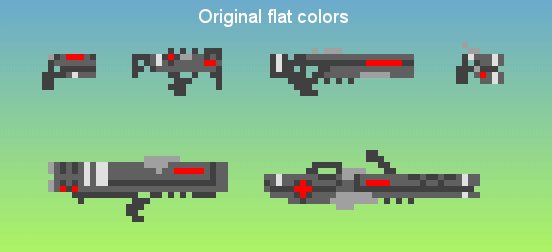
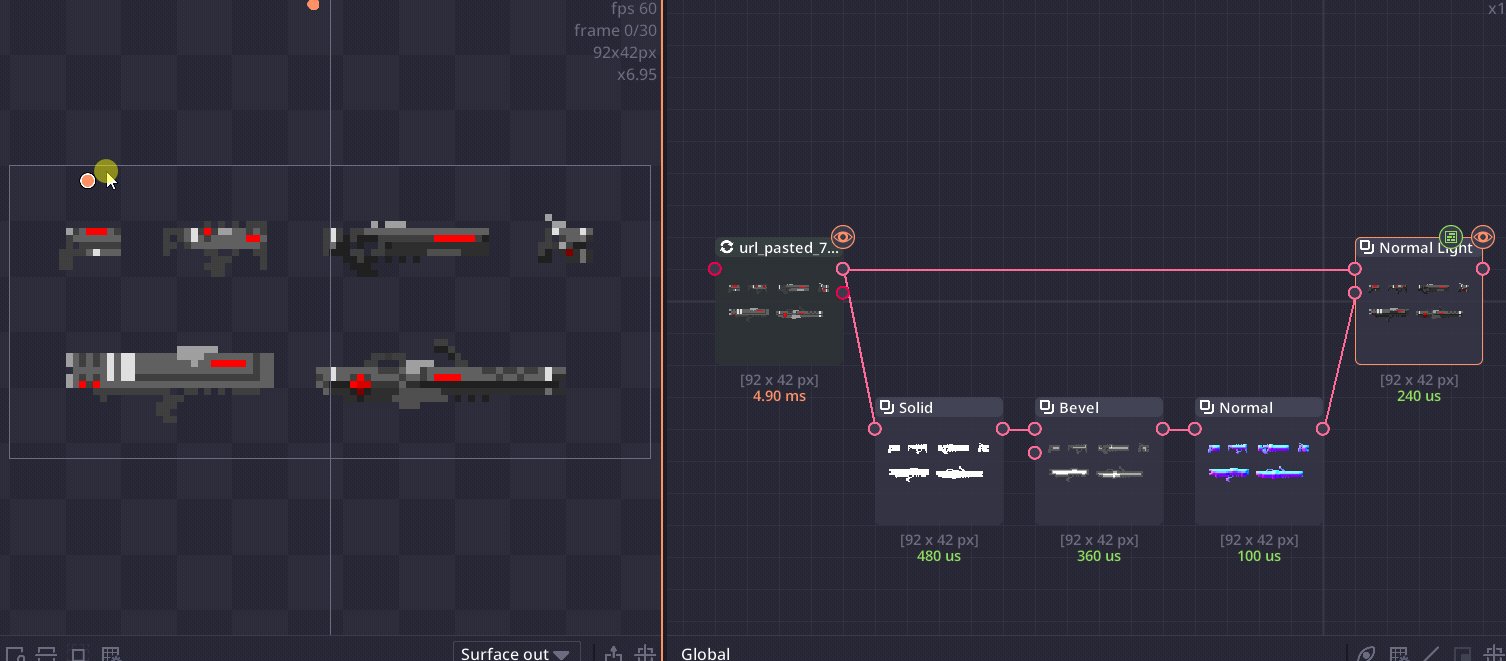
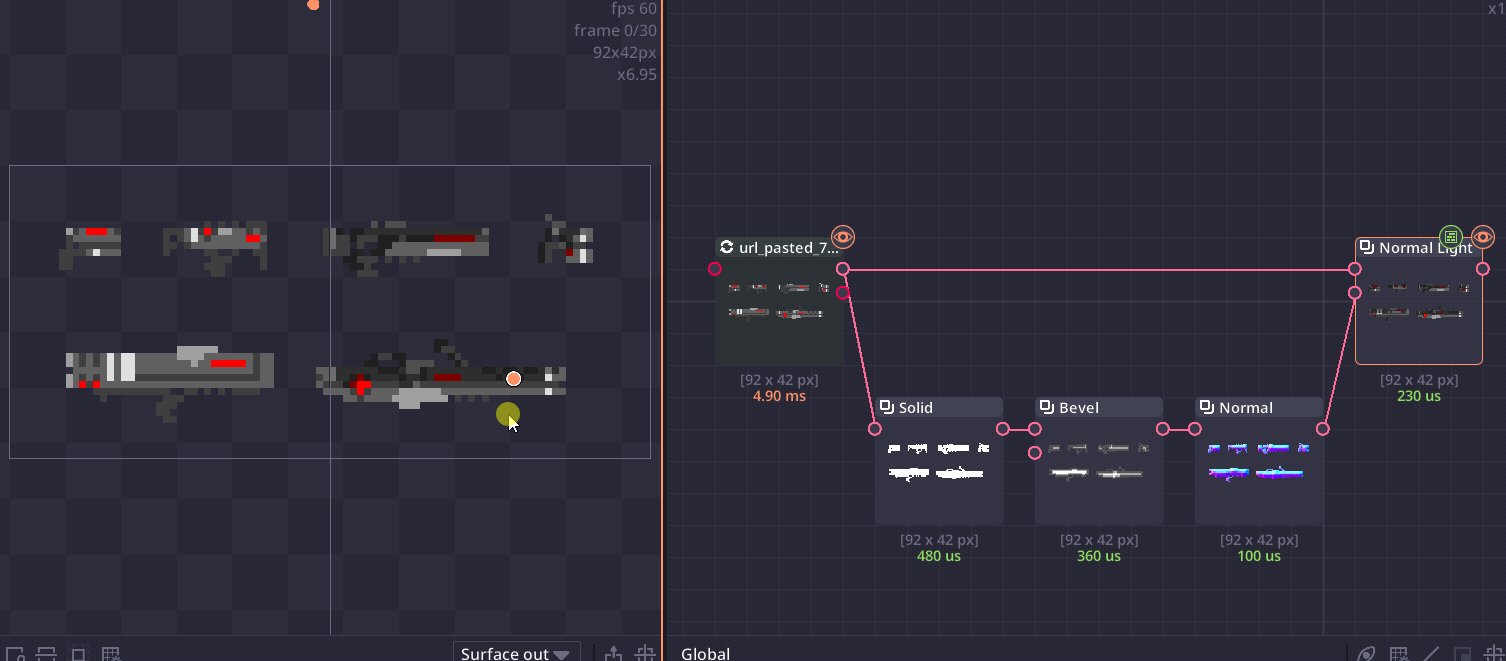
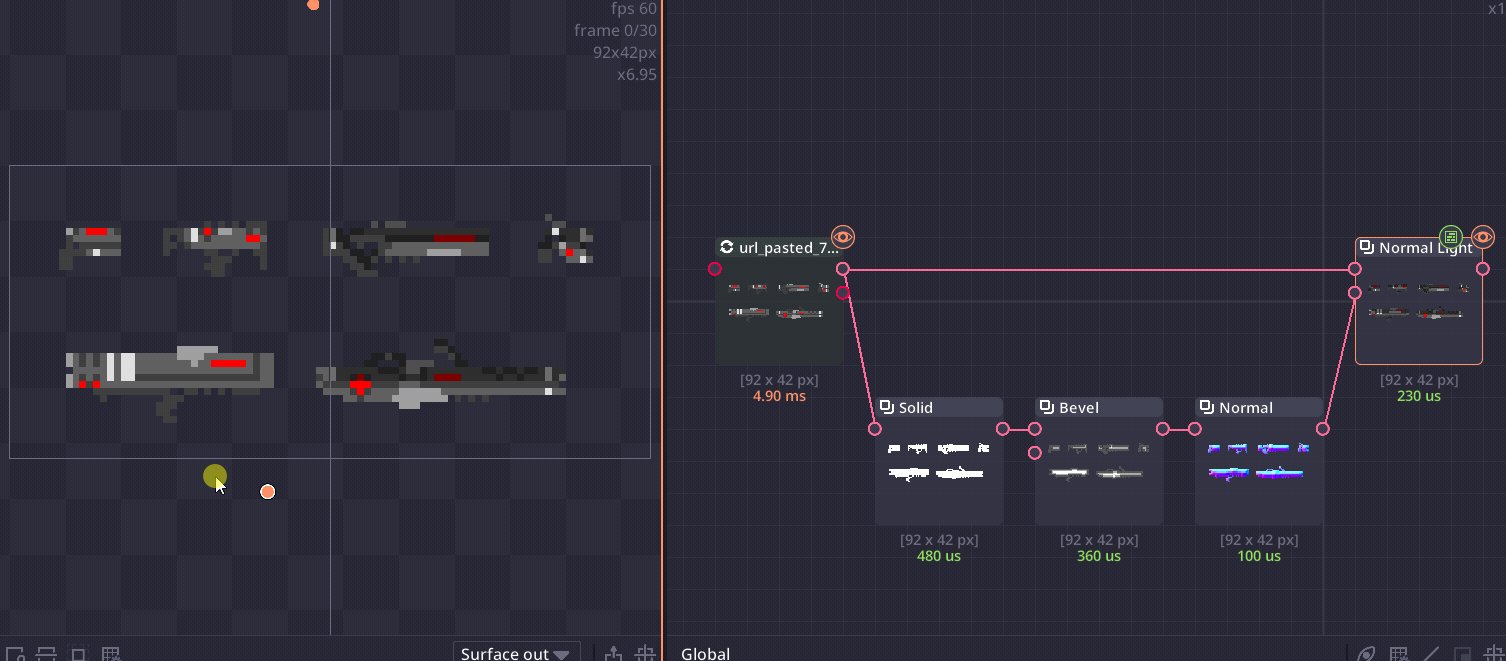
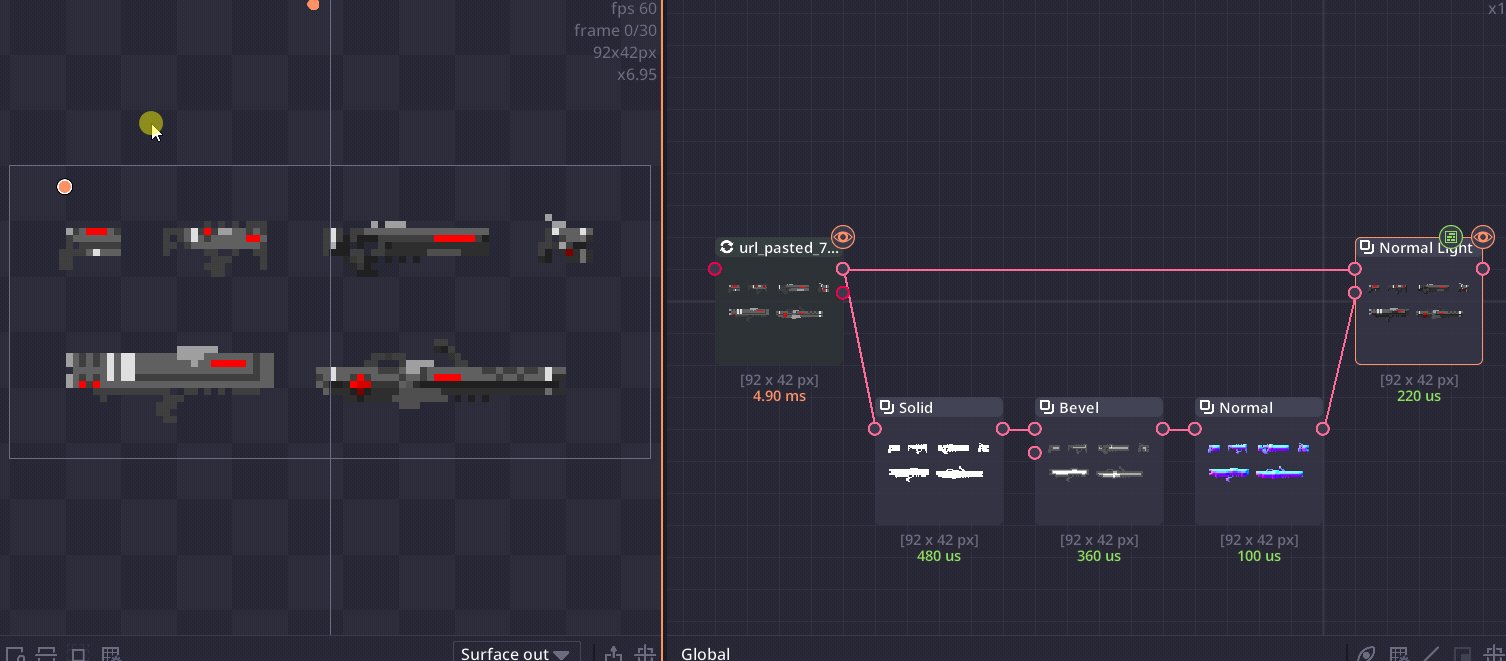
