- triangles
- curved surfaces
- motor
- fuel blocks
Cheers.