Starting
I know I just finished Druid Dash, but AGBIC is one of my favorites jams and really wanted to get back into it, as last time I ran out of time, due to overscope (I’ll get back to you Occult Nostalgia, don’t worry).
So, this year I wanted to be smart and not overscope myself. Looked around for carts that I think could be done with an enjoyable gameplay within the one month timeframe of the jam, calculating in IRL stuff.
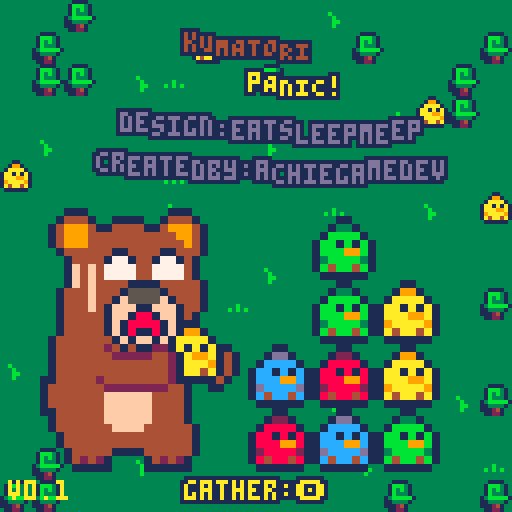
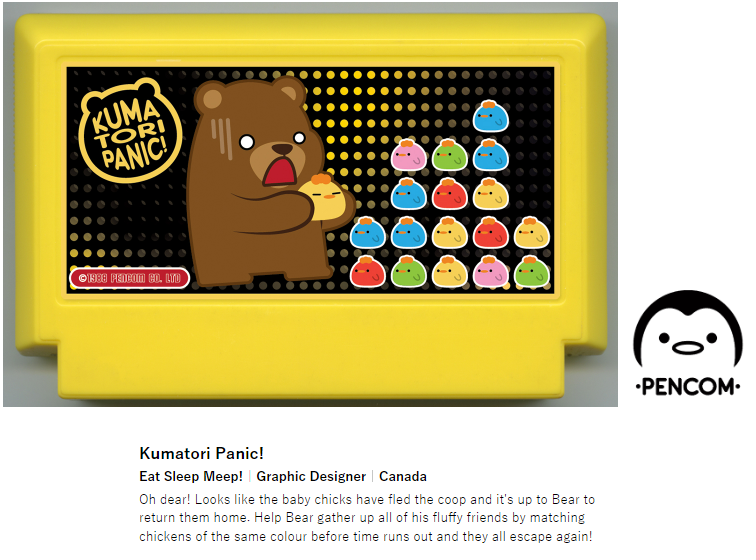
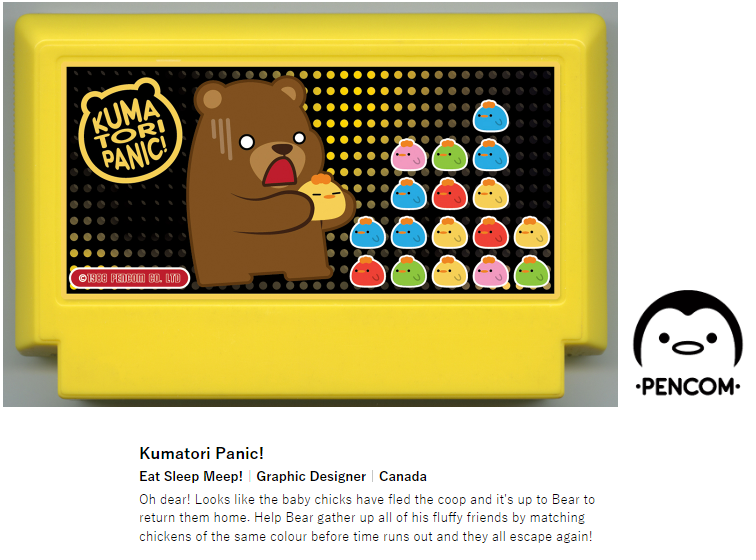
One of the firsts that stood out is Kumatori Panic! with its cute style and just the idea of a bear gathering chicks who escaped from the coop. Color matching games are also something I haven’t dabbled in, so two birds with one stone. I get a cute entry and learn something new!

While I was still finishing Druid Dash, NerdyTeachers started a prototype for the PicoView monthly zine (hey check it out, it has a lot of articles about gamedev and reviews for amazing community games!) with a sokoban puzzle theme. That was the moment it all clicked. Puzzle pieces together a color matching sokoban game.
