Aaa congratulations for your achievement Cap!!! The compilation of the released games are looking so colourful haha I love them sm <3 I'll root for you for your 2025 goals!! You can do it!! And all the best for your monetization plans, you deserve it you've worked on so much quality games for so long!!
Konayachi
Creator of
Recent community posts
Sorry for the late reply!! I was away for a few days >o<
"take me to the source code of this" kind of addon
Do you mean something that connects between the VN window and the code editor window? o.O
That sounds interesting actually. Like, sometimes when I'm working on a function in my VNs, I would think of the pseudo-flowchart kind of how would things be, code it down (someone helped me coded the actual thing tbh), and test it back and forth between the VN and the code editor window. A tool or addon that can speed this up would be quite interesting to have!
I see. But the default ren'py's Displayable Inspector also lists the displayables from the back to front as well, right?
I think it makes the most sense to do the same as the default Displayable Inspector to not confuse users that way...
One interesting thing: sometimes I use guiManipulate just to get information about where in my file is this button coded XD especially in older projects where I don't remember things. I know it's not designed for such purpose, but I like the way it can tell me, for example, like this certain button is coded in this file, on this line. A simple 'tell me where is this' which is still on-screen. Well... I know Displayable Inspector does this, but I have a hard time getting used to how it's displayed in a whole new screen and covers everything I'm working on. So, guiManipulate kiiiinds of does what Displayable Inspector does as well nicely haha.
1. I agree!
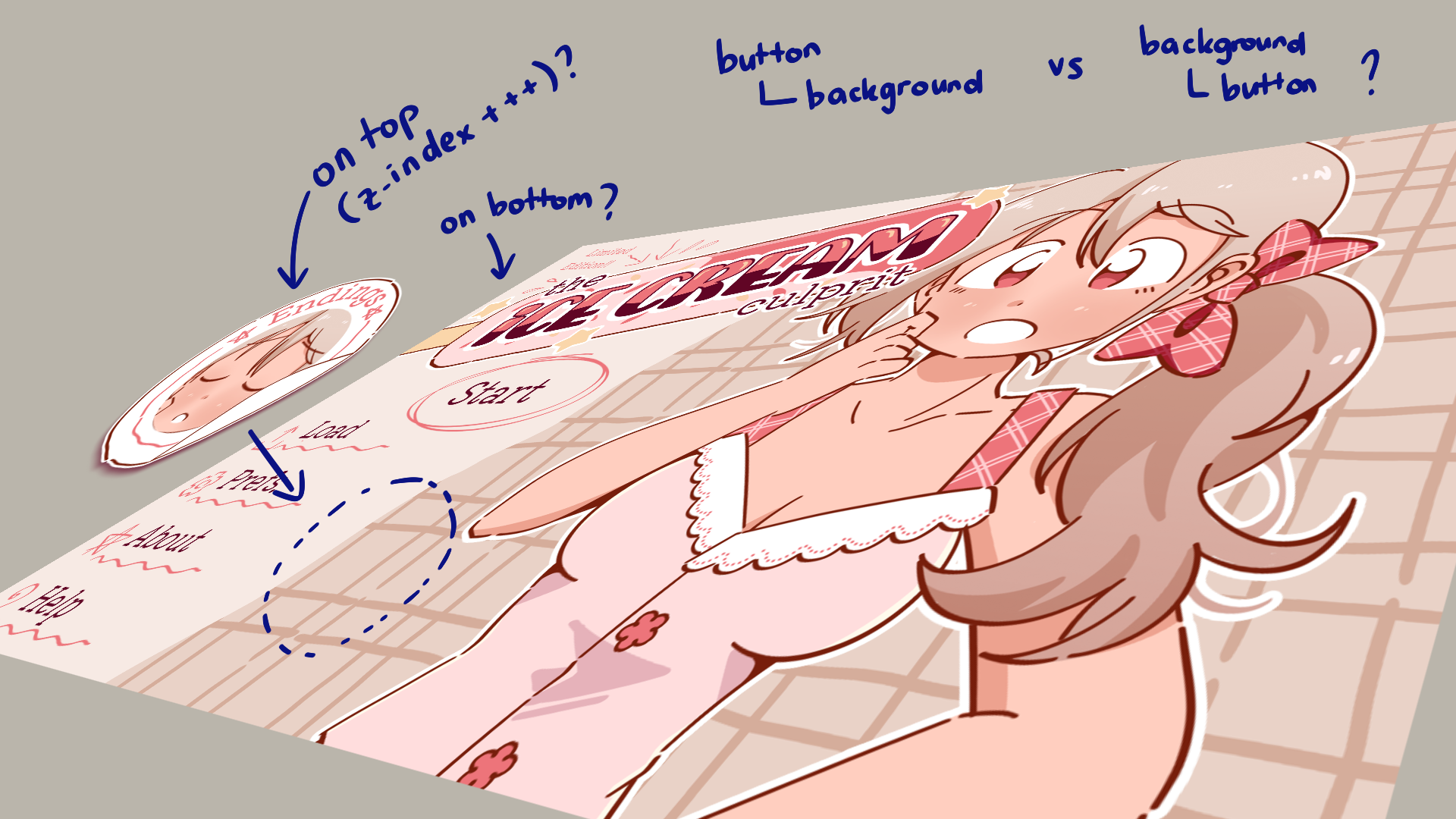
2. Well let me try to put this visually since I'm not good in explaining in words:

(very bad visual, sorry haha but) do you get what I am trying to explain here?
