Hi everyone!
My name is Artem. I have been working as a data scientist and a python developer for a long time. Two years ago I understood that I didn’t like my job as much as I used to. After that, I decided to try something new. Several weeks ago I started to learn Unity. I had zero experience with game engines, but my experience in programming helped me a lot.
One of my biggest problems was the desire to create only ambitious and cool projects. I had been trying to start such a project for weeks, but every time I felt frustrated and quit. Finally, I decided to create something small but meaningful for me. I was determined to stick to the concept of a small game without turning it into a monumental task.
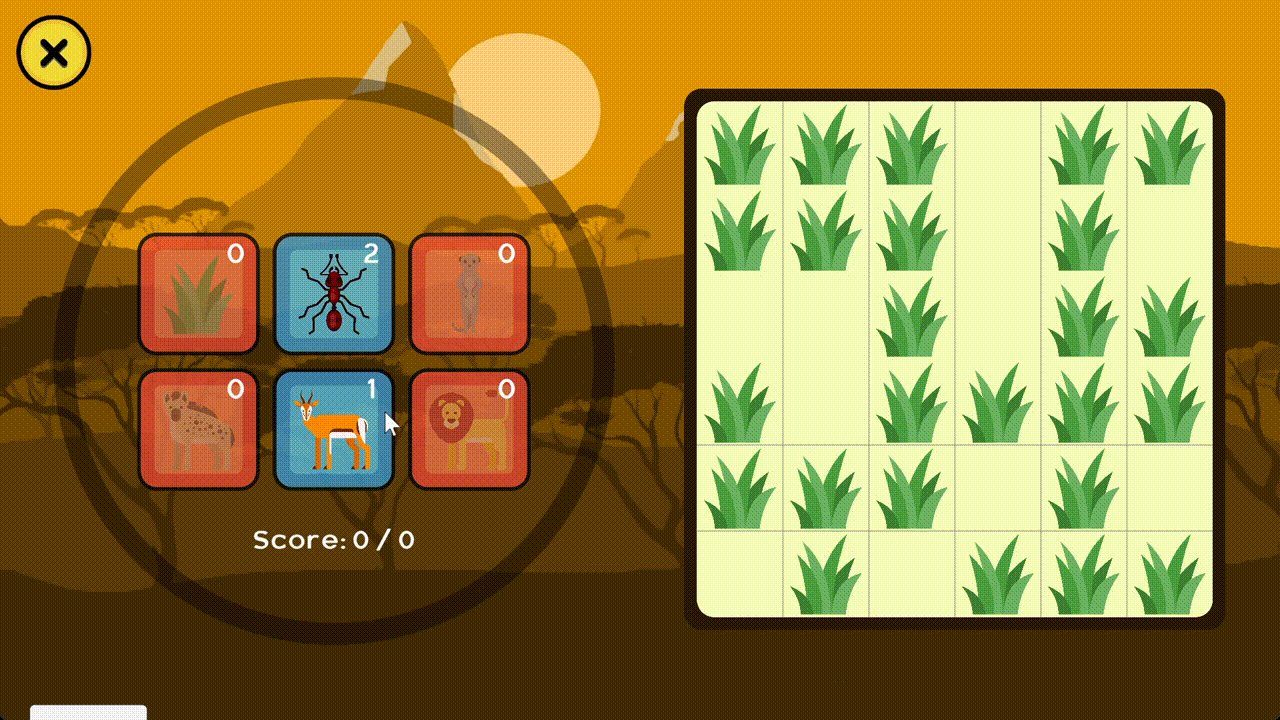
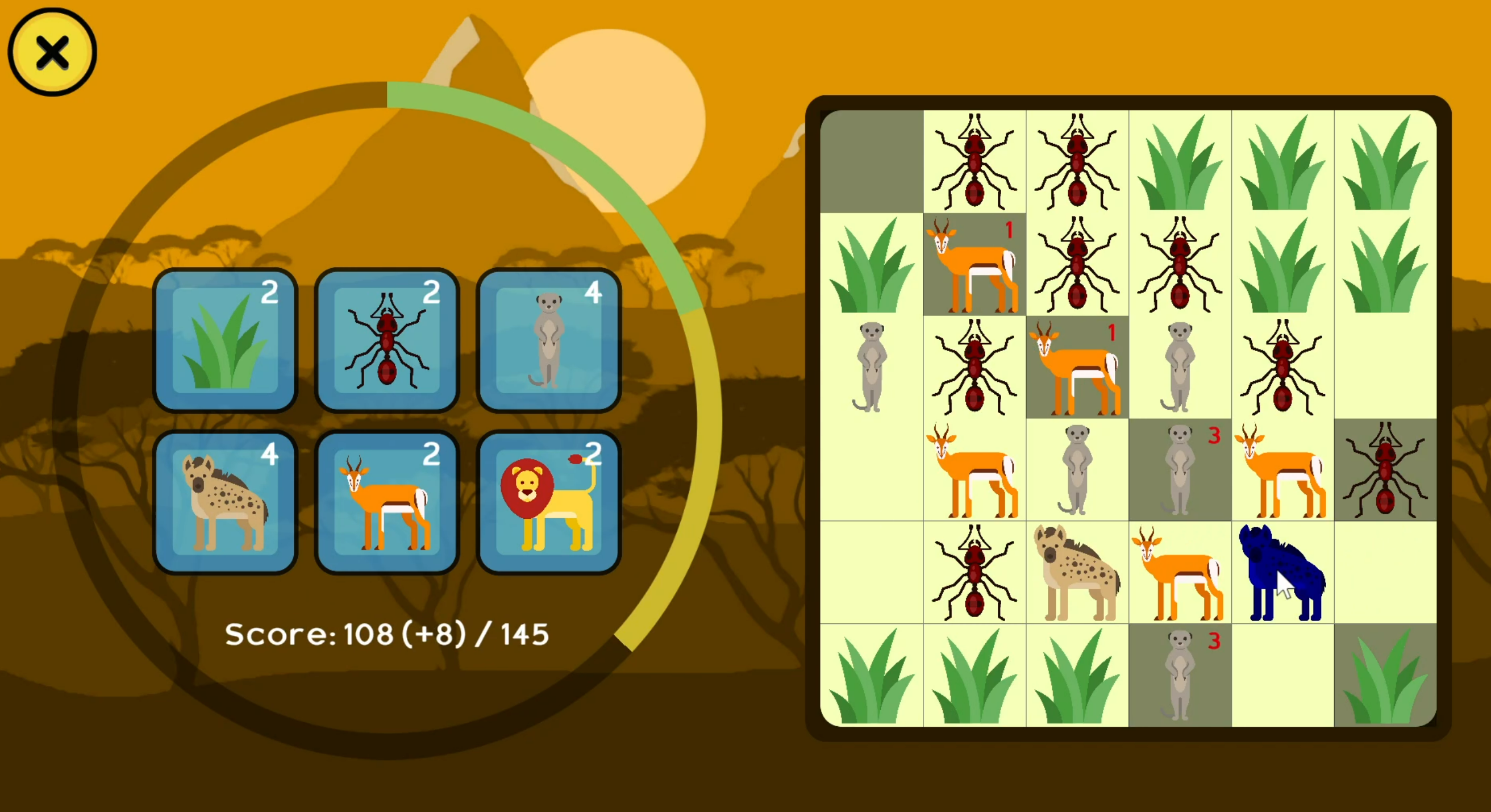
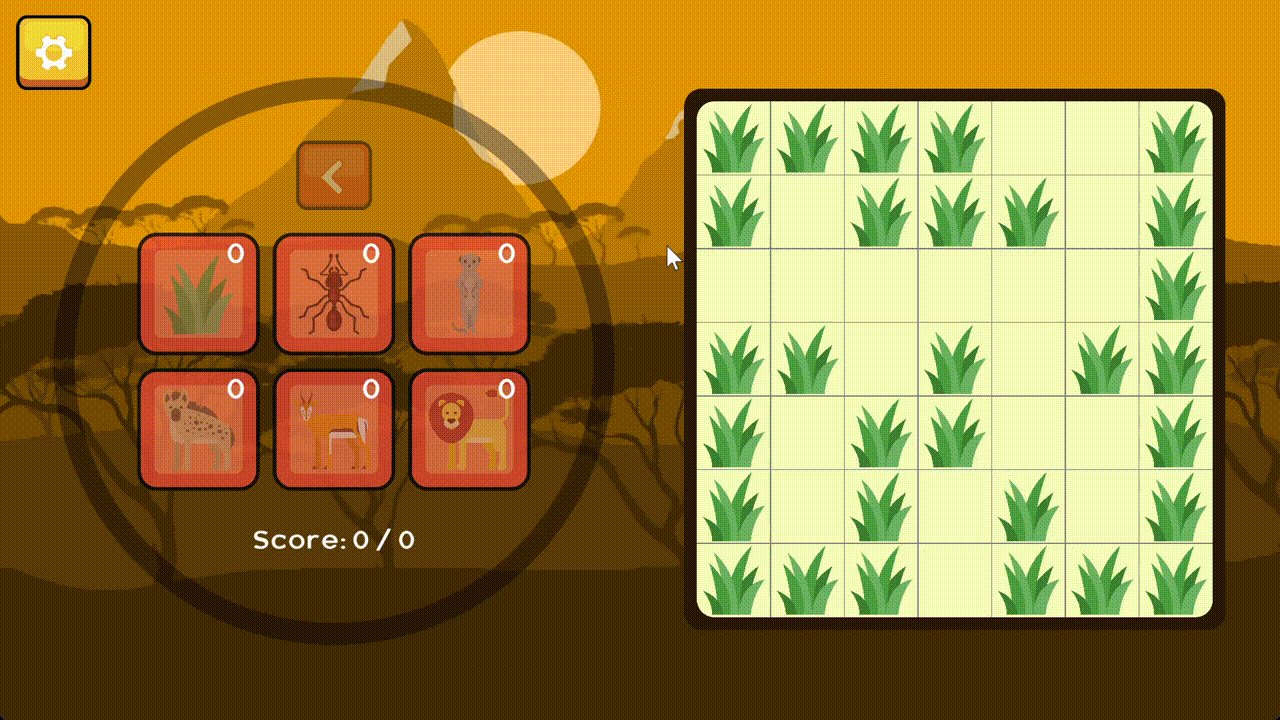
I want to create a minimalistic 2D city-builder. My inspiration is the games Tiny Islands and Islanders. The distinctive feature is that the placement of a new building could destroy other surrounding buildings. I have thought about the appropriate setting a lot and I have concluded that the wild animal theme could work.