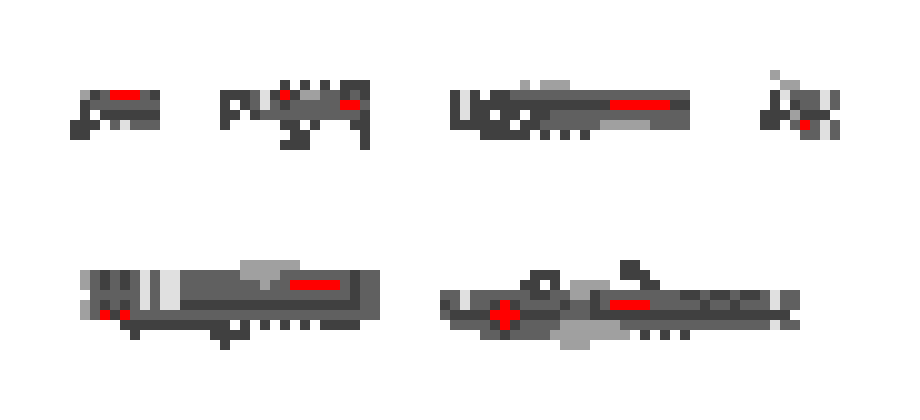
So lets say I've made sprites like these:

Is there a certain combination of nodes that could automatically apply shading to sprites?
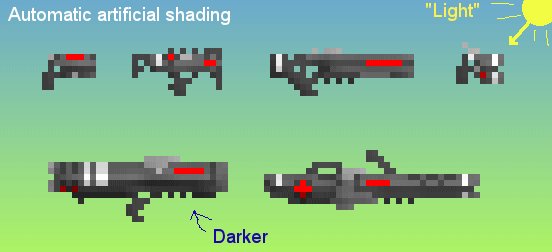
