used the following code with p5.js in my player class:
function Player(xx,yy, minX,minY,maxX,maxY){ this.pos = createVector(xx,yy); this.min = { x:minX, y:minY }; this.max = { x:maxX, y:maxY }; this.r = width*height/7000; this.lift = createVector(0, 0); this.gravity = width*height/100000; this.jumping = true; this.show = function(){ noFill(); stroke(255); translate(-this.pos.x+width/2, -this.pos.y+width/2); rect(this.min.x,this.min.y,this.max.x-this.min.x,this.max.y-this.min.y); fill(199); noStroke(); ellipse(this.pos.x,this.pos.y,this.r*2,this.r*2); } this.update = function(){ if(mouseIsPressed && !this.jumping){ this.lift.y-= width*height/3500; this.jumping = true; } if(this.jumping){ this.lift.y += this.gravity; this.lift.y *= 0.9; } this.pos.x = this.pos.x - acc.x * width * height / 70000; this.pos.x = constrain(this.pos.x, this.min.x+this.r,this.max.x-this.r); this.pos.y += this.lift.y; if (this.pos.y+this.r > this.max.y) { this.pos.y = this.max.y-this.r; this.jumping = false; this.lift.y = 0; } if (this.pos.y < this.min.y) { this.pos.y = this.min.y; this.lift.y = 0; } } }
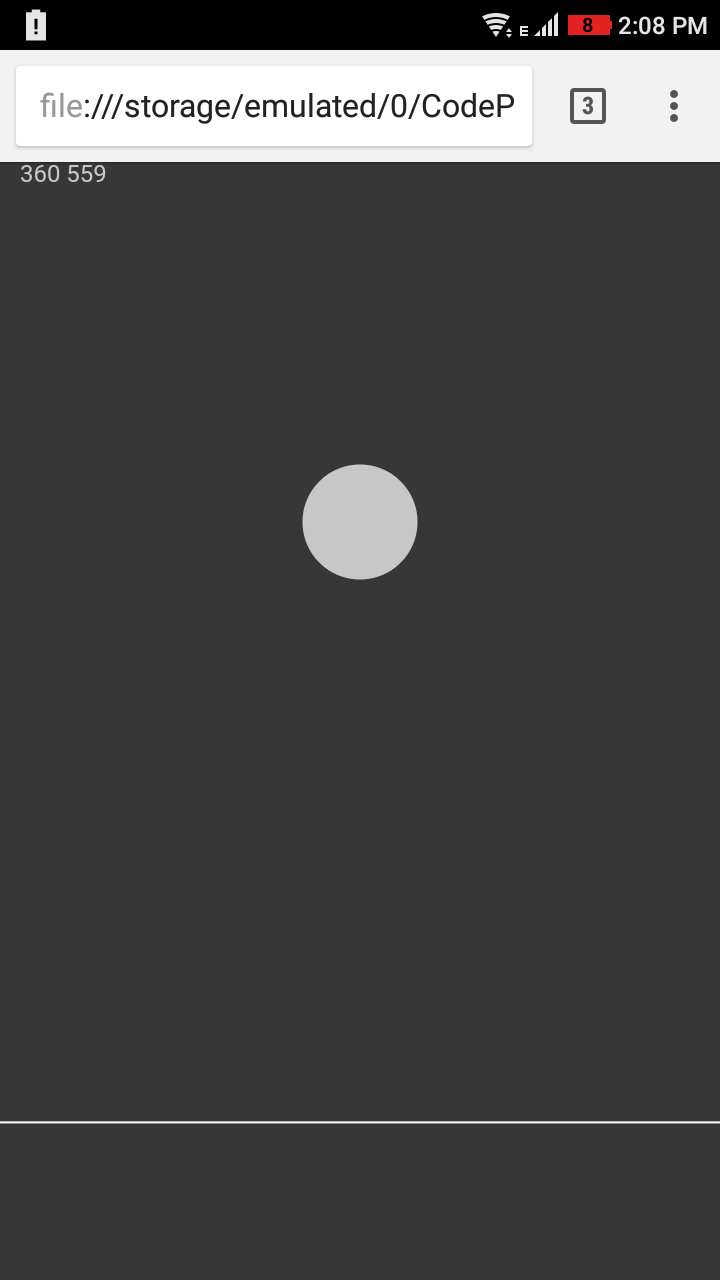
Result on chrome:
It properly appears at the center:

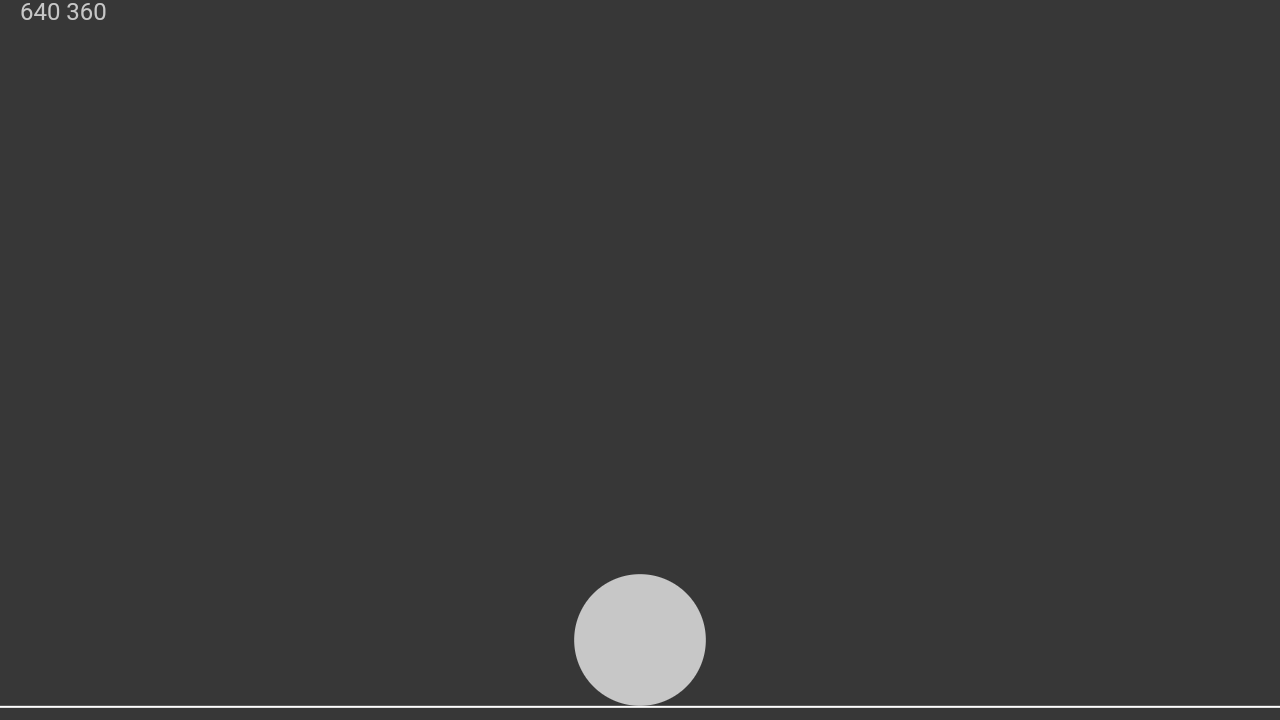
Result on itch.io:
It appears at the bottom;

Why?