My starter pack is:
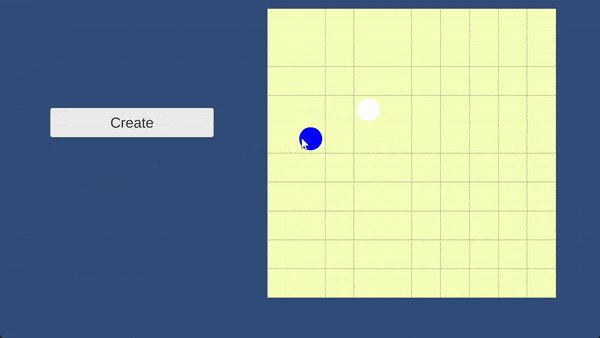
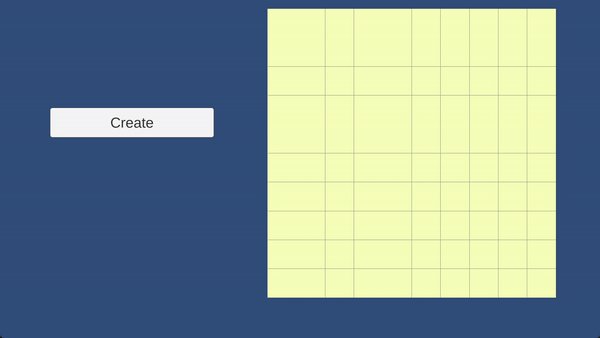
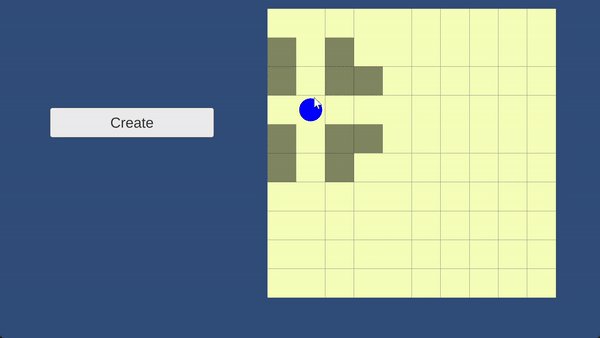
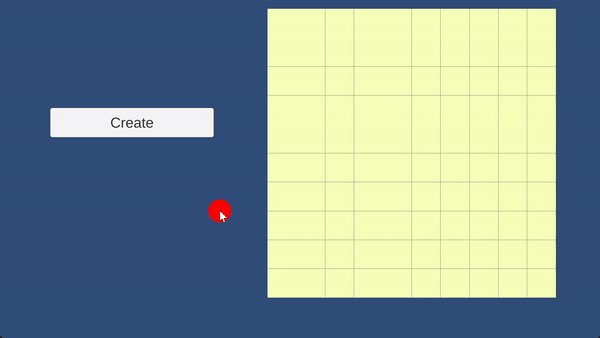
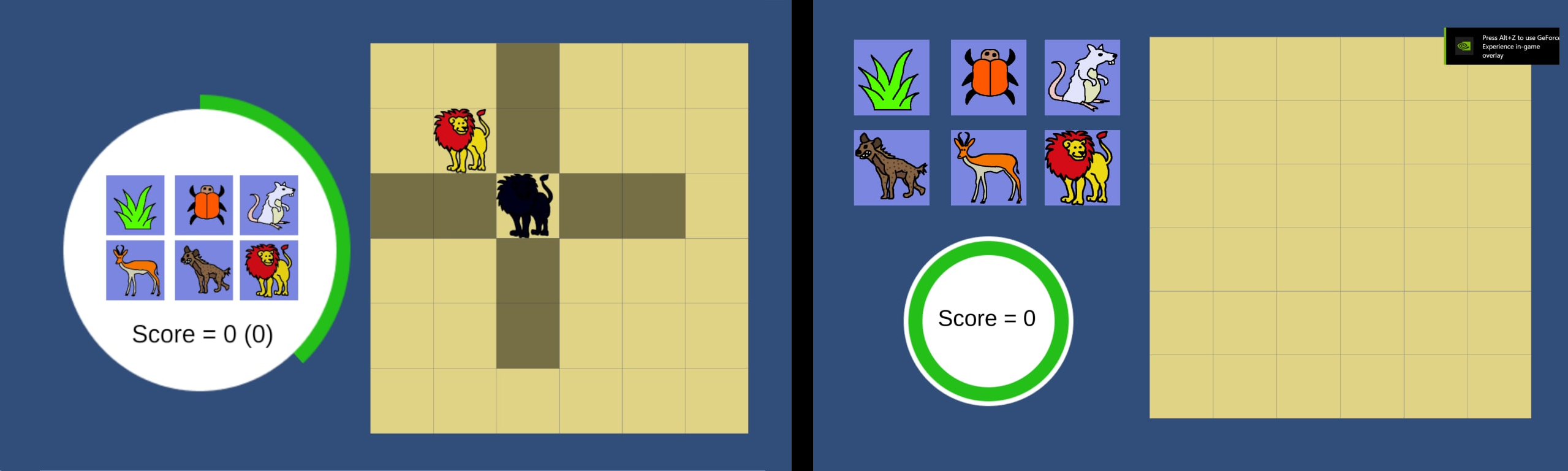