Actual Dev
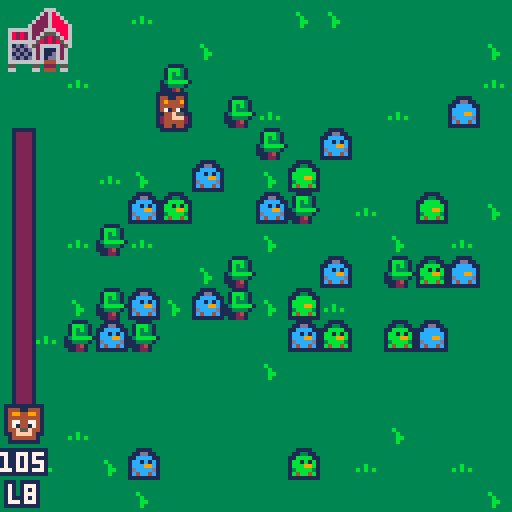
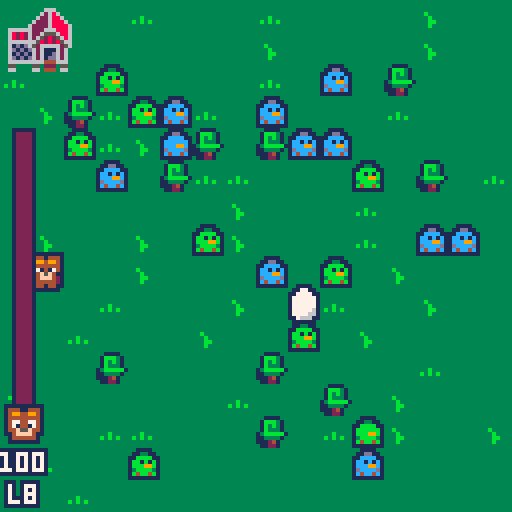
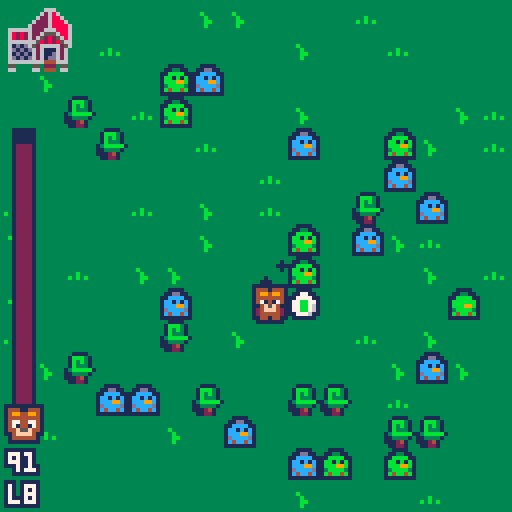
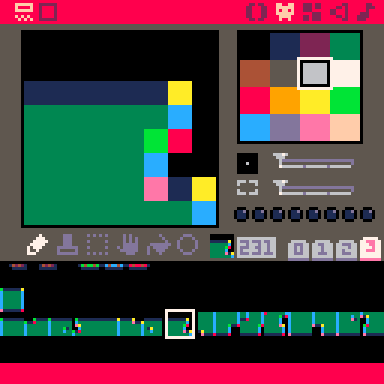
I started today after reaching out to Eat Sleep Meep, the creator of Kumatori Panic! and started a little mockup.

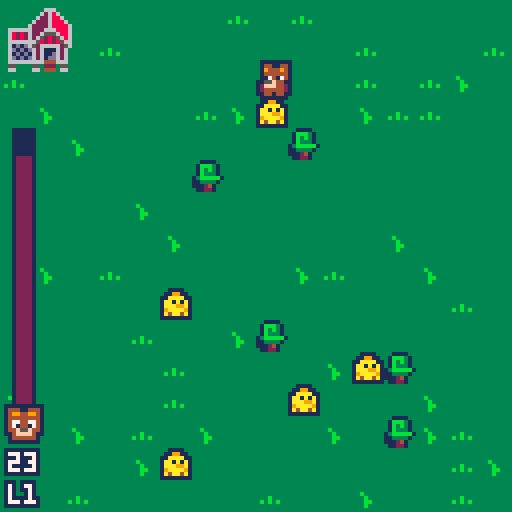
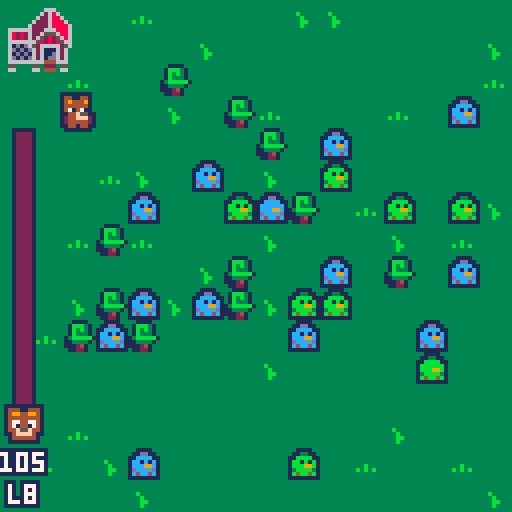
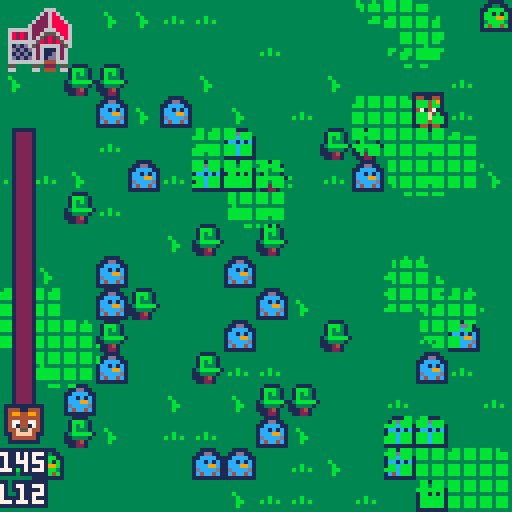
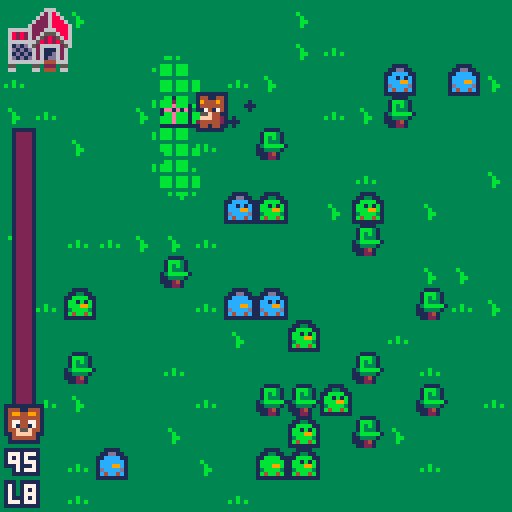