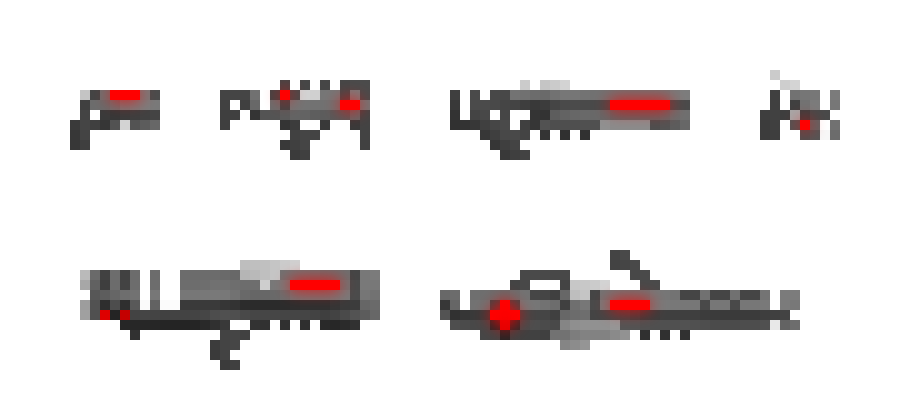
Like in Jasc Paint Shop Pro 9 that I'm using, I achieved the below result by using "Inner bevel" tool and then selected the red color parts with the magic wand selection tool, duplicated them to another layer and applied gaussian blur on them: VVVV

Could a similar idea be made to generate automatic shading for pixel-art sprites using Pixel Composer?