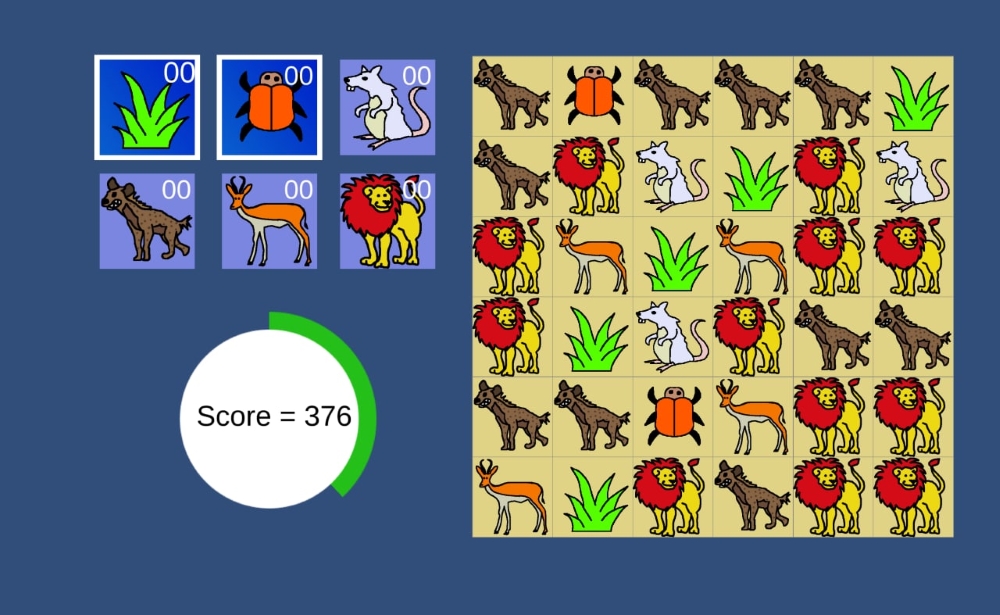
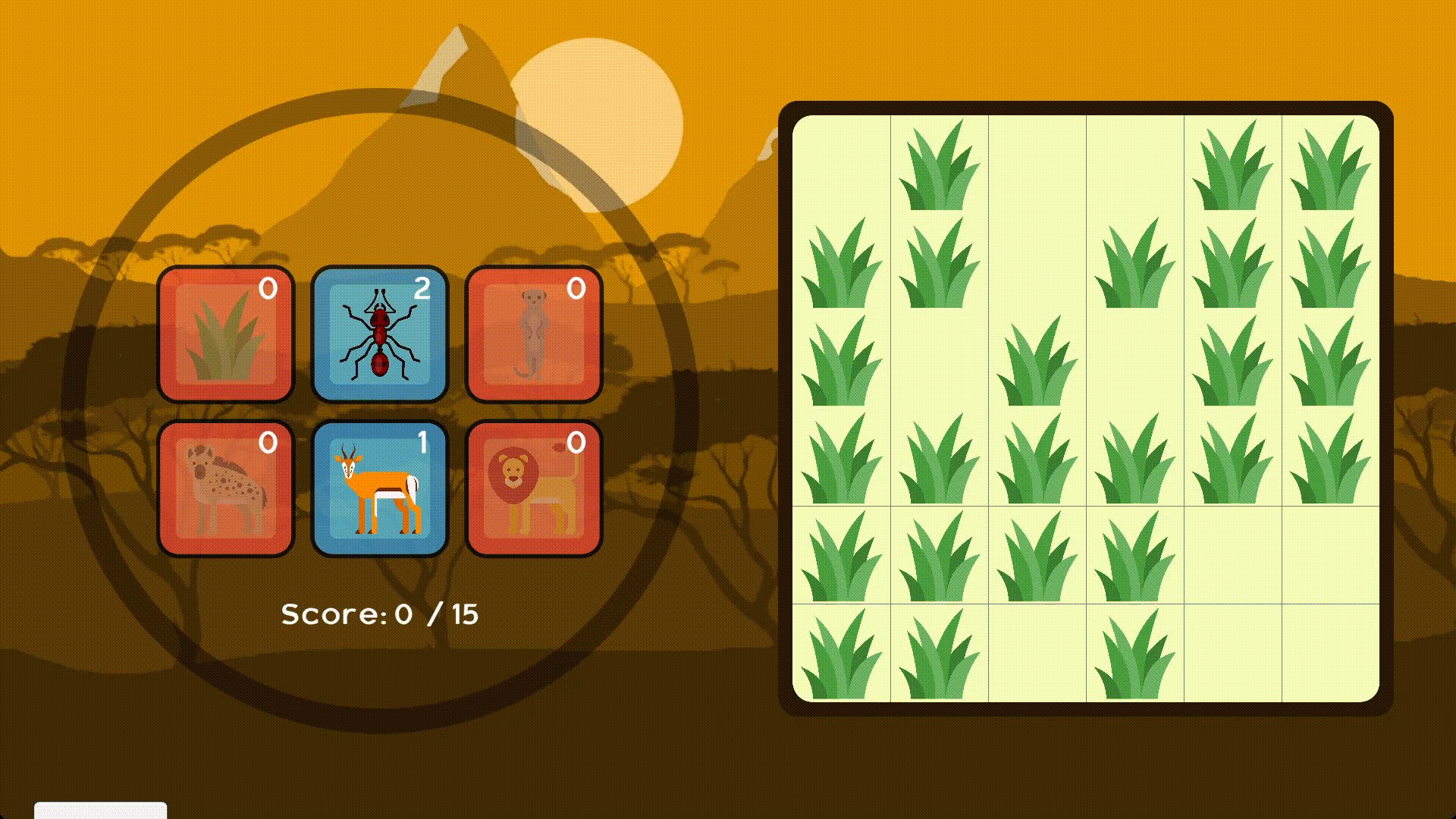
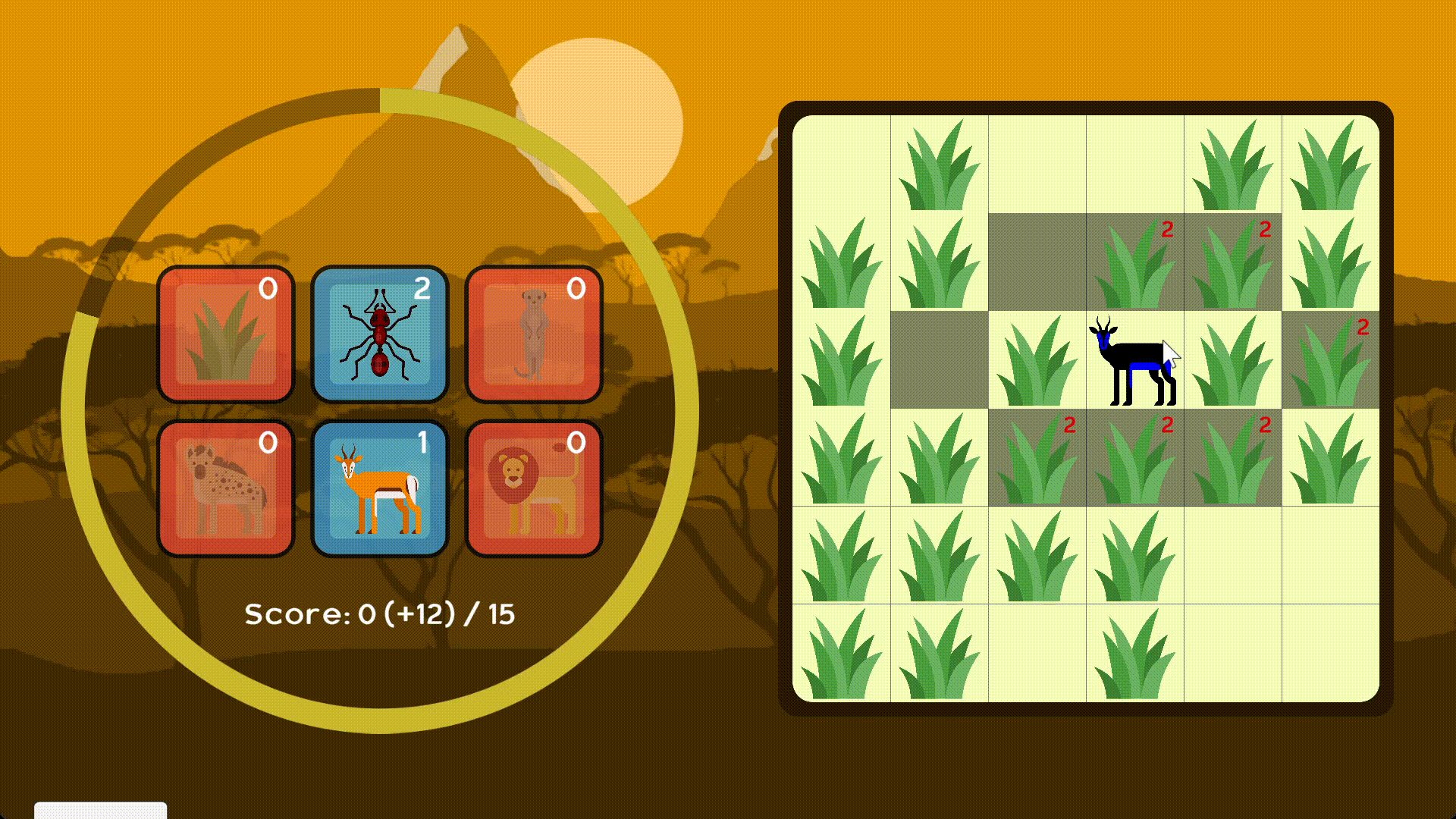
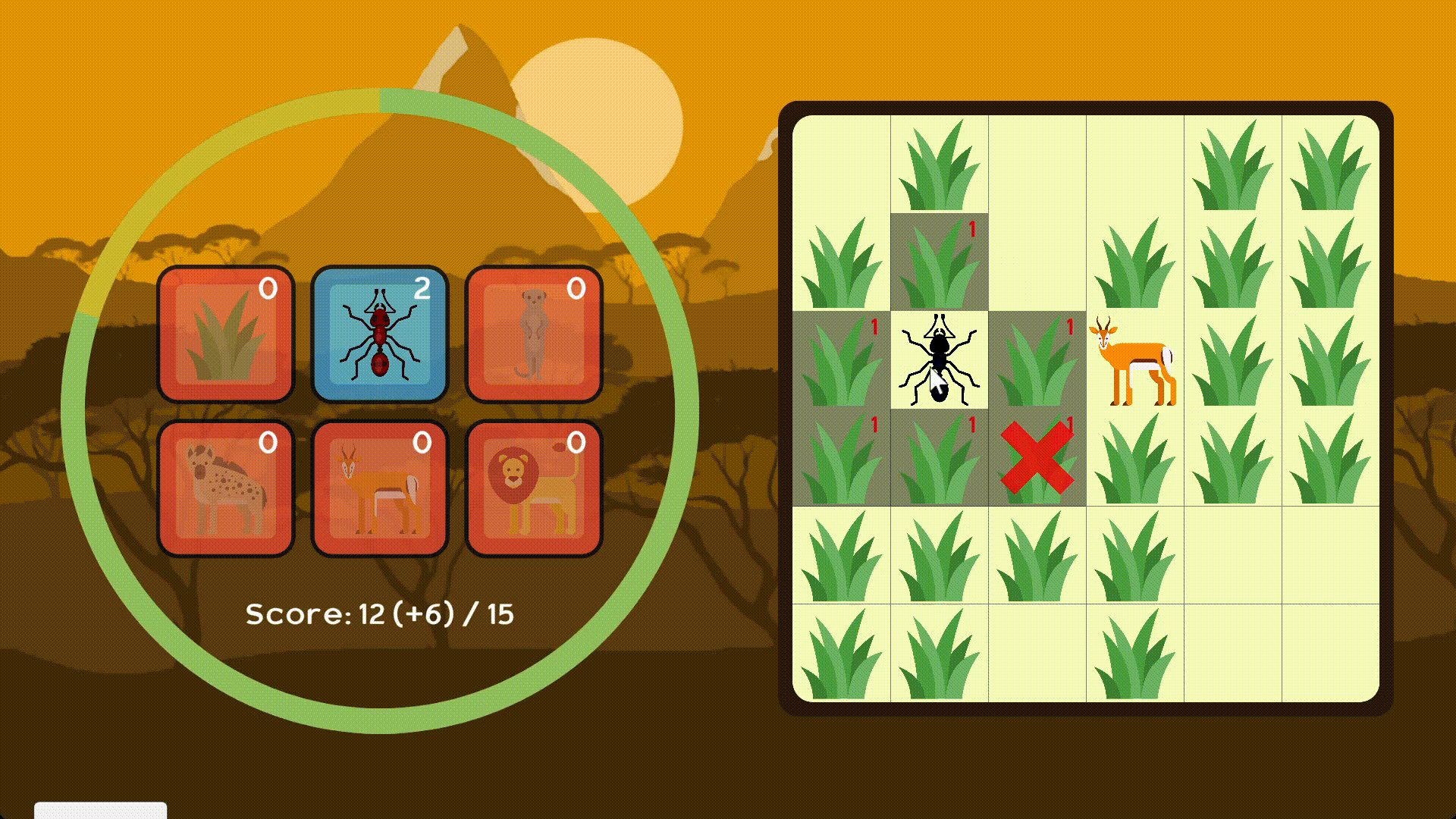
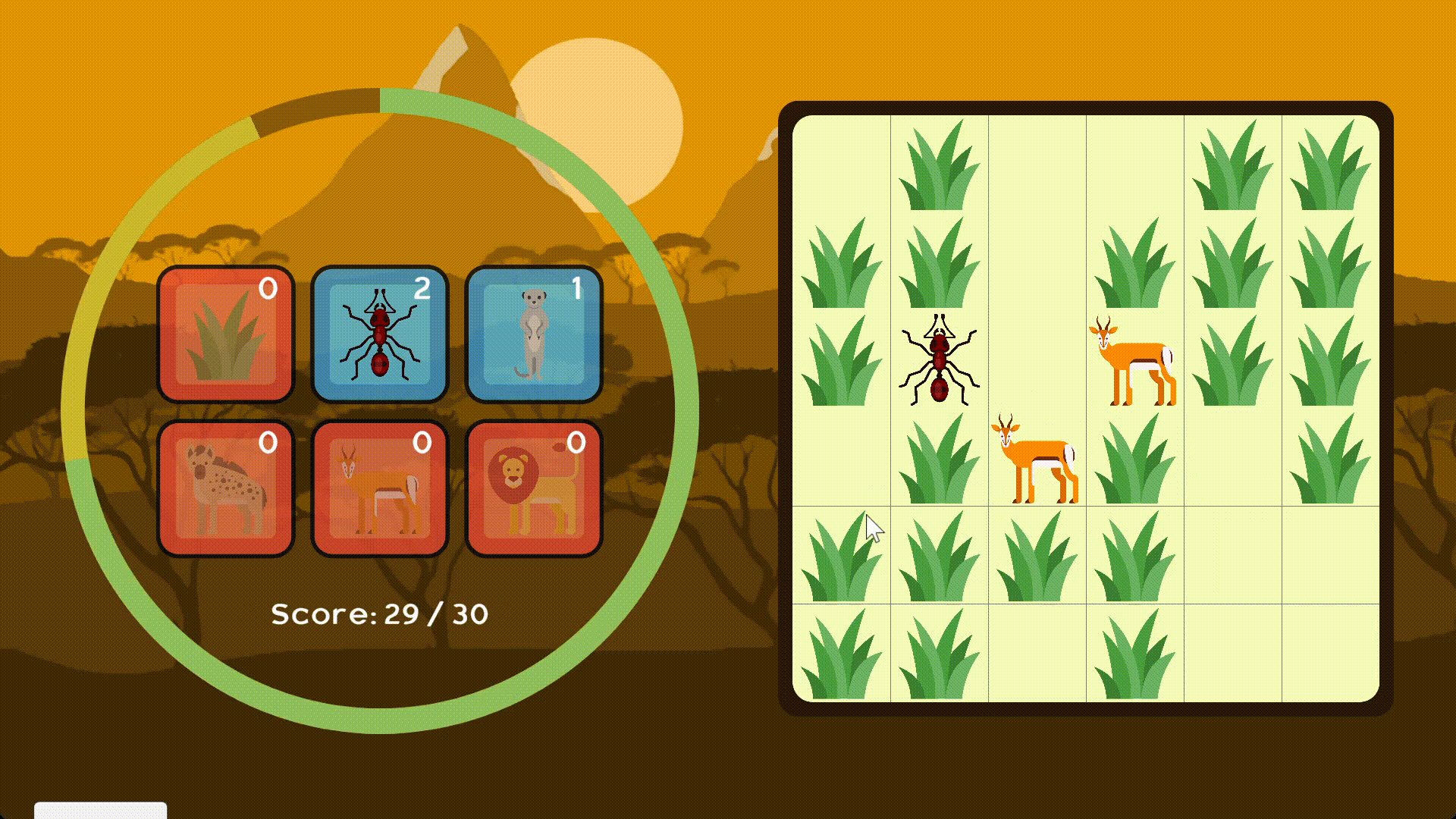
