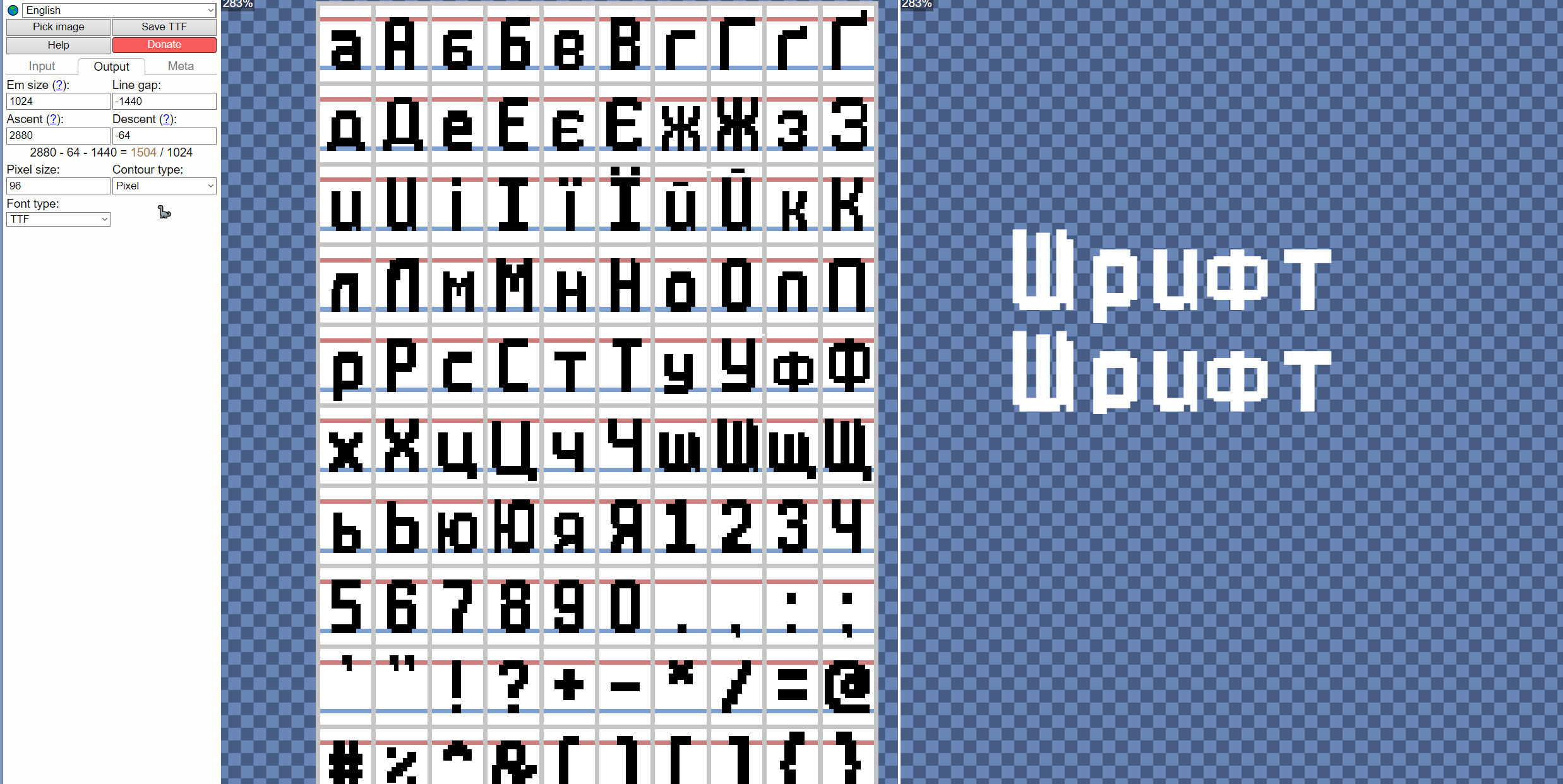
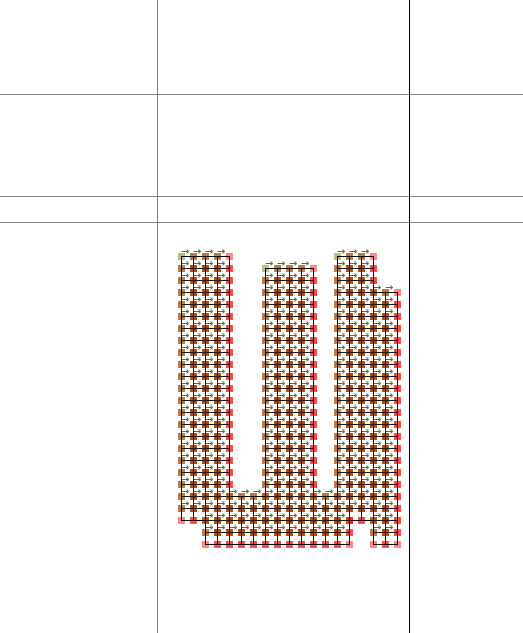
Tried creating font and in the end faced this problem. On the site text seems fine but it is broken in FontForge. It is my first try in creating font so I have no idea what to do exept try manually fixing everything in FontForge. Can someone help me?

My settings is:
{
"$baseURI": "https://yal.cc/r/20/pixelfont/",
"$version": "1.0",
"in-glyphs": [
"аАбБвВгГґҐ",
"дДеЕєЄжЖзЗ",
"иИіІїЇйЙкК",
"лЛмМнНоОпП",
"рРсСтТуУфФ",
"хХцЦчЧшШщЩ",
"ьЬюЮяЯ1234",
"567890.,:;",
"'\"!?+-*/=@",
"#%^&()[]{}",
"<>\\|"
],
"glyph-color": "black",
"in-kerning": [
""
],
"glyph-width": 23,
"glyph-height": 34,
"glyph-ofs-x": 2,
"glyph-ofs-y": 2,
"glyph-sep-x": 2,
"glyph-sep-y": 2,
"glyph-base-x": 1,
"glyph-baseline": 0,
"glyph-spacing": 1,
"font-is-mono": false,
"font-em-square": 1024,
"font-line-gap": -1440,
"font-ascend": 2880,
"font-descend": -64,
"font-px-size": 96,
"contour-type": "pixel",
"font-type": "ttf",
"font-name": "m6x11(ukr)",
"font-author": " Daniel Linssen",
"font-copy": "",
"font-version": "0.7",
"font-desc": "Pixeloid font on ukraine",
"font-license": "",
"font-license-url": "",
"font-sample-text": "",
"font-preview-text": [
"Шрифт",
"Шрифт"
]
}


