Love Decker! I haven’t been able to figure out how to make data persistent, if that’s possible. Would love to store some variables like a nickname a person chooses, or store the number of times they’ve run a timer, etc
Glad you're enjoying Decker!
If you save a deck (File -> Save), it preserves the contents of every widget and card. In some cases, this is all you need. This may be a bit inconvenient on the web, because web-decker cannot re-save decks in-place.
In a Lil script, you can use the "write[]" function to prompt the user to save images, sounds, text files, or arbitrary binary files, and later use the "read[]" function to request that the user choose a file to import. You could certainly use this functionality to add persistence to your decks, as well as interacting with an interesting range of existing file formats. See Built In Functions in the Decker reference manual for details.
Both of the above require some human intervention for saving/restoring data. I'm a bit hesitant to expose browser localStorage to web-decker, as it can be a very brittle place for storing information and it's unclear how to give native-decker functional parity. However, you could go rogue and tweak an .html build of your own decks to insert such functionality!
Starting from an .html deck, open it in your favorite text editor, search for a line that reads "primitives=(env,deck)=>{", and add the following to the function body:
env.local('localstorage',lmnat(([k,v])=>{
if(v){try{localStorage.setItem(ls(k),ls(v)) }catch(e){};return v}
else {try{const v=localStorage.getItem(ls(k));if(v)return lms(v)}catch(e){};return NONE}
}))
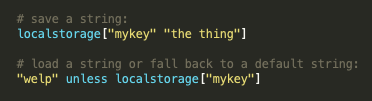
This introduces a new built-in function to Lil, "localstorage[]", that can be called with one or two arguments, to read a localstorage key or write one, respectively:

(Naturally, this functionality won't work if your deck is loaded into native-decker, or some other instance of web-decker that does not contain the above modifications.)
Does any of that help?
Currently the outlook seems poor.
As I understand it, the current solutions are either Chromium-specific or Firefox-specific, with no Safari support whatsoever. I'm not interested in adding features that can only work in bleeding-edge browsers, especially if that browser is Chrome.
Worse, most new web APIs are gated behind the requirement for a "secure context", which demands that the page itself be served via HTTPS and not accessed from a local filesystem. This severely limits what I can use in a standalone single-document HTML build of Decker.
If, in the future, a portable API becomes broadly available for saving in place, I'd be delighted to add support.