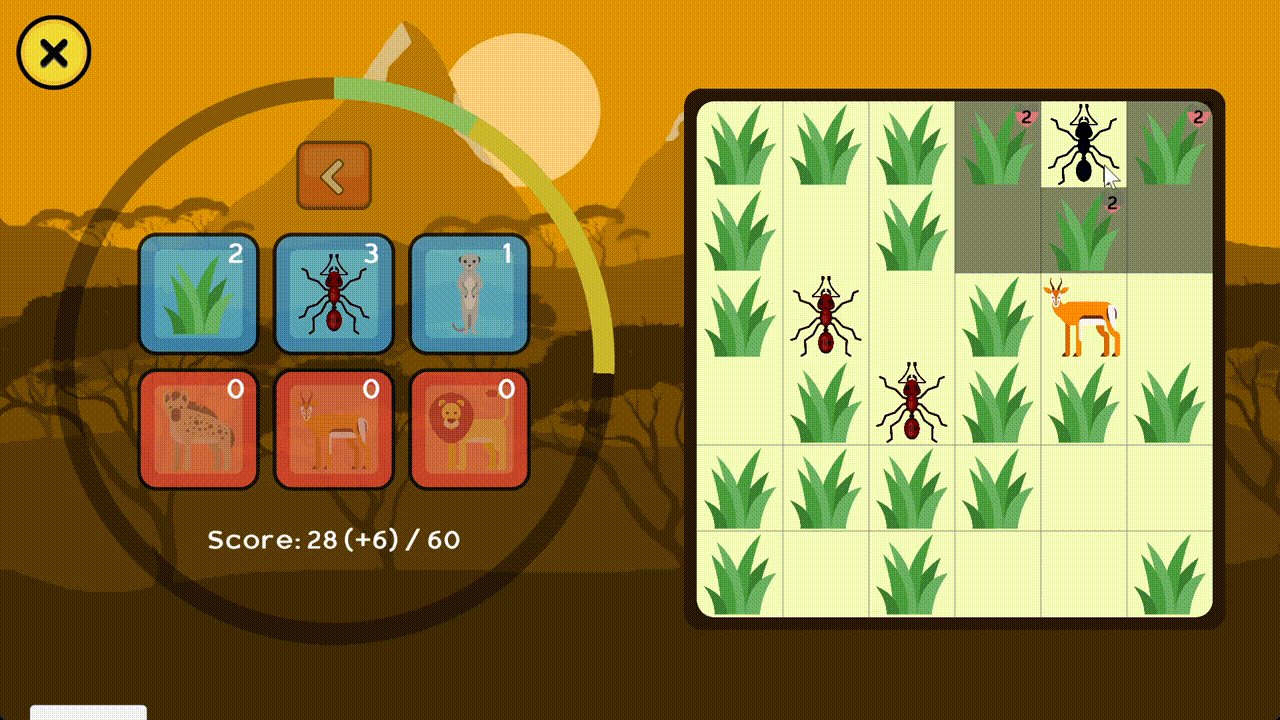
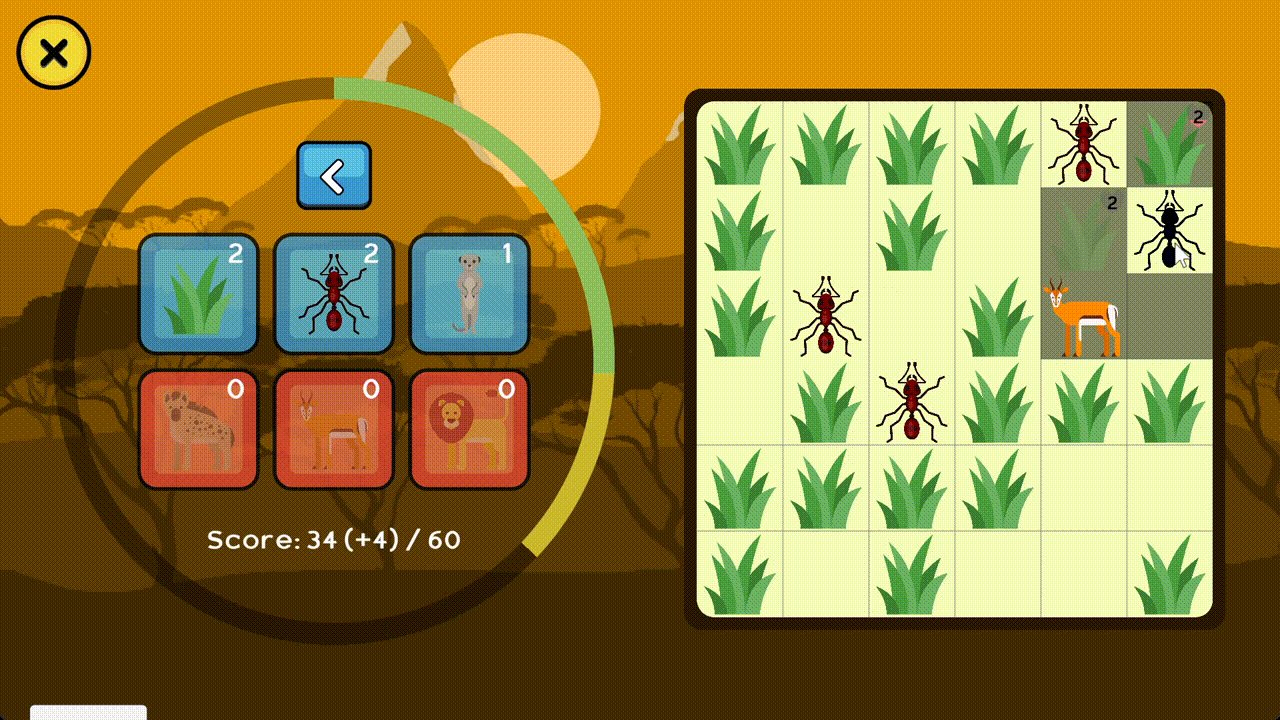
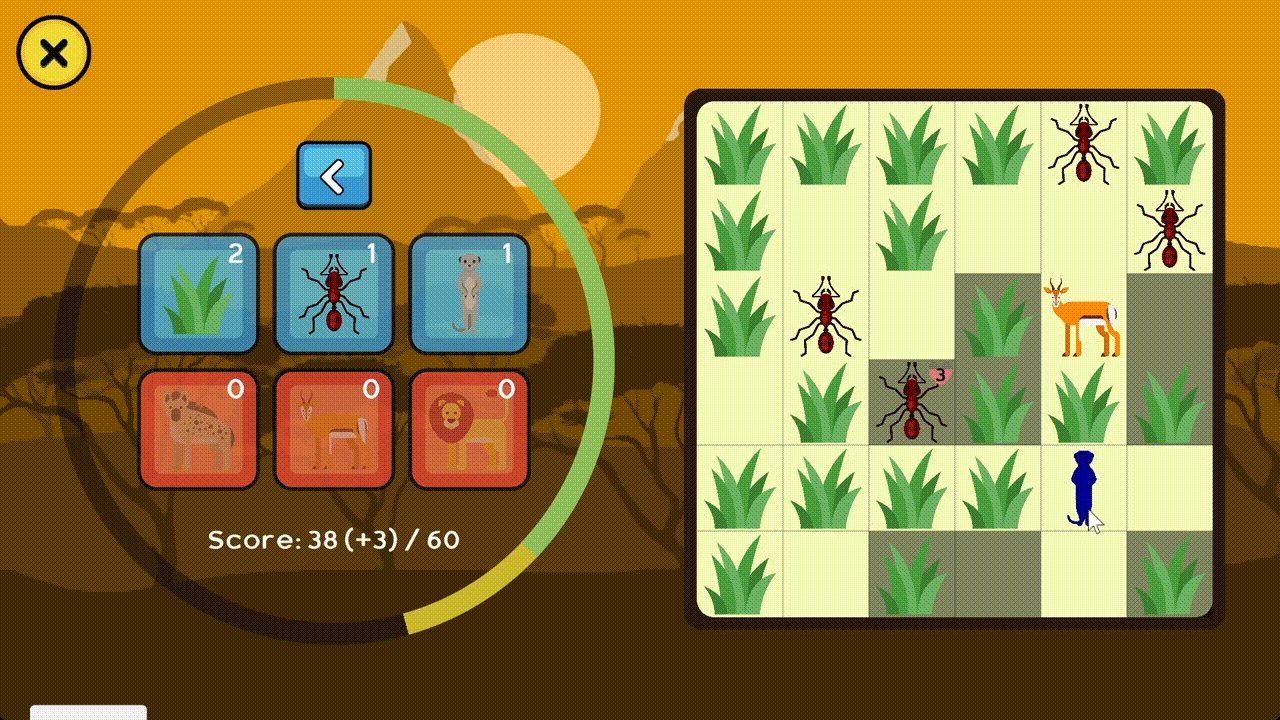
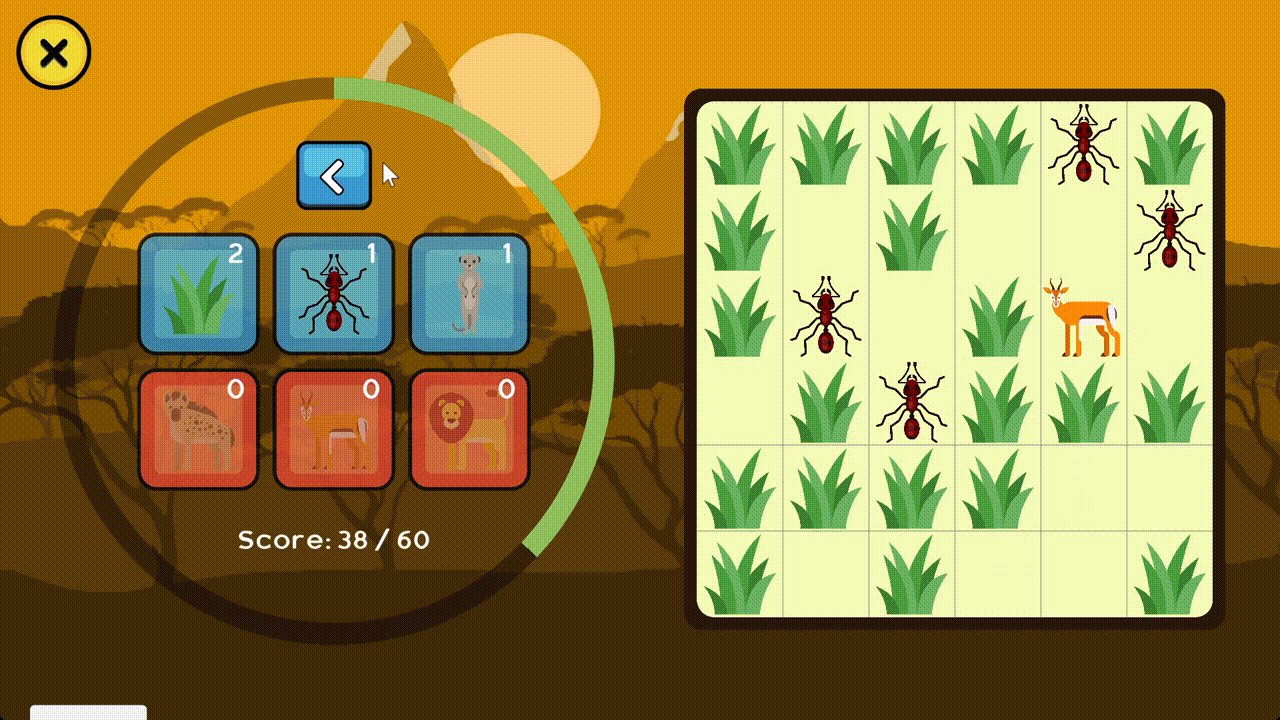
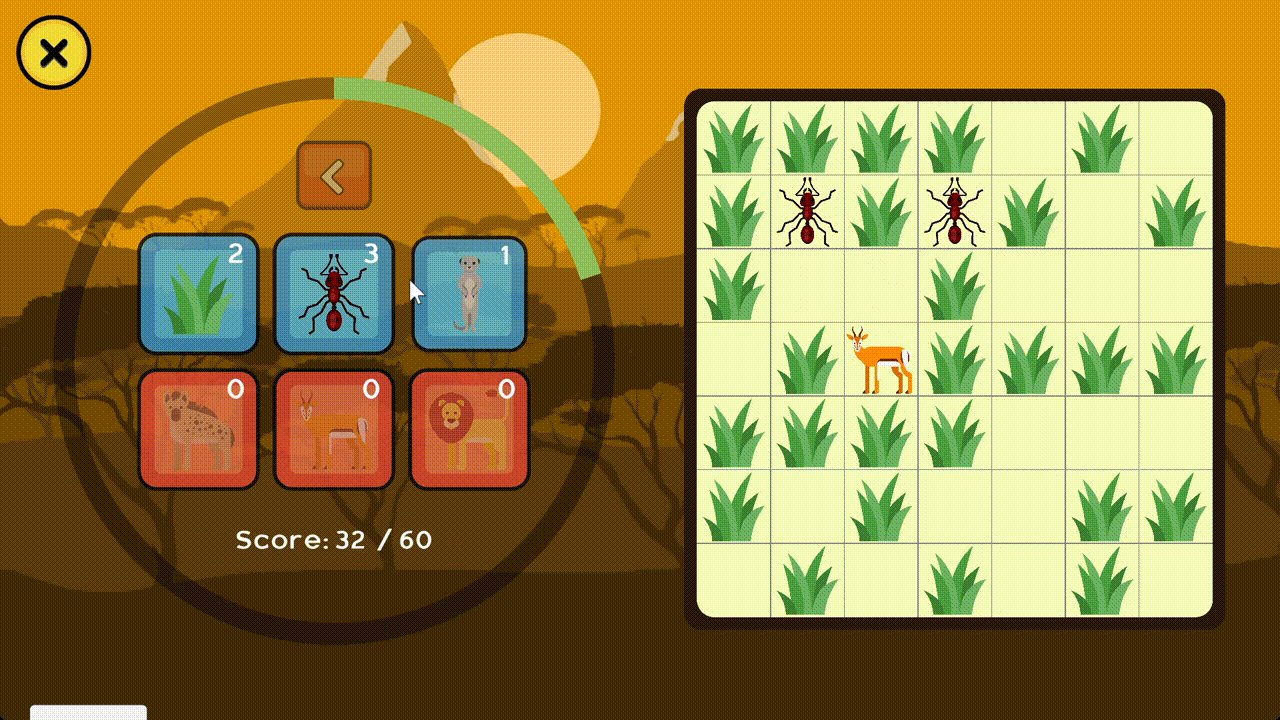
