I was wondering if it was possible to add another "track info style," where you can toggle the info to only appear overlaid on top of the album art?
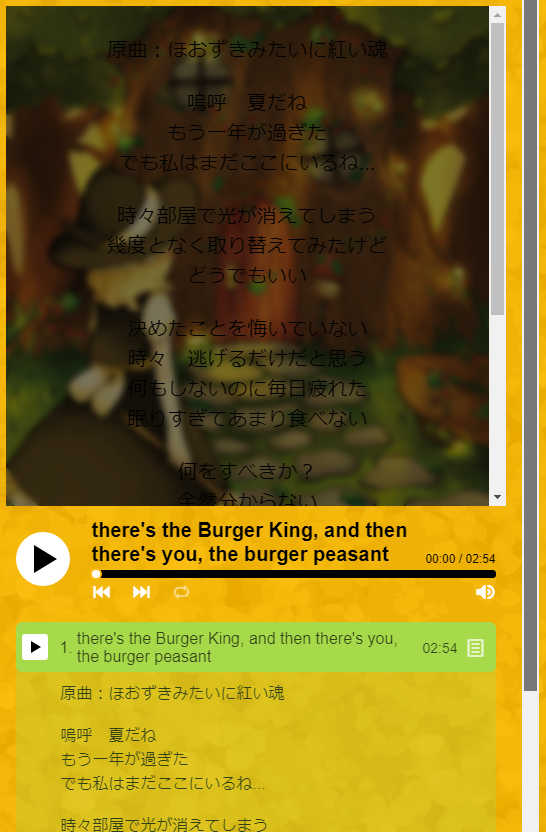
Basically, I think it's a shame that there are no options to not expand the info below the song within the tracklist, because even the "overlaid-toggle" option still expands the vertical dimensions of the contents of the frame, creating a scrollbar if someone (as recommended) set the viewport dimensions of the itch page manually. Info within the album art getting a scrollbar for extended info is at least a compromise, as this doesn't break the manually set dimensions on an itch page. I think that's fine as it is.
This probably wouldn't be a problem on a custom website, but I think the option would be appreciated if people are to be using this more on itch itself. At the very least, I'd appreciate it!
While I'm asking about info style features, would it be possible to further customize at least the font color of the overlaid info on top of the album art? Currently, track names and track info share the same color selection, which is fine, but that same color is also laid overtop the album art when using either overlaid style. This seems to darken the album art, and with black text it can make it hard to read. Alternatively, instead of darkening the album art when overlaying info on top of it, could there be an option to brighten it instead instead of defaulting to darkening? Either fix would work, though arguably making the info font color selectable might be easier since it has its own div id within the album art...
If these features already exist and I've overlooked them, I apologize. Thanks for your time making the scritch editor and also reading this; I think this is a really handy tool so I'd like to see a few more customizations available is all. Though now that I think about it, I could probably just edit those features in myself instead of bothering you about it...
Showcased are both problems I'm having.