(Original raw image)
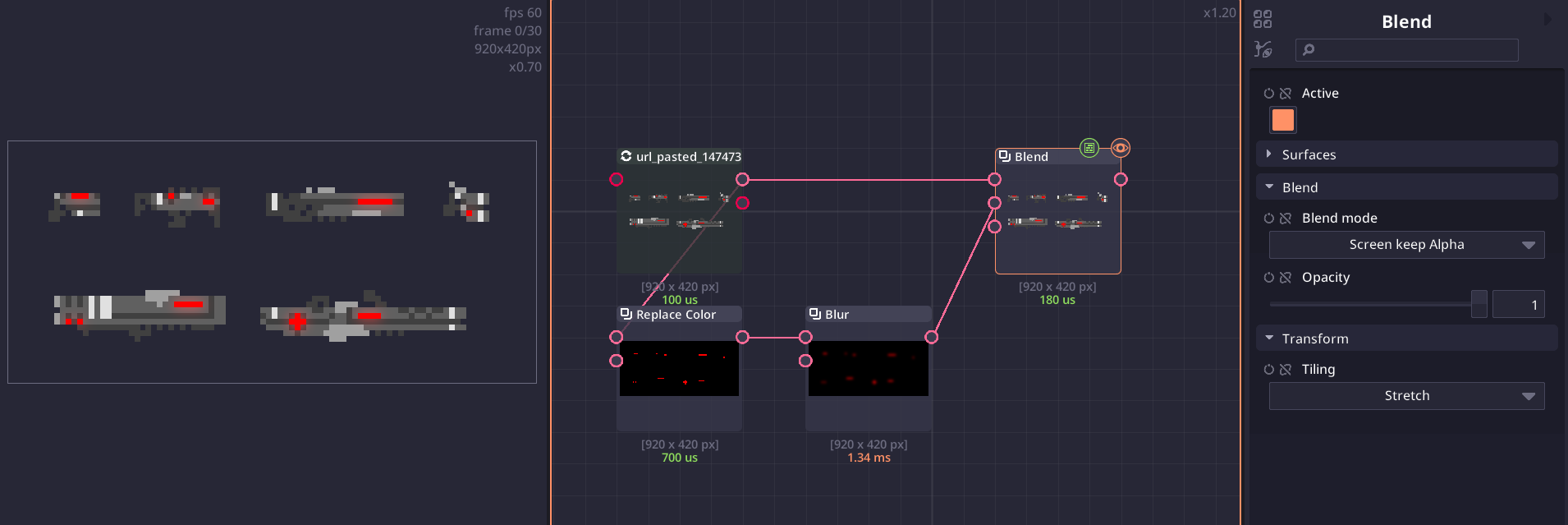
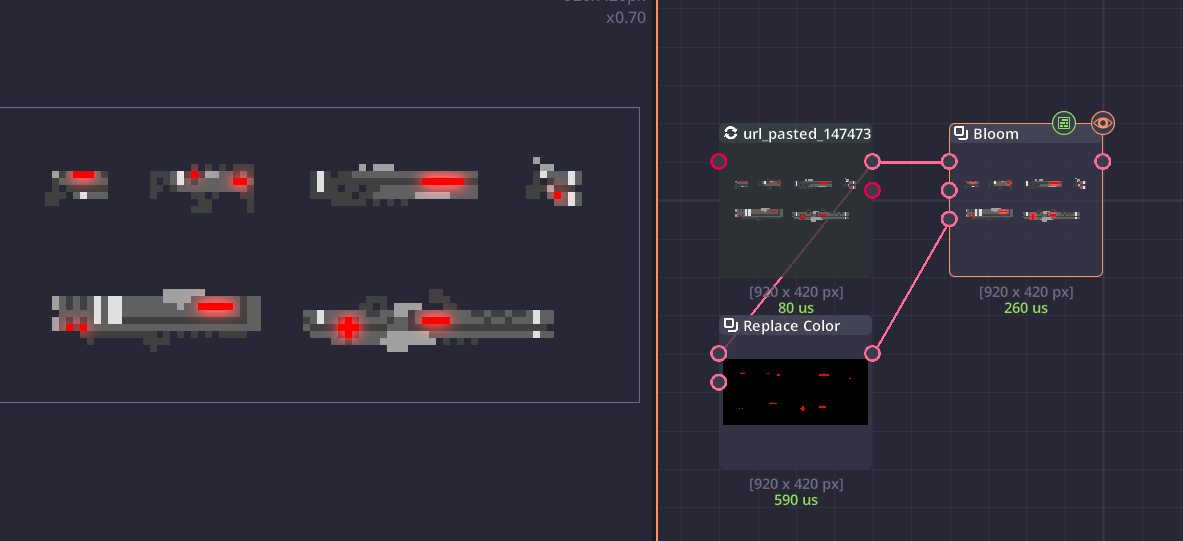
I saw some nodes that can apply light/shadow/bevel and tried playing around with them but since I'm still such a novice with the program I don't really know how to use anything without some guidance.
I think the nodes could use tooltips for beginners like myself that hint at what a node does and say cases where it could be used.