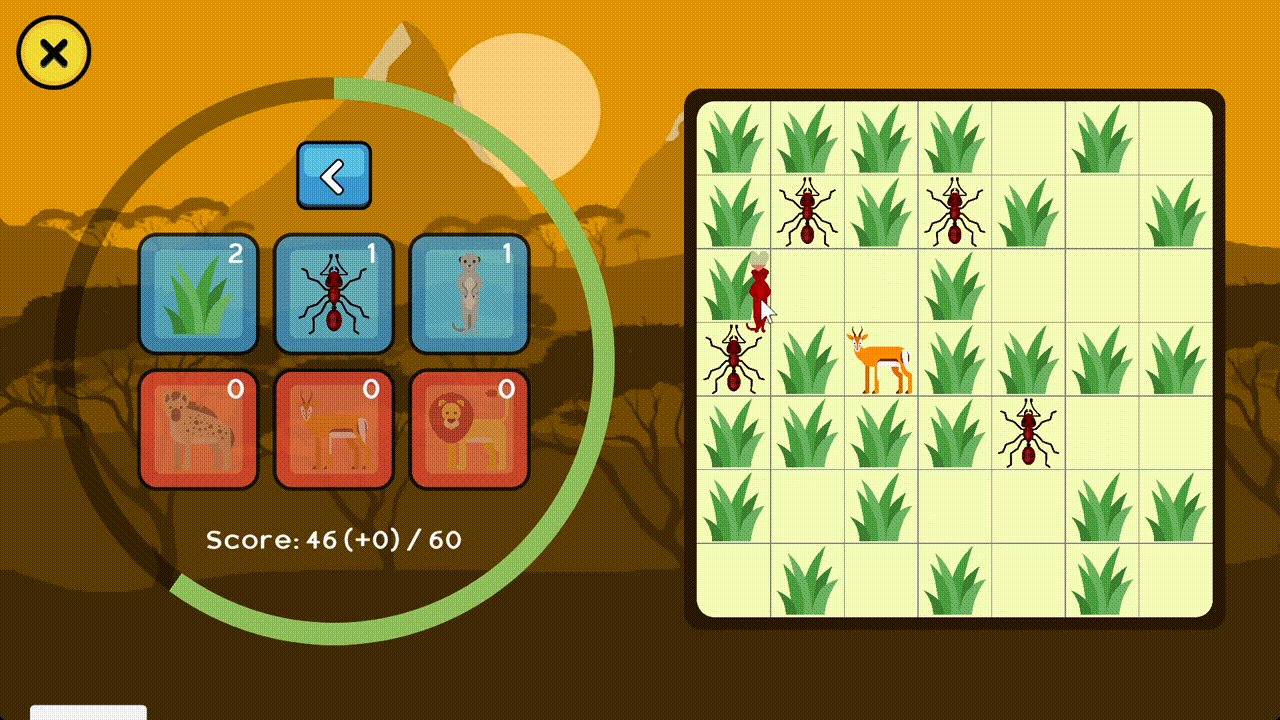
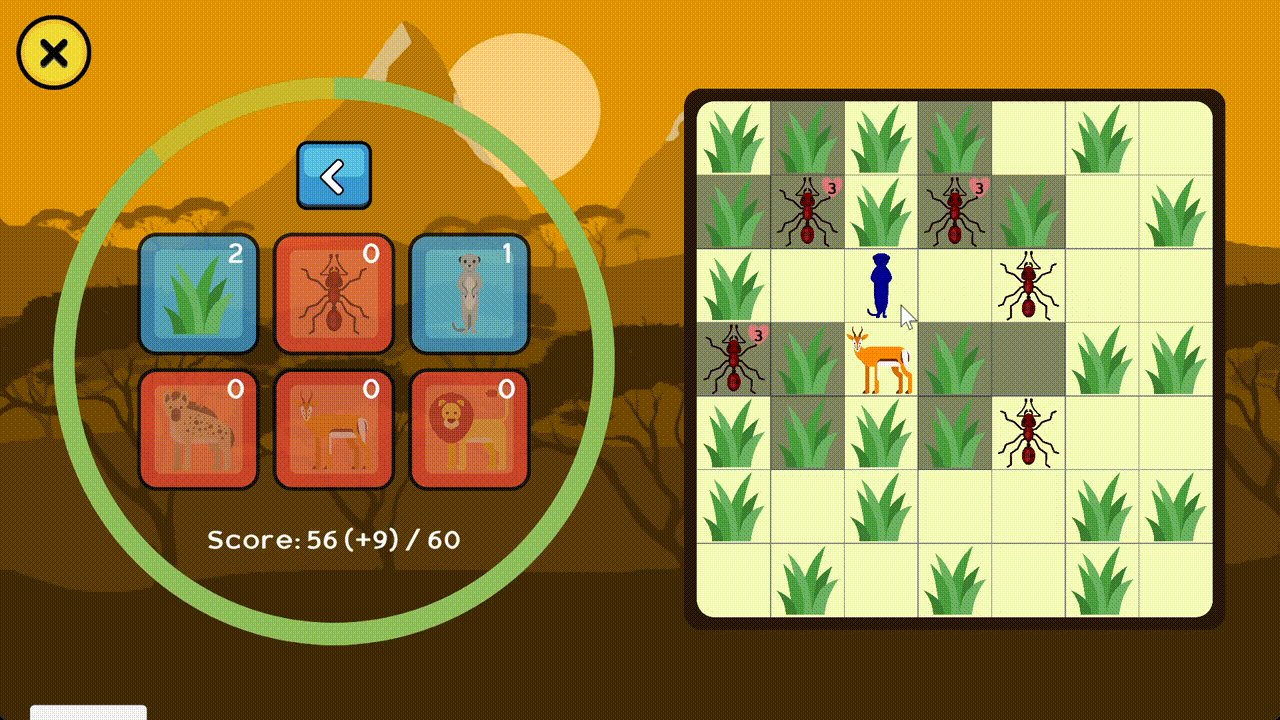
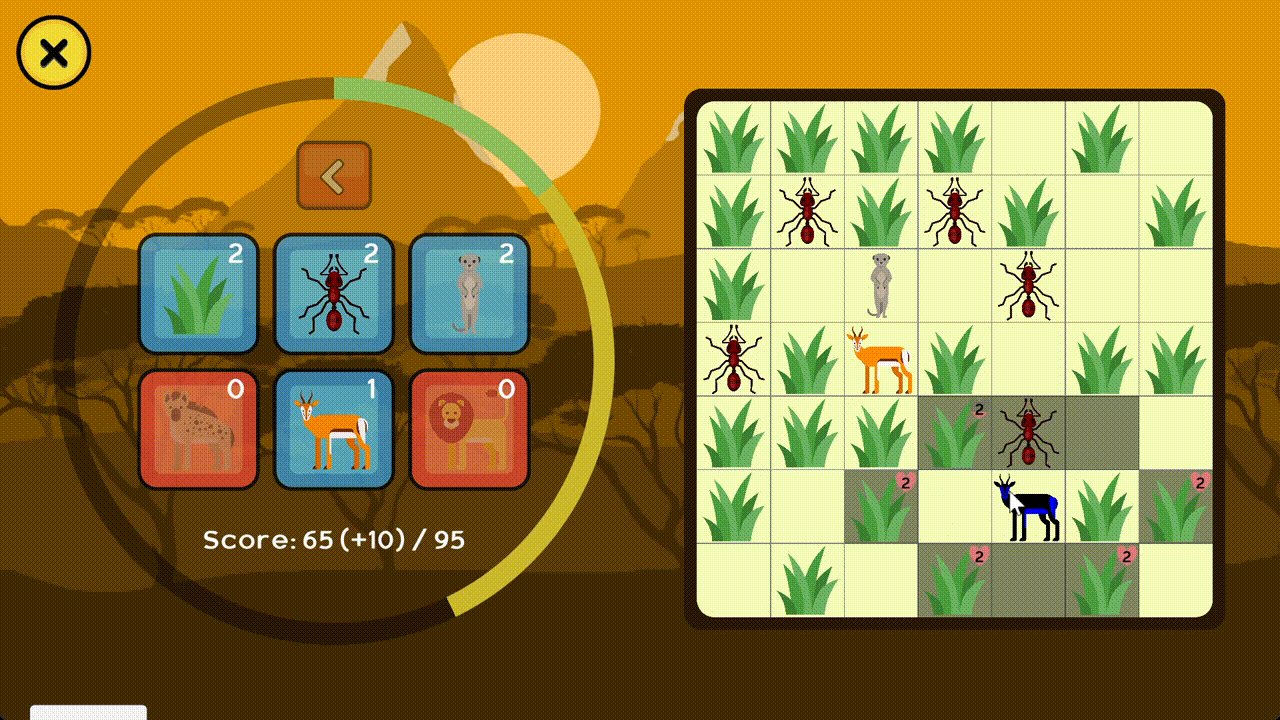
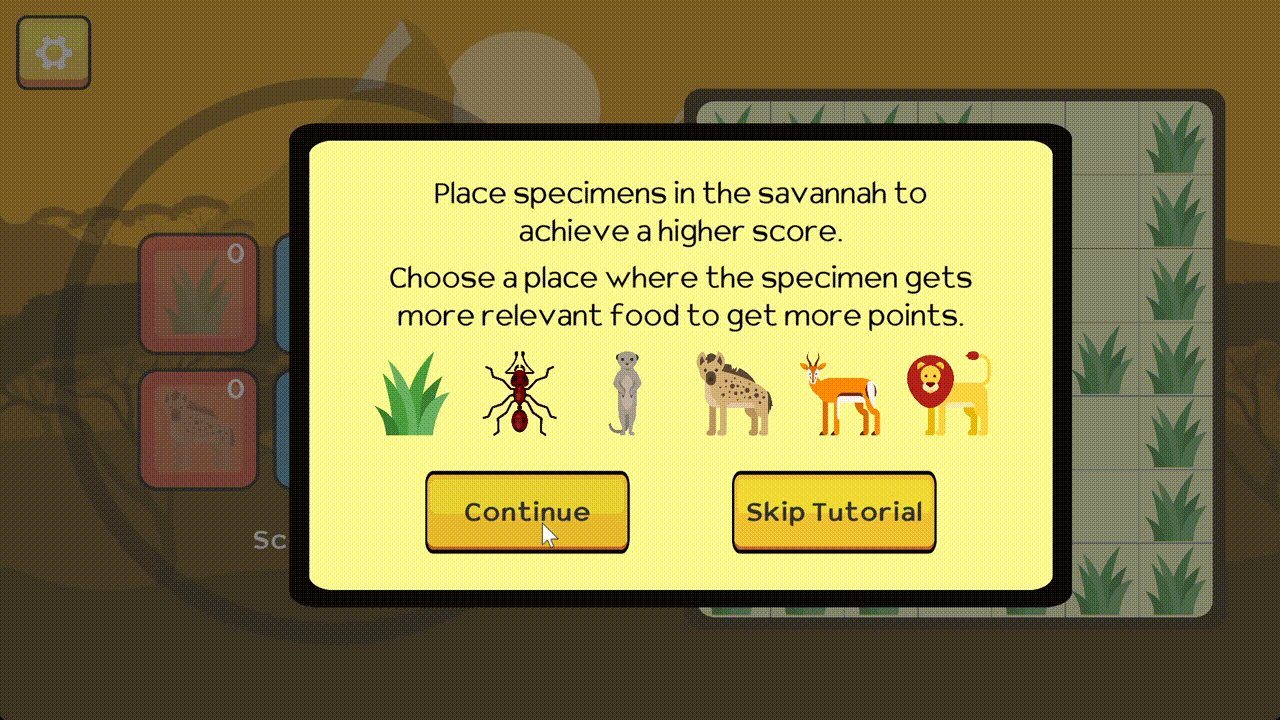
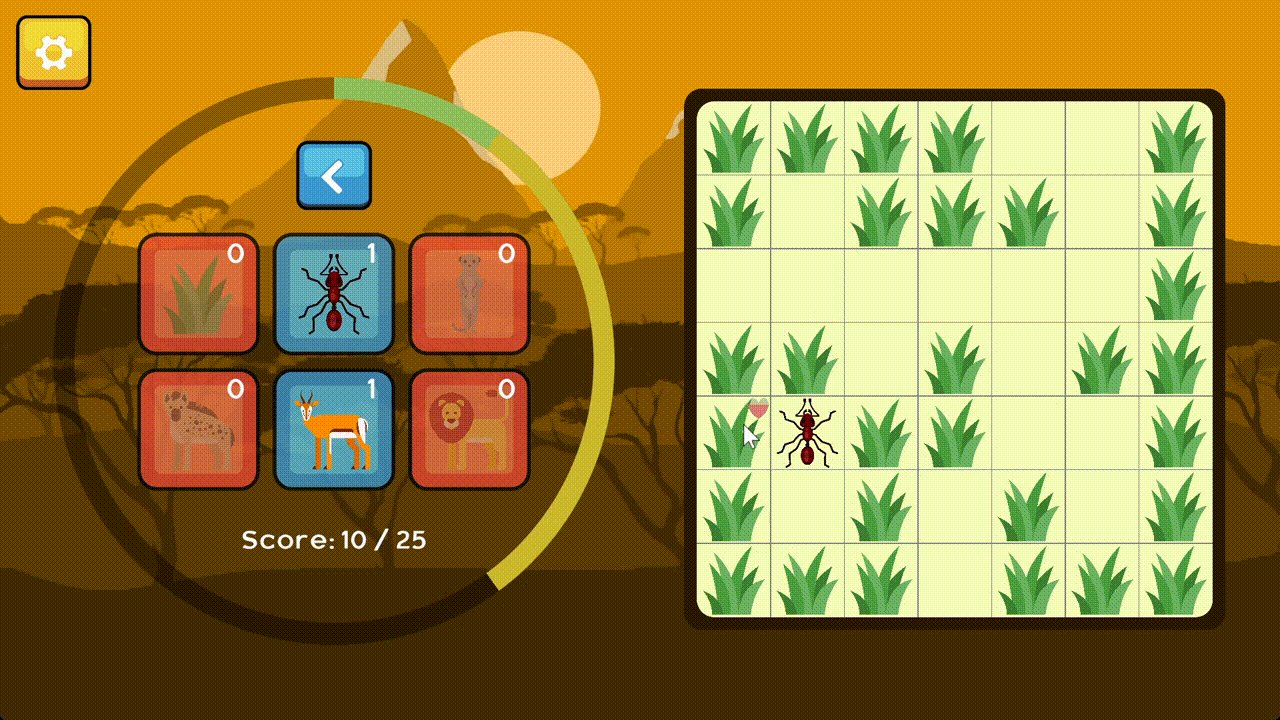
- A player can place animals on a game field