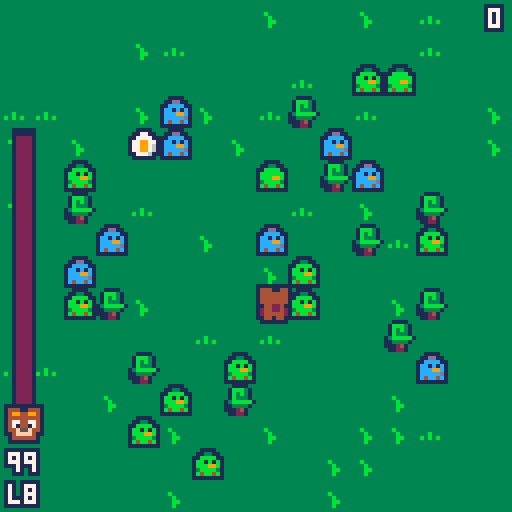
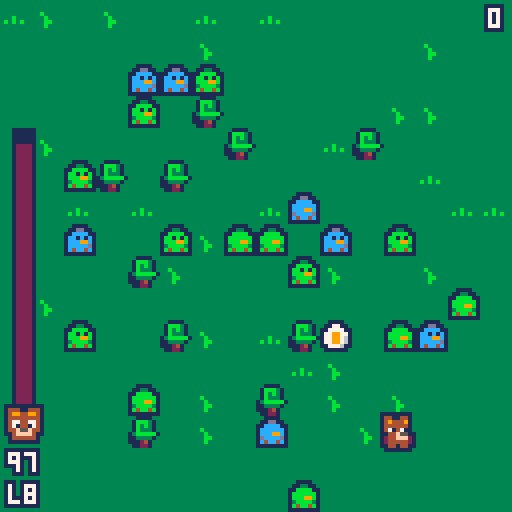
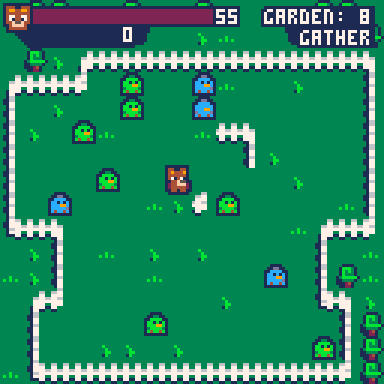
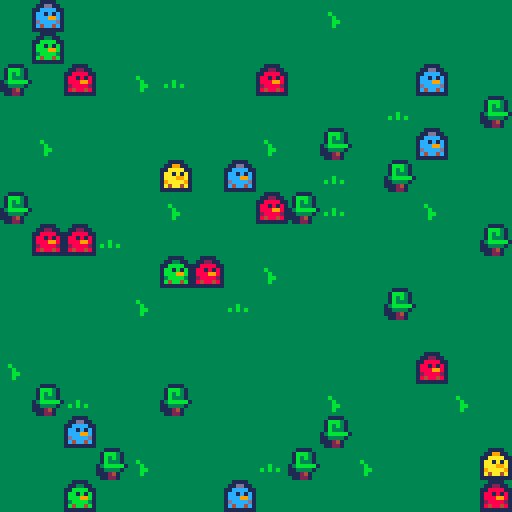
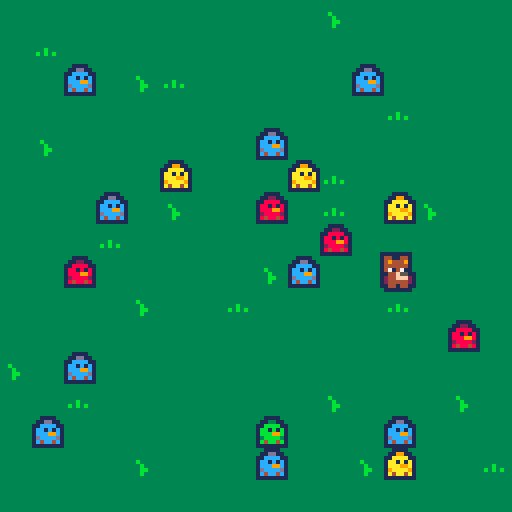
As always, once the caffeine kicks from the supporters and code starts rolling in, we don’t stop! Looked into a quick and dirty map generation (which still is the engine behind) and generating the garden where they all escaped, with tress sprinkled over for obstruction!