Basically it's to have the information goes from the top (button) to bottom (background), visually.
Though I know that Ren'Py itself does the same thing from bottom to top...
If by any chance this is because of whatever I fail to understand from your explanation, then let me know please. I'll learn more!
Please be patient with me. ´~` )9;;;
3 and 4. That's really cool!! Nice!!
No problem at all!
1. The stack when selecting: I see. It sounds quite complicated for me haha, but I think I get the idea. Many times I think Ren'Py works just like CSS/HTML, like how the background(-image) and the image(img) are different.
2. Sorting the stack: I can't think of any new ideas for now, but I think making it as close as how it visually looks like would be more UX friendly. In this case, the buttons which are in front of the background is stacked first, and the background is stacked later. Depending on whether I understand how this tool works, this suggestion may or may not work.
This reminds me of how Ren'Py's native inspector tool (Shift+I) is displaying information.
3. Going all the way when trying to select in the opposite way: I think this is related to the first two topics. 'n' and 'm' to move back and forth sounds interesting, I wonder how hard it is to implement it. Probably not hard? XD
4. Rough pos: aah sometimes when I just want to move a few pixels, I just change the number manually myself. I know I could have used the tool to shorten this process. Like, looking back, isn't this tool meant to speed up that process? Integrating this tool to my Ren'Py coding is very new so I have to adjust that workflow... I guess it's time to familiarize myself with it. So, nevermind haha. >.<
And thank you for playing Ice Cream Culprit!! I hope you get a nice ice cream (or any sweets) of your liking as well haha.
FIrst of all, a huge shoutout to the dev Chattercap for her extra effort to make sure that the Linux build works! It's super appreciated!!
Also I'm super impressed to have all the accessibility features coded and functioned well in this VN. I believe I read somewhere that it's all coded from scratch in Godot engine? How much the dev cares of all of these touched me. ;;-;;
(the following will write about the game, may contain spoiler)
.
.
.
.
.
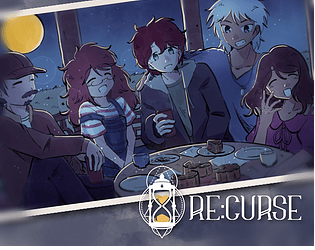
It has a very intriguing premise. In honesty, I'm not familiar with the myth it's inspired from (and now I want to learn more about it) but the more I progress, the more I felt the uneasiness creep on the back of my head. This is beautifully unsettling. I wanted to explore deeper into the Doctor's darkest heart. With the premise of abusive relationship, I wanted to see how far it could go.
Yumeko is very intriguing. Having a peek into non-human mind is super interesting for me, and this is one unique story that touches an under-explored 'what-if'. I really like it.
Each ending had its own flavour, and it was great to unlock each of them.
(For note: I'm able to safely explore all of this in fiction like this since I don't think I'll be able to handle this anywhere else, obviously. So, thank you for this amazing VN! It's so well-done!)
For the VN itself: Chattercap's beautiful art and writing is always a treat to have!! ^^ The VN itself is well done and coded (details above the spoiler mark). One last but not least thing: the Voice Actings!! I was confused of the multiple narrators voices, only at the very end I realised that the multiple narrators are actually an essential part of the story-telling. This VN would have been so much different (and perhaps lacking) without the voice actors! Everyone did a fantastic job in it!! <3
I'm so looking forward to playing more of your VNs!!
A bittersweet VN that I finished a few months ago, yet it remains one of my favourite read. The settings, the characters and the tragedy it has -- just so good. Admittedly I only started entering the cave-of-no-return Yuelverse recently through his other AU stories but going to the OG Yuel was correct, it left me wanting more of his stories.
I'm not one to make helpful review essays, so usually I'd just share the parts I loved the most when I played VNs. I'm a fan of ebi's writing; this story is beautifully written. The characters art in Ashes is lovely, the background and vibe are really immersive, and lastly: the BGMs are so memorable, that I think I spent an hour extra playing the music room, appreciating the lyrics. Thank you for including that in-game.
This story occasionally appears in my mind every now and then even after a few months since I finished it. I find myself recommending this to some family members. It's the experience I want to share to more people.
