Hi everyone.
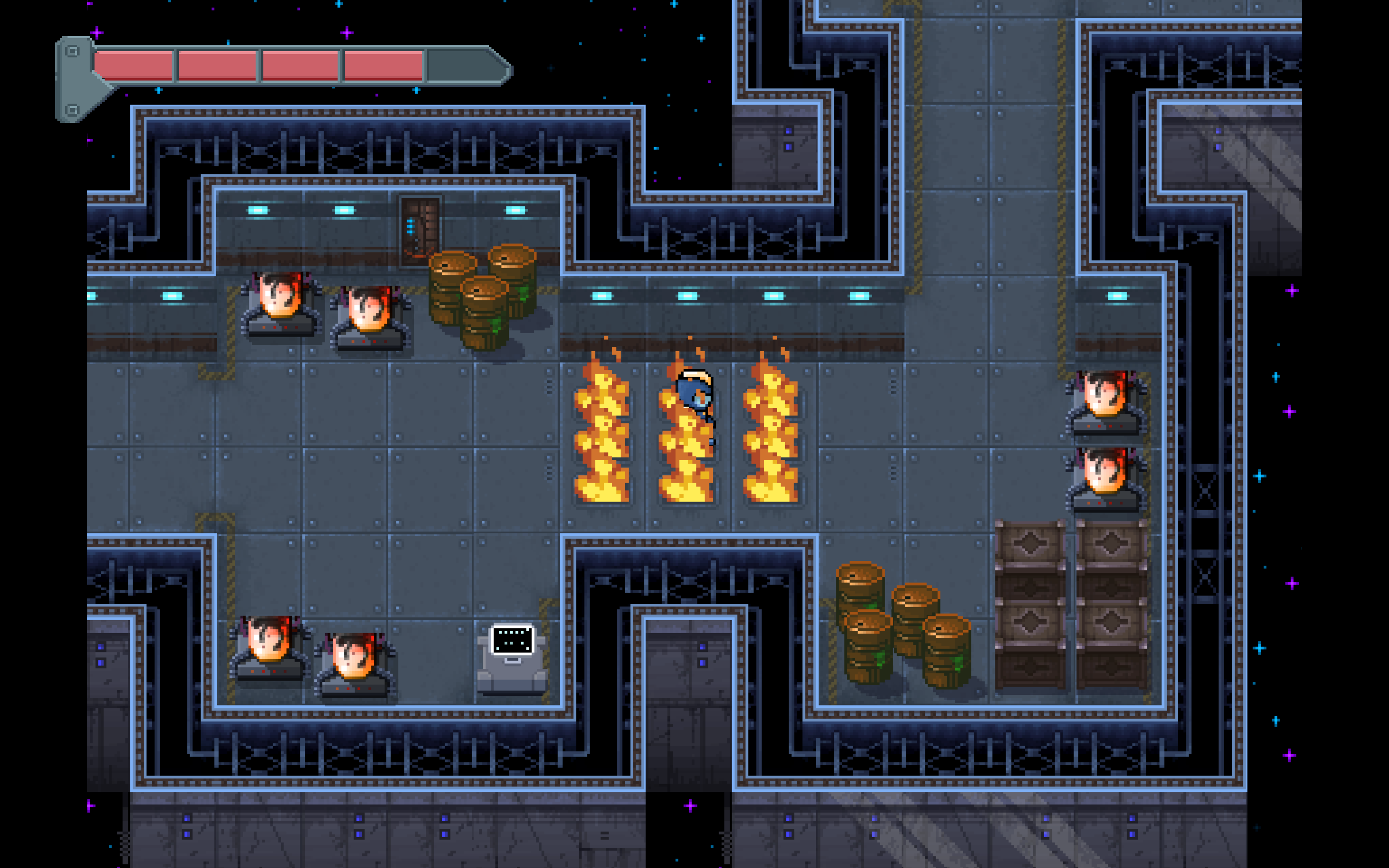
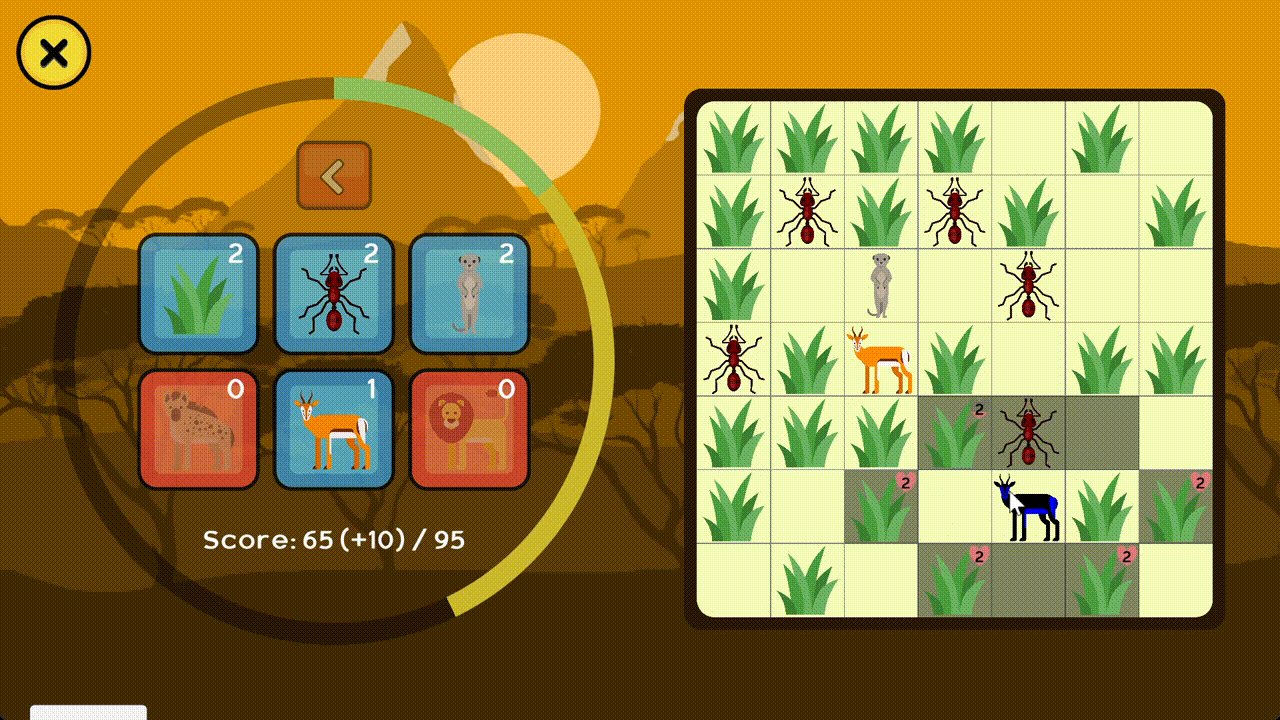
My friend and I had an abandoned game idea about a war robot suddenly sent on a rescue mission. The gameplay is a top-down shooter with a twist: the robot is always shooting, and pressing a button actually stops the fire. You need to save creatures — but you can’t stop shooting.
We want to bring this idea back to life for a game jam! We're a team of a programmer and a game designer. Anyone interested in joining? We’d love to team up with a composer / sound designer and 2D artist to work on this game.
Leave a comment here or use my discord arti_popov.