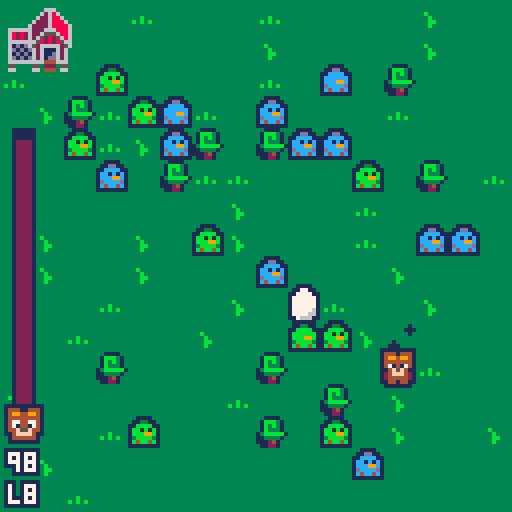
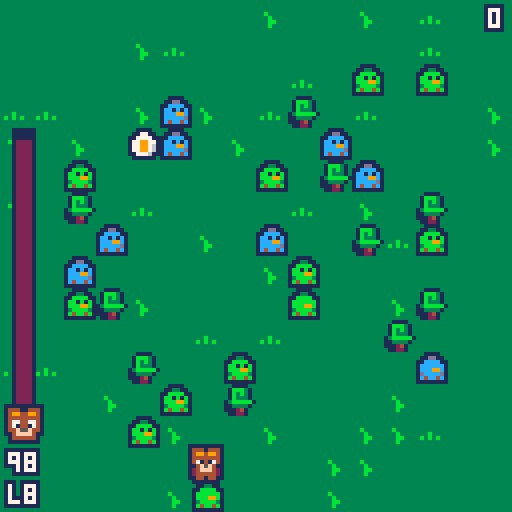
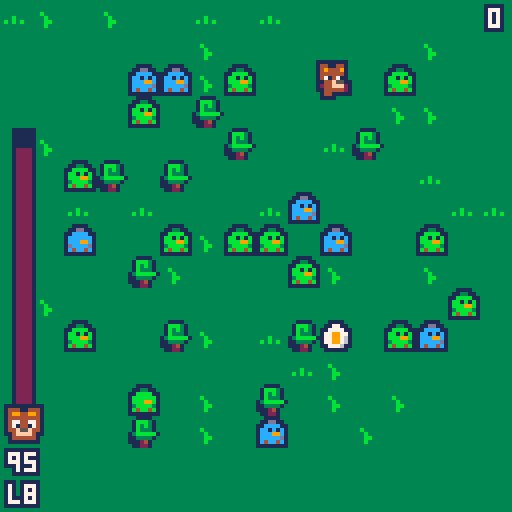
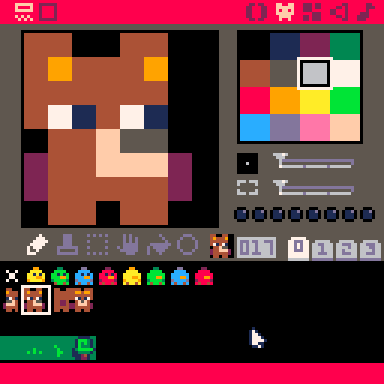
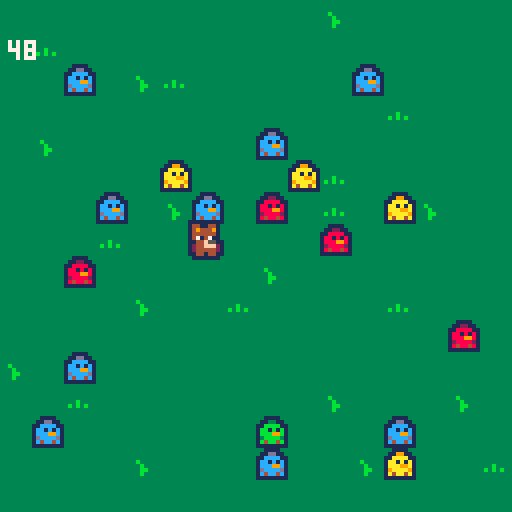
But then I wanted to walk around this map, so hey, bear doodle! I struggle with it for a while but I think I ended up in a cute place with him/her? Will have to ask for that info.

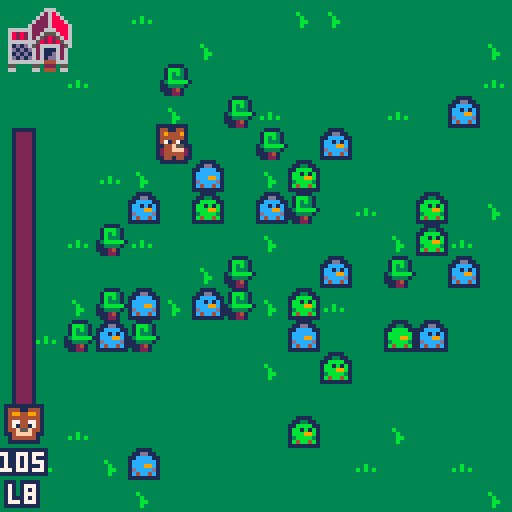
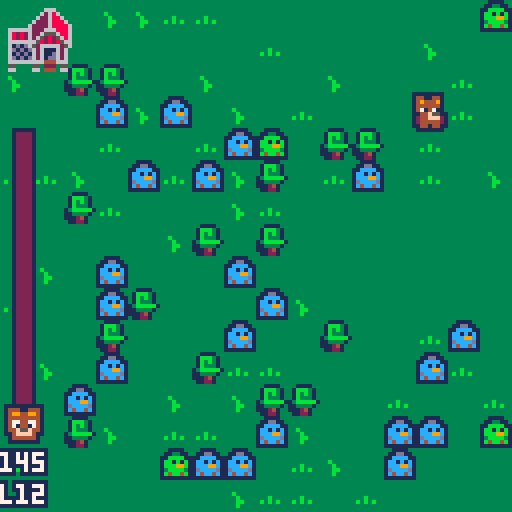
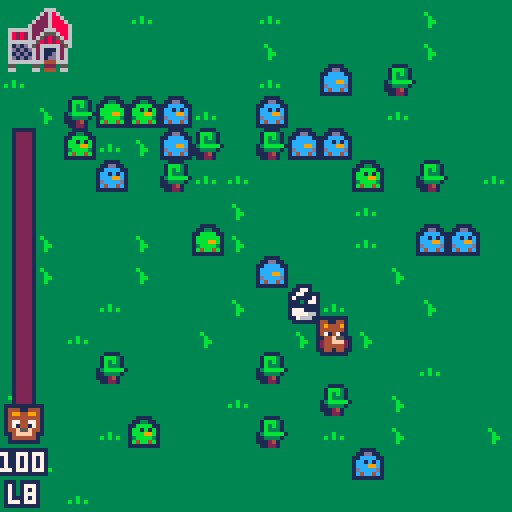
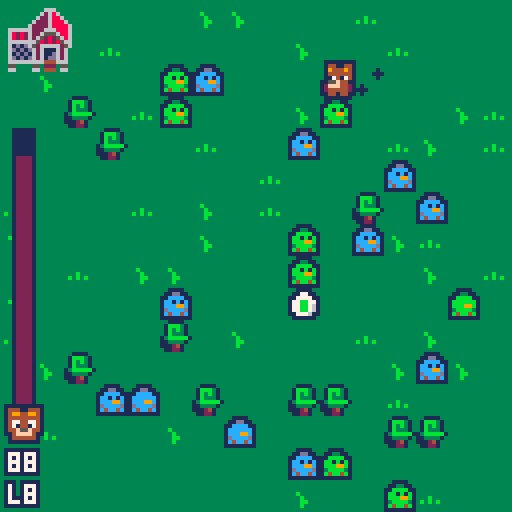
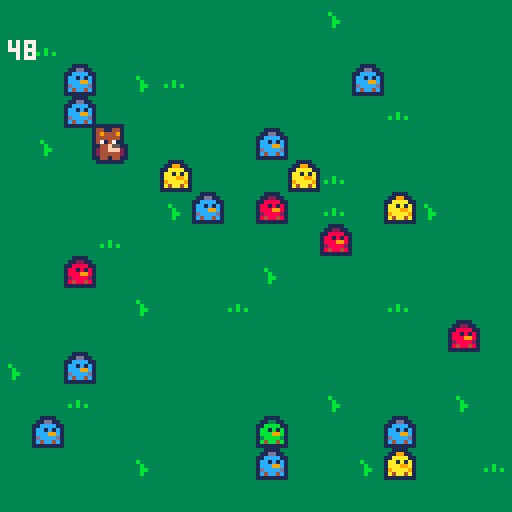
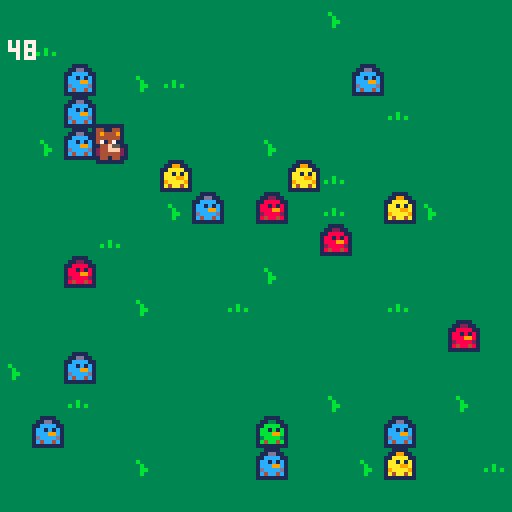
