Hi! I've been playing with guiManipulate for a while now and it has been very helpful to position things around. Thank you! ^^
There is this behavior that I don't really understand:
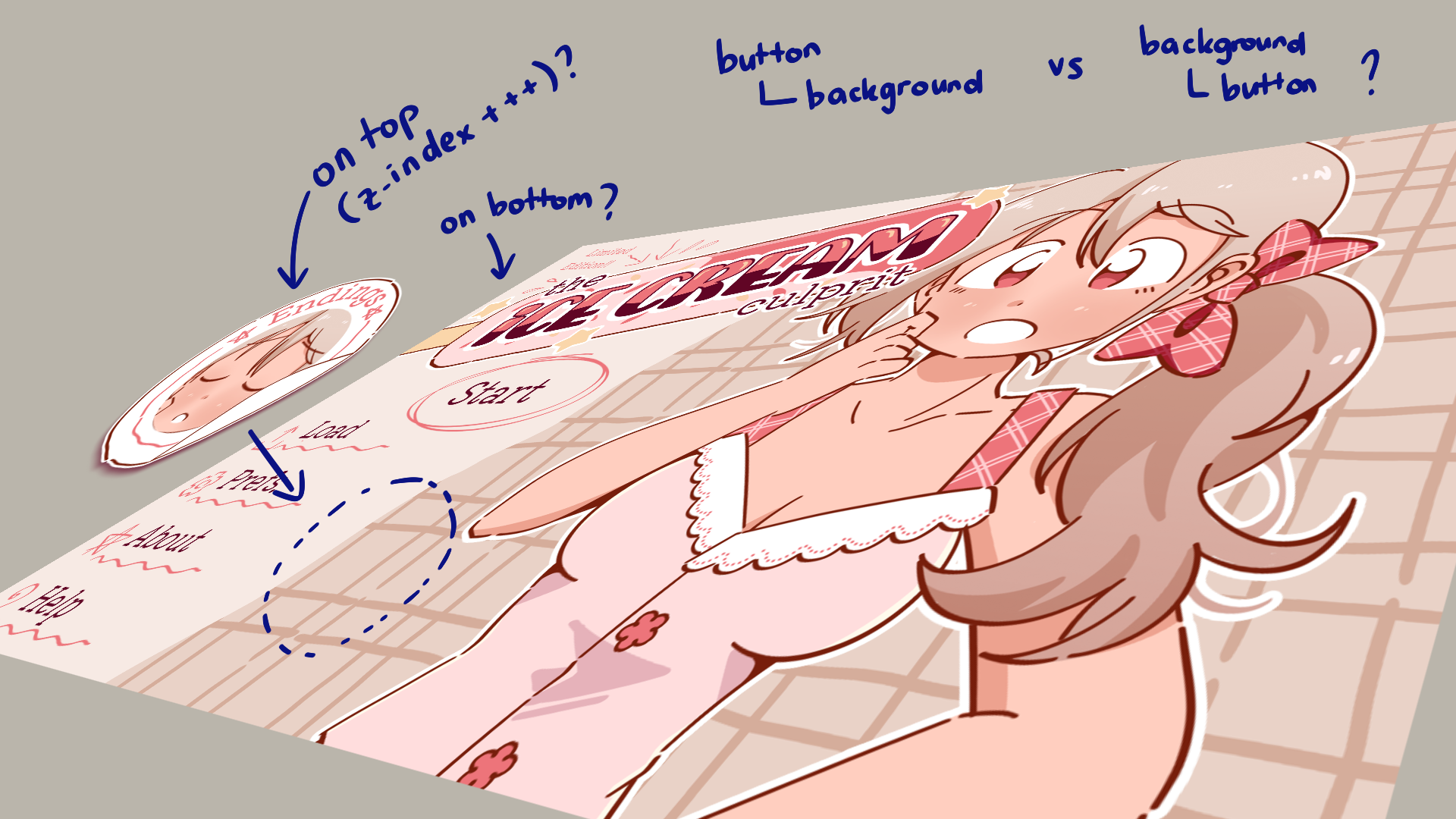
Whenever I select any button, the stack this tool accesses seems to include the background.
This GIF may explain it better:

After "ImageButton", there is "Image screens.rpy:568", "ImageReference", and "Transform".
The first "Image" at screen.rpy:568 is actually the background image. In my file, it is:
add gui.main_menu_background
Why is the background part of the stack even when I only select the button?
Also, I find it kind of weird that the stack it displays in the displayable goes from bottom (Image) to top (Transform), while in the GUI itself it's actually the opposite: from top to bottom.
Does that make sense...?
It doesn't bother me much, but most of the time I only need the tool to select up to the "ImageButton" and nothing more than that.
When I want to go back and forth between "Image" and "ImageButton", I have to go through all the way to "Transform" each time. So, it's a little bit frustrating...
But, I managed it okay so far. The tool helps me getting the rough pos each time so after getting the numbers the first time, I only need a few modifications to get to the exact position that I want.
I'm very new in GUI coding, so any pointers are very appreciated.
Thank you in advance!