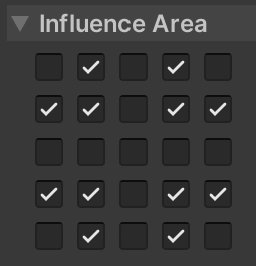
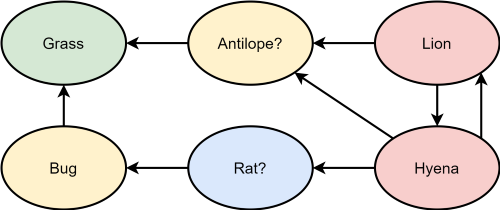
- Species eat each other according to food chains and their area of influence
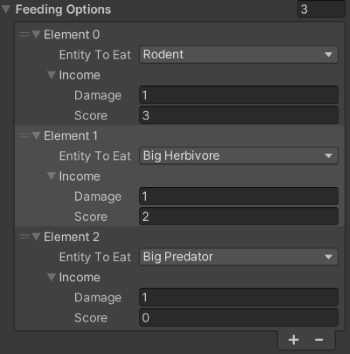
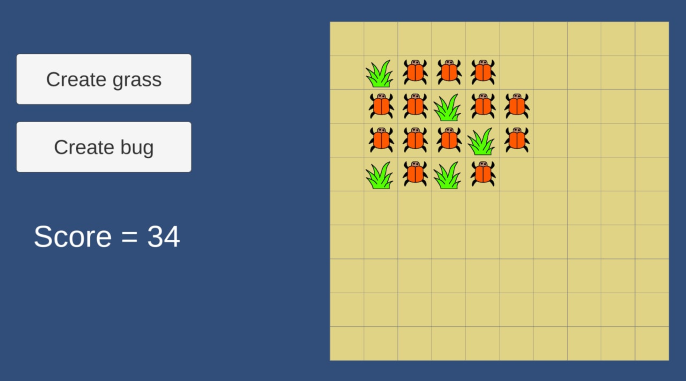
- The more a specimen eats, the more points the player gets
I have already started working on this project. For the next few days, I will be sharing here all that I did before and then I will post actual news.
This game jam is something I am very excited about. I hope to finish my project and get feedback from you, and also believe that everyday posting helps to improve my English a little :D