Why stop with walking. Quickly jumped into moving things from map tiles into objects and placing them in arrays to be able to check what is where on the map, so I can push things and get stopped when no place is there to push into.
The code gets really easy if you store the map as a 1D array and push objects into that with an index, calced from x and y positions. You read about this already in my Colony Management game, but if you haven’t a simple equasion of index=x+y*16 will get you the tightest array for a 15x15 map (the size of the pico screen in tiles) so we pack into that. After this checking for obstruction position is a simple index check into the array to see if there is something there! Code example!

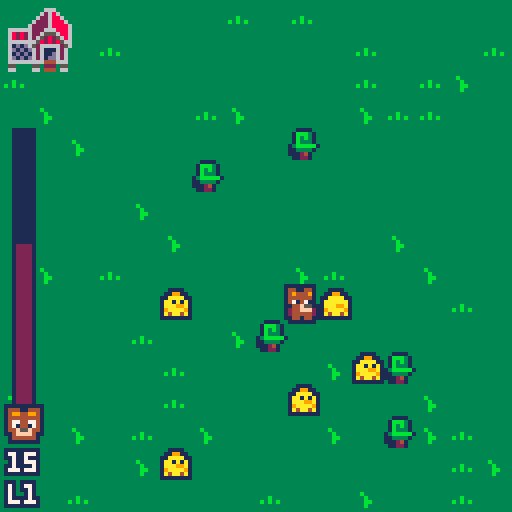
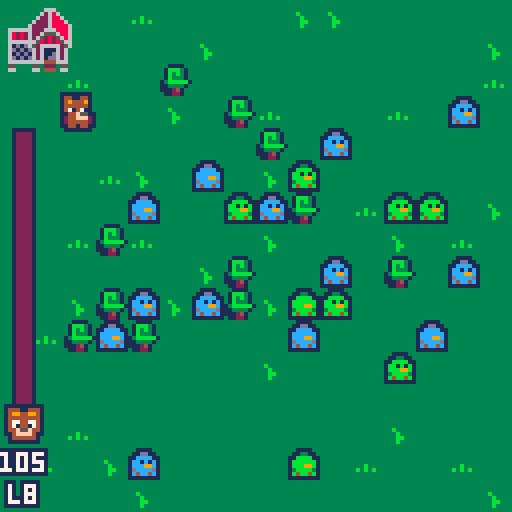
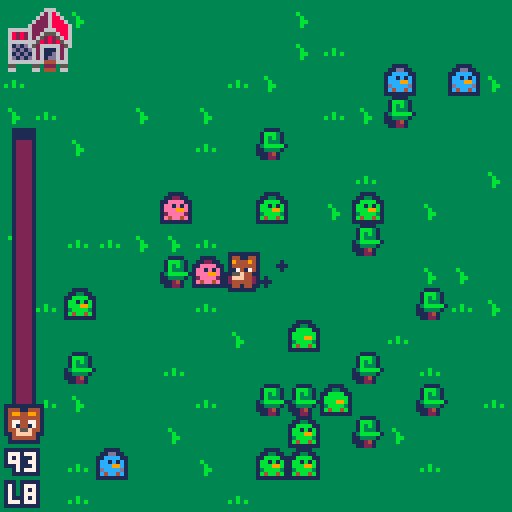
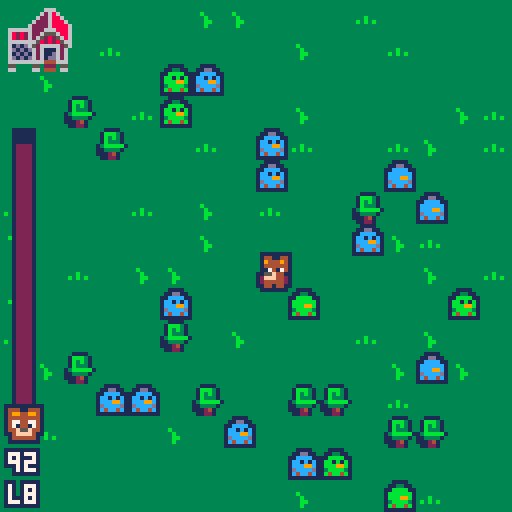
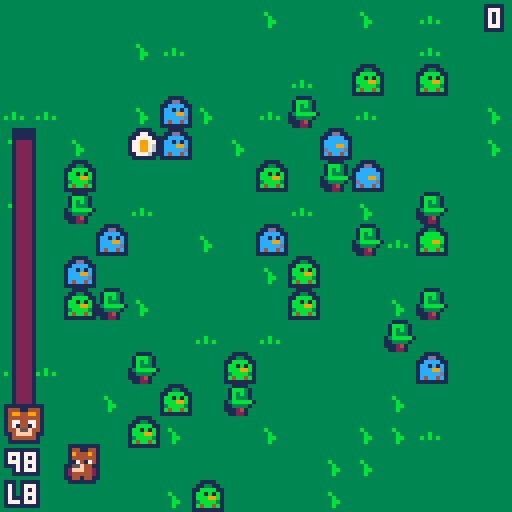
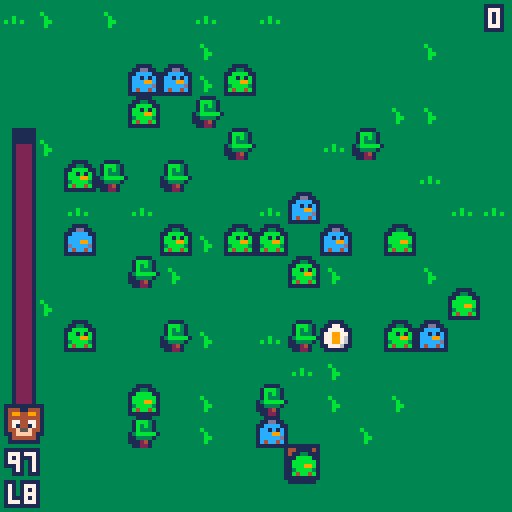
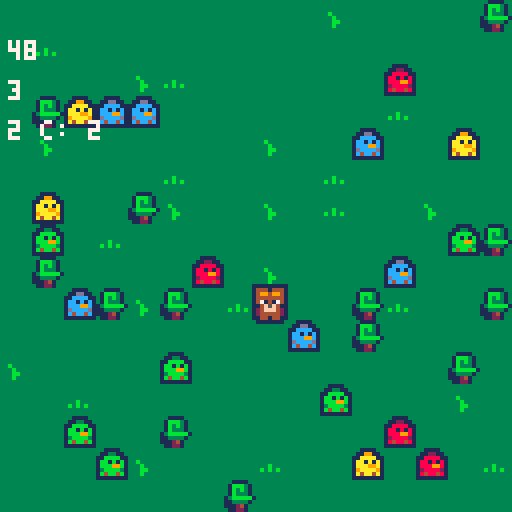
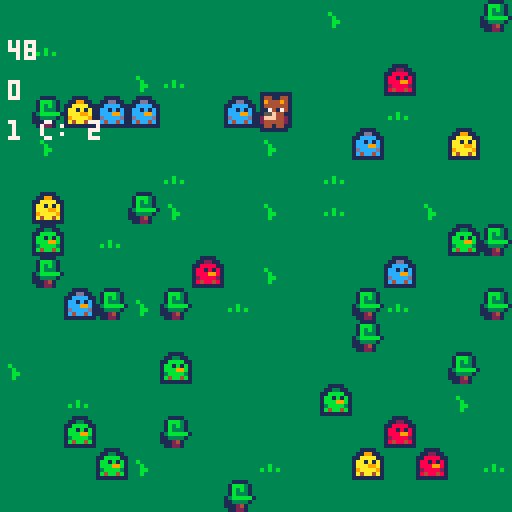
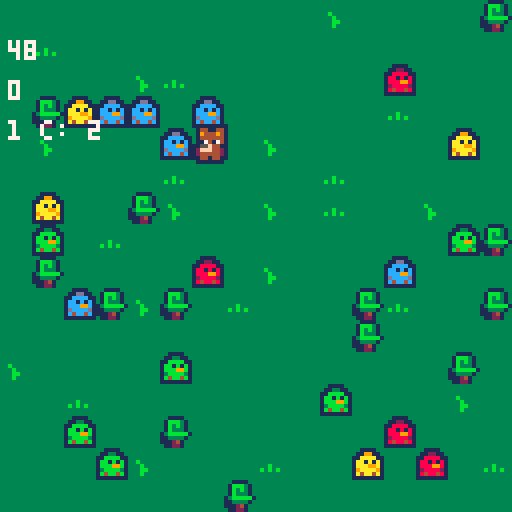
And it works like a charm, first try, didn’t even need 3 hours of debugging and cursing, of course, why would it. So now that we can push, we have the sokoban element, but can we match? Sure we can, Tinder got nothing on us!

