Ready for some updates? We've added some new things for project browsing and classification.
A good way to find cool stuff on itch.io is to filter through games with our rich set of tags. From a high level, our tagging system includes suggested tags that we encourage developers to use, and free-form tags that developers can set to whatever they want. We keep an eye on free-form tags to get new ideas for ways for developers to classify their work.
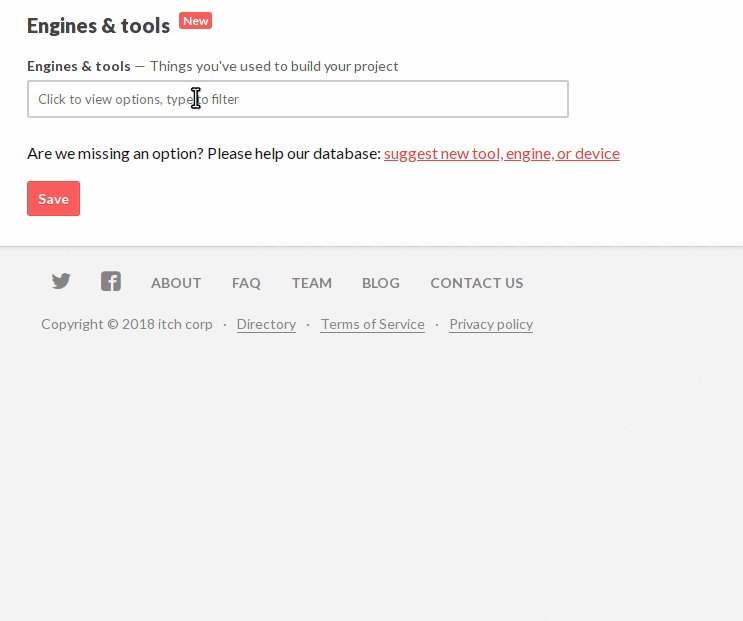
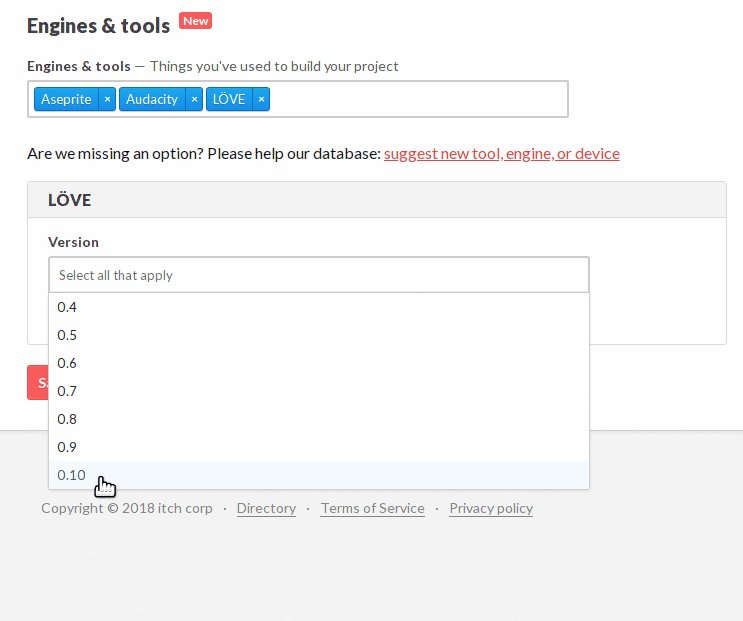
In today's update we've added a new way for you to classify what your project is made with (or what it supports). You can find the Tools, Engines, & Devices section on the metadata tab on your game's dashboard.

We've added this because we want to make it easier for developers to share how they build their projects, along giving people a quick way to check out games made with a specific tool or engine. For example, you can take a look at games made in LÖVE, Ren'Py, or Unity.