Hi! I've been playing with guiManipulate for a while now and it has been very helpful to position things around. Thank you! ^^
There is this behavior that I don't really understand:
Whenever I select any button, the stack this tool accesses seems to include the background.
This GIF may explain it better:

After "ImageButton", there is "Image screens.rpy:568", "ImageReference", and "Transform".
The first "Image" at screen.rpy:568 is actually the background image. In my file, it is:
add gui.main_menu_background
Why is the background part of the stack even when I only select the button?
Also, I find it kind of weird that the stack it displays in the displayable goes from bottom (Image) to top (Transform), while in the GUI itself it's actually the opposite: from top to bottom.
Does that make sense...?
It doesn't bother me much, but most of the time I only need the tool to select up to the "ImageButton" and nothing more than that.
When I want to go back and forth between "Image" and "ImageButton", I have to go through all the way to "Transform" each time. So, it's a little bit frustrating...
But, I managed it okay so far. The tool helps me getting the rough pos each time so after getting the numbers the first time, I only need a few modifications to get to the exact position that I want.
I'm very new in GUI coding, so any pointers are very appreciated.
Thank you in advance!
Ooh it's interesting to know that you went through similar thing. :o And yes yes I agree! I believe there are so many wonderful and precious knowledge that are lost in time, and it would be great if those can be brought back to life! Especially when they can help better our life in such simple and straightforward manners.
Aaa I'm so grateful to hear that you're loving Pippa and Kitty, I hope to bring them back with more fun stories in the future! ^^
Thank you very much for reading! <3
Hmm, I did a search and it seems like Yandex browser is built based on Chromium, so I think it should have worked just fine. The error message seems to be about the browser's incompatibility with this build in web assembly. Though, other than that, I genuinely don't have more ideas about it.
Is the browser up to date? Perhaps retrying after the browser is updated may help? Another way is to retry running it in an incognito/private mode and see if it works. If not, I would give it a try in a different browser app, though that can be quite a hassle to install new browser on your side. :( If you're still interested in trying though, feel free to try these ways out!
Oooh, thank you for writing this thorough comment! :D I'm glad it made your morning fun!
Haha Pippa is a carefree airhead without a worry in her life. I have a lot of fun writing this kind of characters since (I don't know if you'd get this) it sometimes pleasantly surprises me how she would react to various things I would throw at her. I mean, I know I created her, but when I wrote her dialogues, I didn't plan anything, I just put her in various situations and let her react, hahaha...
The OSTs are amazing!! You should take a look at Dalton's page and see his other creations. Working with him was a joy!
OMG - you went to the library!! So many video playthroughs that I watched and no one went to the library hahaha >_< It was one of the least animated scene, but I loved it! The soundtrack is lovely and the librarian - as you mentioned - gave a hilarious dead-pan stare hahaha.
Aah I'm glad to hear that about the camera moves! I struggled so hard with it, I had a family member helped me figure out so many things with it since it frustrated me and I still had to do many other things. I don't know how to describe this without getting too long, but I had ATL issues of camera panning and zooming that keeps jumping around(?), I can describe more to you in DM if you're interested to know more though, but it's more or less okay now, I guess? Noone reported any bug so far haha (please keep it that way... lol...)
(If you have ideas about improving this without significantly rewriting the story, if not at all, let me know please!)
Ending 3 is supposedly the true ending! Ending 2 could have been longer and it felt unfinished, yes, but alas, time limit prevented me to write it further.
Thank you so much for your time in writing this thorough review and letting me know about those points! I'll get back to this at some point in near future to rework on what can be done with as little rewriting as possible since I've already loved this VN so much as is! :D
DonDon!! Thank you so much for the playthrough video!! I enjoyed watching it. :D I'm so glad you enjoyed it - and it was fun watching you went through the options. I think you covered pretty much everything! Yay!
Pippa will be fine! Reliable Kitty is with her, haha...
I'm so glad to hear this VN made you happy, it made me happy as well in return. :)) Once again, thank you very much!!
Aaa I'm so glad you enjoyed this VN!! I watched your video and it was a joy going through this again with you reading it :D
I had tons of fun drawing for this project, I'm so glad that you enjoyed the art. And yes, the soundtrack is absolutely amazing and they're really fun, the music composer Dalton did awesome job composing them!
And aaw I understand it has a little bit melancholic tone, though I tried to keep the VN overall lighthearted haha.
Thank you very much for playing, I really really enjoyed the playthrough you did!
OMG Azure you captured the horror spirit so, so well with this! This was so well done, amazing art and GUI overall, with eerie soundtrack that became broken(?) and that made me so alert haha. That pesindhen was so, so creepy hahah... Also I was so heartbroken with Satria... Waaah 😭 If you're going to expand this with more creepy lores, I'd be very excited!