The algorythm is really simple. When I push a chick to a new place I invoke a flood fill algorithm on it’s point. Flood Fill https://en.wikipedia.org/wiki/Flood_fill is a pretty basic function to determine connecting areas. You add an origin point, check it’s neighbours if they are the same, add them, check their neighbours etc… basically imagine it as pouring a cup of water and letting it see where it goes.
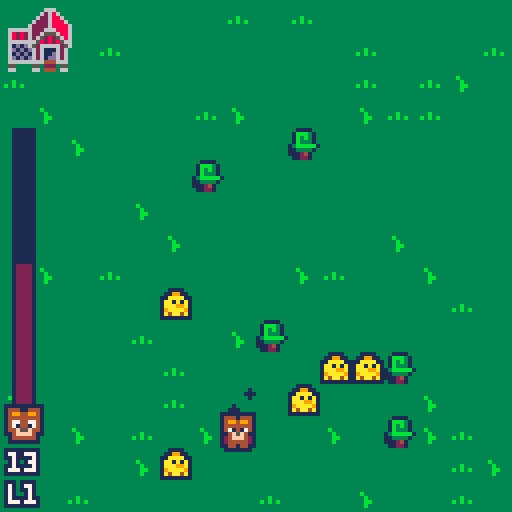
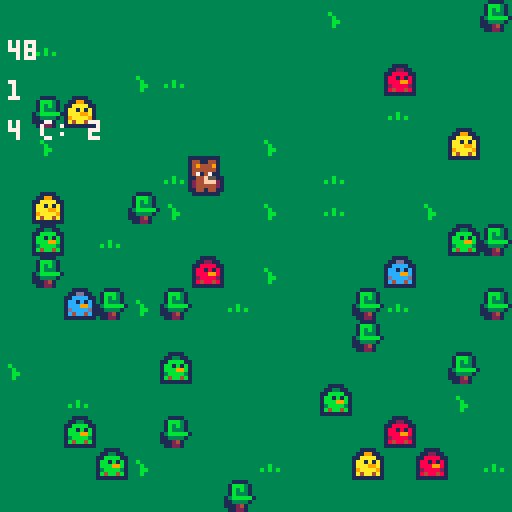
Implementing it is not that hard either. We need a point to start from, a color to check and an array to gather all the matching chicks into. After the we check if our point is inside the map ( 0 < index < 256 ), as those are first outside map (0,0 -> 0+016, and 15,15 -> 15+1516). Check if there is a chick on said position, and is not a chick already added, check for the color, add it if matches and call this to the 4 places, up, down, left and right. We need the already added check as otherwise we would bounce back and forth from the first to the second to the first to the second etc… And done. After it is finished, check if this array is bigger than 3, the matching minimum number, and if they are, remove them!
Code for your nerd reading pleasurses
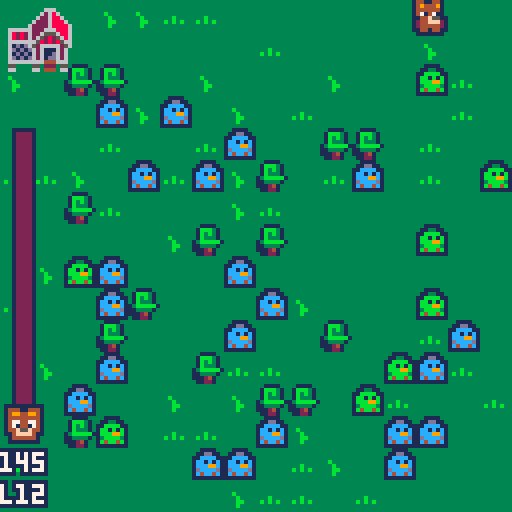