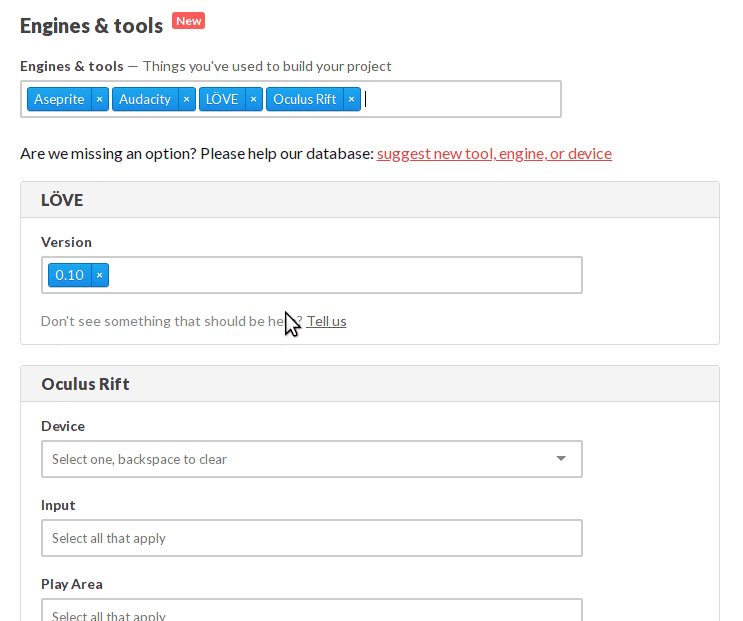
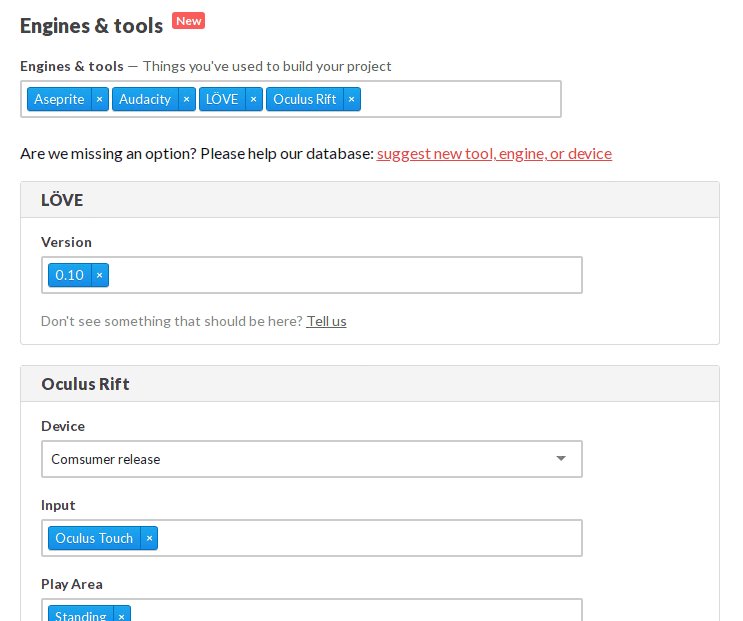
Some tools & devices have additional options to let you be specific about how you support something. For example, for VR devices like Rift, you can specify if you support touch controllers and what the play area is. If you're an asset creator you can use the section to tell us what engines and tools your assets are designed for.
Game development tools come from all sizes of developers, and there's already a handful available right on itch.io. In order to make sure we have a complete database of tools to choose from we've built a Tool application to let you submit a suggestion. (If you're logged in, you can check out the application here). Although we've manually added over a hundred things, we appreciate any help you'd be willing to provide to give developers more options to choose from.
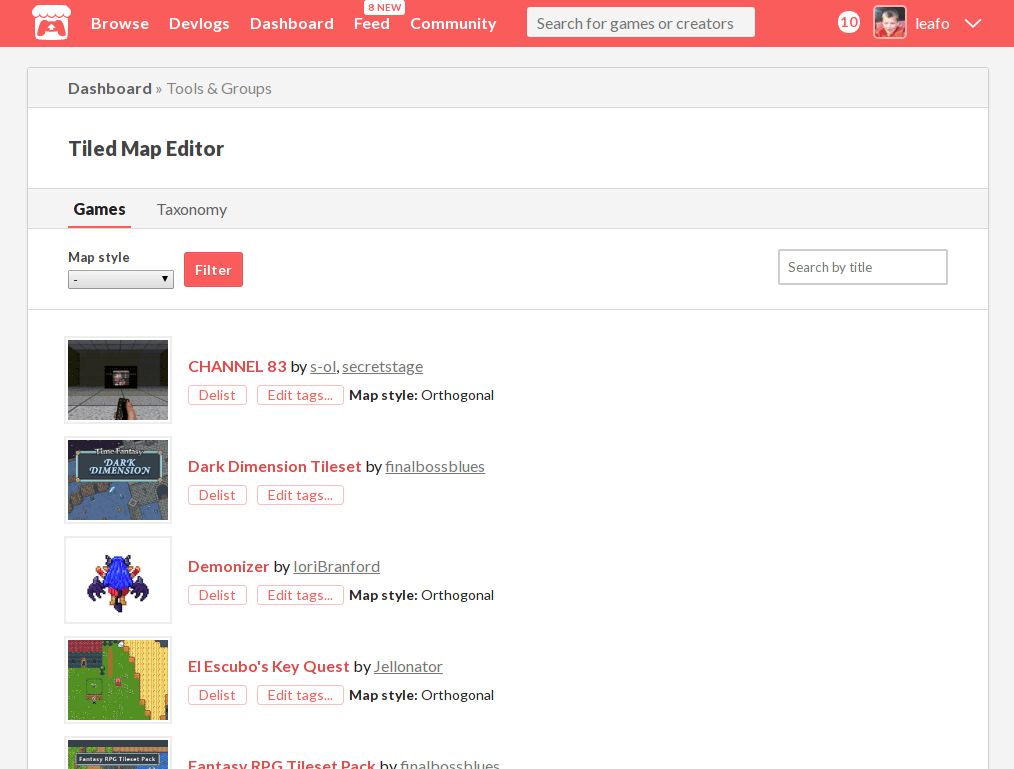
On top of that, because we know that so many tool developers are already on itch.io, we've giving you the option to claim ownership over tools. Owners can help build out a taxonomy of classification and authorize/delist games that might be using the tags incorrectly. Owning a tool page on itch.io is a good way to start building a community around your software (or device), while giving you an easy way to help track which games are using what you've made. Tool taxonomy will allow for developers to use a custom set of tags relevant to your tool, so people browsing can filter with relevant parameters. Tool pages can be linked to itch.io project pages, giving them more exposure directly from itch.io's browse pages.