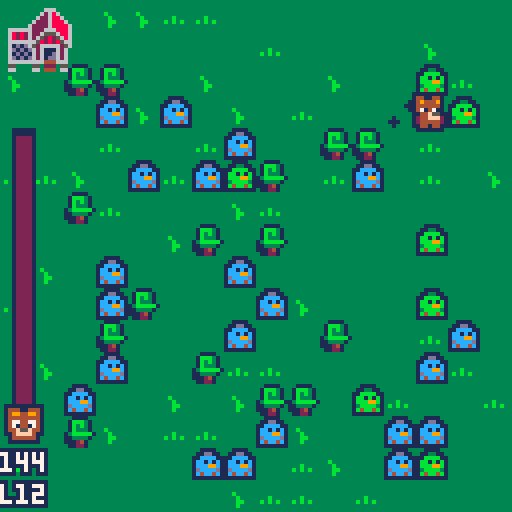
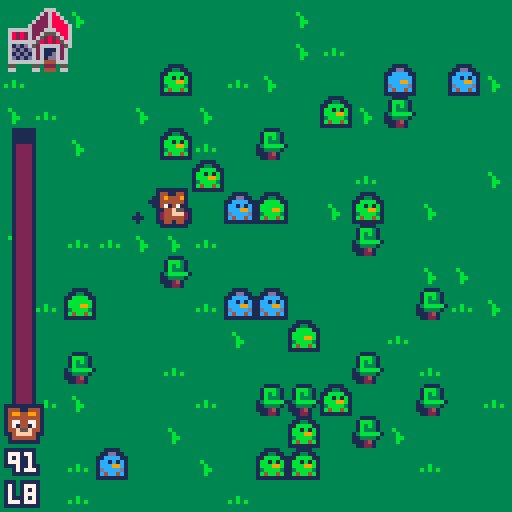
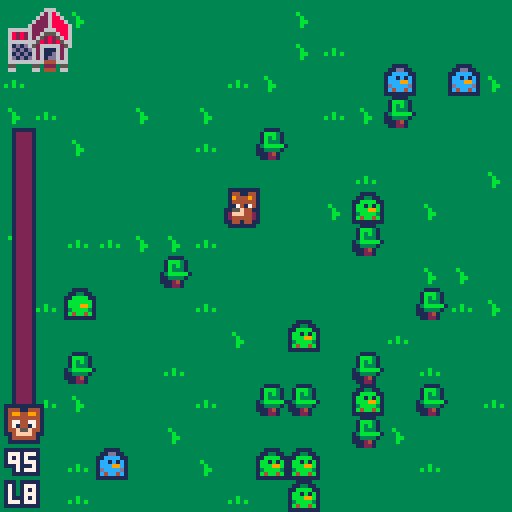
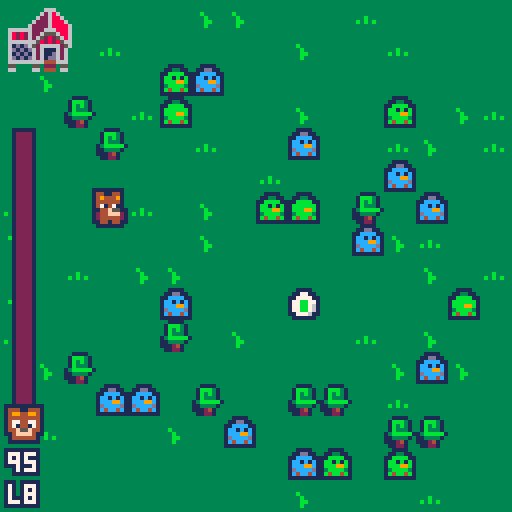
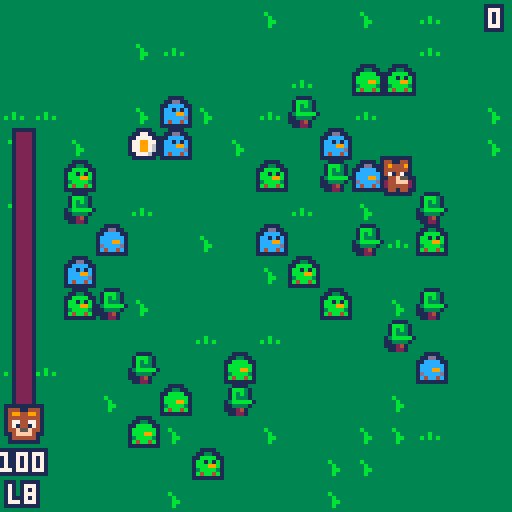
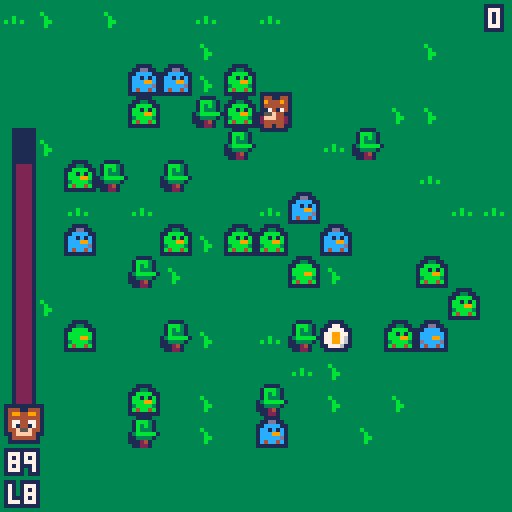
Now add a little particle spice to it, draw a cute blinking animation and bam, we have a really cool looking proof of concept for the game!

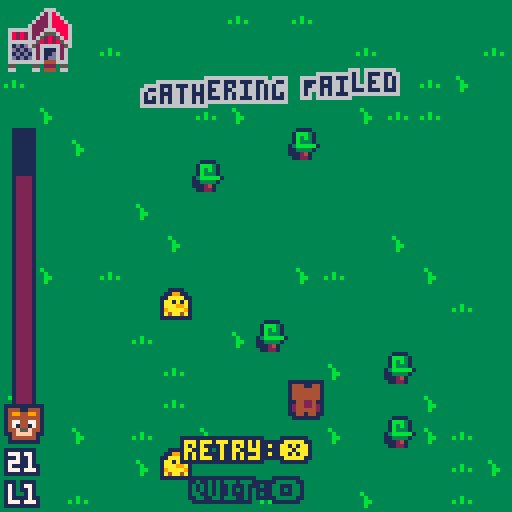
And this is where we are. As I haven’t got permission to actually work on it till later this day I haven’t realy thought into where to expand, but I know one thing. I want replayability, not a set campaign. I want people to pick this game up for a quick run every once in a while instead of being a once and done, so we are gonna have some procedural generation for sure.
As for game mechanics? Not really sure. I do plan on having a few chick that are more “tricky” to catch, maybe wander off from time to time, not willing to sit next to trees idk, some spice as we say.
We have a lot to do still, so I’ll take my leave back to the embrace of lua code and pixelart, while you can read away on my other articles if you want!
(This article was taken from my Ko-fi page, where you can read a lot more gamedev, reviews and pixel art stuff.)