When suggesting a tool please indicate that you are the owner of the tool and we'll get in touch with you as we go through the applications. Tools that you own will appear in your dashboard.
This update actually came out a while ago, but we forgot to announce it! We've refactored how genres work and addressed the two biggest complaints:
Additionally, we've been adding many more suggested tags. If there are any tags you think we should suggest to other developers say so in the comments.
We spent some time going through how people were using tags and noticed often people would use different phrasings or words for the same thing. This makes more difficult for people to browse, for example if they are looking at the zombie tag, they might be missing out on additional games in the zombies tag.
To address this we've added tag normalization! Essentially, we added a handful of tag re-mappings that will automatically convert similar tags into a single normalized tag. For example, education -> educational, or pixelart -> pixel-art, ggj -> global-game-jam, etc. We automatically updated all existing pages, so you don't have to do anything else! Making games show up in the right place means people have more opportunity to discover your work. If you see any tags that you think should be redirected then leave a comment.
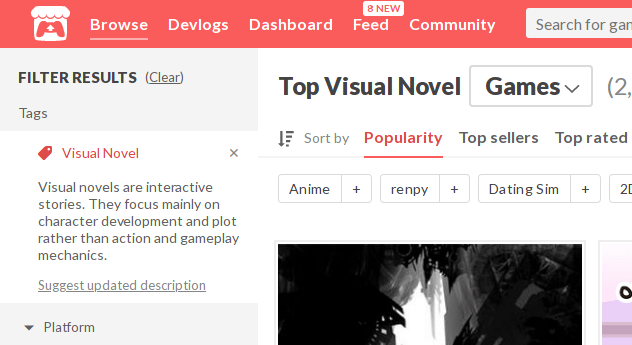
Before we close out this post, I want to highlight tag descriptions. For all the suggested tags we have a field for explaining what the tag means. (See screenshot below.) We've been asking for help from our community to help fill out these descriptions.

If you come across a tag that doesn't have a description, and you've got some time, we'd appreciate if you clicked Suggest description and give us a short blurb about the tag. Descriptions are reviewed by our admin team before they make it into our database. Adding a description makes it more clear for those who might not know what they are browsing. If you're feeling particularly bored, you can use this page to see all tags that don't have descriptions.
That's all for today, see you next time!
Did you like this post? Tell us
itch.io is an open marketplace for independent game creators. It's completely free to upload your content. Read more about what we're trying to accomplish and the features we provide.
Leave a comment
Log in with your itch.io account to leave a comment.
it sounds all great!
bruh
Bro I use RPG Maker what do you want me to say? Well first of all: I'm GOAT.
does anyone have tips for developing on a chromebook (im poor and its all i have ;-;)
I totally get it! Developing on a Chromebook can be a bit challenging, but it’s definitely possible with some good tools:
1. Enable Linux (Crostini): This opens up a whole Linux environment on your Chromebook where you can install coding tools like Python, Node.js, or even VS Code.
2. Try Cloud-Based IDEs: If you’re limited on storage or power, check out Replit, GitHub Codespaces, or CodeSandbox. These let you code right in the browser and handle a lot of the heavy processing for you.
3. Game Development Options: If you’re interested in game dev, look into GDevelop or Construct 3—they’re both browser-based engines that work great on Chromebooks for 2D games. For pixel art, you could also try Piskel (also runs in the browser).
4. Use External Storage: Storing assets on Google Drive or GitHub can help save local space. And using GitHub to back up your code is a good habit too!
Chromebooks have their limits, but with these tools, you can still do a lot. Good luck!
wow
I develop my projects using the GDevelop engine, focusing on touch mechanics for mobile and directional controls for PC. I use tools like GitHub for version control and distribute to Android, Windows, Linux, and macOS.
goood
hello, i have horror game
draw spin games and draw roulette games a proper tag would be good
Good
Hey Guys! Please try out out AI-power Visual Novel!
Get rid of the bots lol.
This is great, but Please let us sort what tags are visible on our homepage, and allow for multiple tag exclusions. These have been requested features for nearly half a decade.
pls follow me and download my games
😳 Wow 😳
Waw
Most rpg maker engines! Mv, VX ACE, and XP!
How can I upload my games on to my profile?
press the arrow thats pointing down and press upload new project
everybody is saying what engine they use so i might as well say what i use too lolz
i use gdevelop its pretty good for being mostly free